- 1Sonatype Nexus Repository配置搭建_sonatype sonatype nexus repository
- 2Python简单解决验证码问题_python 识别验证码汉字和数字重叠
- 3AI监控+智能充电桩系统如何缓解新能源汽车充电难问题
- 4el-table 列内容溢出 显示省略号 悬浮显示文字_eltable超出省略
- 5对于调用百度AI人脸检测出现的错误error_code': 222203_222203 param[name] format error
- 6使用Unity在HoloLens中实现终结者视觉HUD_hololenscamerastream for unity
- 7微信小程序源码精选250套
- 8报错:A component required a bean of type ‘xxx.xxx.x.xxxx.‘ that could not be found_a component required a bean of type 'org.huiche.co
- 9Unity内部打开Web网页——《UniWebView》,unity与网页相互调用并且传参数_unity 调用webview的方法
- 10kali视频学习笔记_kali libreoffice
web前端开发(一)—HTML基础_web前端有序列表的结构
赞
踩
目录
web前端简介
web前端开发是从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
什么是HTML?
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML标签
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签

标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。

HTML基本结构
一个HTML文件是有自己固定的结构,如下所示:
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在之后会详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
在head中设置网页标题和字符集编码
<head>
<title>这里是标题</title>
<meta charset="utf-8"/>
</head>
HTML 段落标签
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
<p>段落 </p>
<p>标签的默认样式,段前段后都会有空白。
HTML 换行标签
如果希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br/>a para<br/>graph with line breaks</p>
HTML标题
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法: <hx>标题文本</hx> (x为1-6)
题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。一个标题标签要独占一整行。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线,可用于分隔内容。
<p>This is a paragraph</p> <hr /><p>This is a paragraph</p><hr /><p>This is a paragraph</p>
HTML注释
么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!--注释文字 -->
HTML <span>标签
<span>它的作用就是为了结合CSS设置单独的样式用的,本身没有任何效果。
HTML 列表标签
1)无序列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>...</li> <li>... </li> ......</ul>2)有序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。
语法:<ol> <li>信息</li> <li>信息</li> ......</ol>
HTML表格
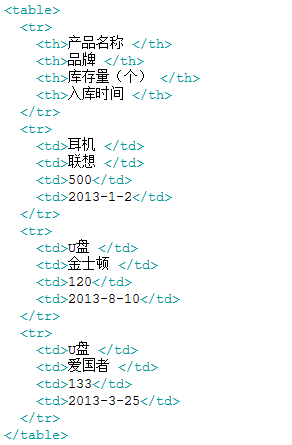
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
想在网页上展示上述表格效果可以使用以下代码:
创建表格的四个元素:
table、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
3、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
4、<th>…</th>:表格的头部的一个单元格,表格表头。
5、表格中列的个数,取决于一行中数据单元格的个数。
表格标题
<caption> 指定表格标题,它显示在表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
合并单元格
有时候一些行和列需要合并,如下:
合并行使用rowspan属性,合并列使用功能colspan属性。
HTML超链接
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.baidu.com" title="点击进入百度">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.baidu.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
<a href="目标网址" target="_blank">click here!</a>
HTML 图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
HTML表单
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get
表单元素-文本、密码框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
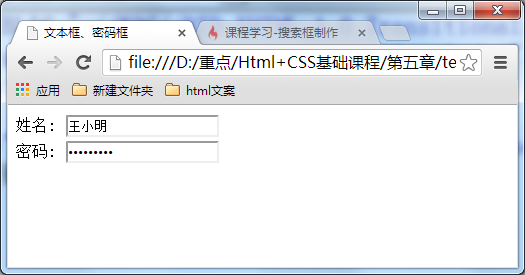
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
在浏览器中显示的结果:
表单元素-多行文本框
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
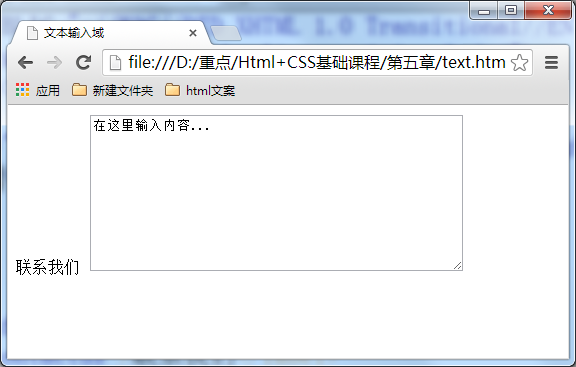
举例:
<form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea></form>注意:代码中的<label>标签在本章5-9中讲解。
在浏览器中显示结果:
表单元素-选择框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
如下面代码:
注意:代码中的<label>标签在本章 5-9 中有讲解。
在浏览器中显示的结果:
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
表单元素-下拉选择框
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、value:
2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:
表单元素-按钮
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:
HTML-div
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。