- 1教你用python画图—Turtle详细教程_turtle 画图软件
- 2基于Python的重庆市气象数据分析可视化 毕业设计 附源码24928
- 3[VScode]终端回应“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。“解决思路_pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检
- 4安装mysql5.7.37 GPG key过期错误_downloading packages: warning: /var/cache/yum/x86_
- 5滤波器设计注意事项:_矩形窗谱 主瓣宽度 过渡带宽度
- 6万字保姆级全网最细解析YOLOv5,多图警告,师妹用了都说棒!
- 7busybo命令帮助信息_syslogd smaller logging output
- 8通达信日线day文件格式详解(含港股)_c语言读取tdx日线文件
- 9基于HiKariCP组件,分析连接池原理_hikaricp连接池
- 10用Rust实现23种设计模式之 外观模式
一次记录:如何把python开发的web项目部署发布到网上_python怎么部署web项目
赞
踩
前言
说说动机吧,因为之前自己“捣鼓”过一个用python开发的web项目,但一直没有放到网上供大家“共赏”,这就像一个导演拍了一部电影却一直没有让它上映,是真的会谢……所以决定要花个一天时间给它部署发布一下。但如果要在短时间内配置服务器,配置域名,以及配置nginx/wsgi等操作会有点麻烦(至少现在对我来说),所以就开始在茫茫的互联网中寻找解决办法,结果发现一个宝藏网站,这个网站叫pythonanywhere,它为python开发者提供了免费的云端环境(额外功能需付费),只要python开发者在上面做一些简单的配置工作,就可以在网上发布web项目了。酷吧!
项目介绍
首先介绍下我所做的项目:它是一个天天生鲜的购物网站,就类似淘宝一样,可以在上面点击查看商品,加入购物车,以及提交订单和支付结算(当然真的不会让你支付哈)。
项目环境
首先这个天天生鲜项目的基础环境是:
- Linux(Centos7)
- Mysql (v5.7.13)
- Django (v2.2.13)
项目页面
然后这个天天生鲜项目总共可以分为7个页面, 分别是:
- 首页商品展示页面
- 商品分类展示页面
- 商品详细页面
- 购物车页面
- 订单提交页面
- 订单成功显示页面
- 用户注册与登陆页面
下面放几张这个天天生鲜项目的效果图吧:
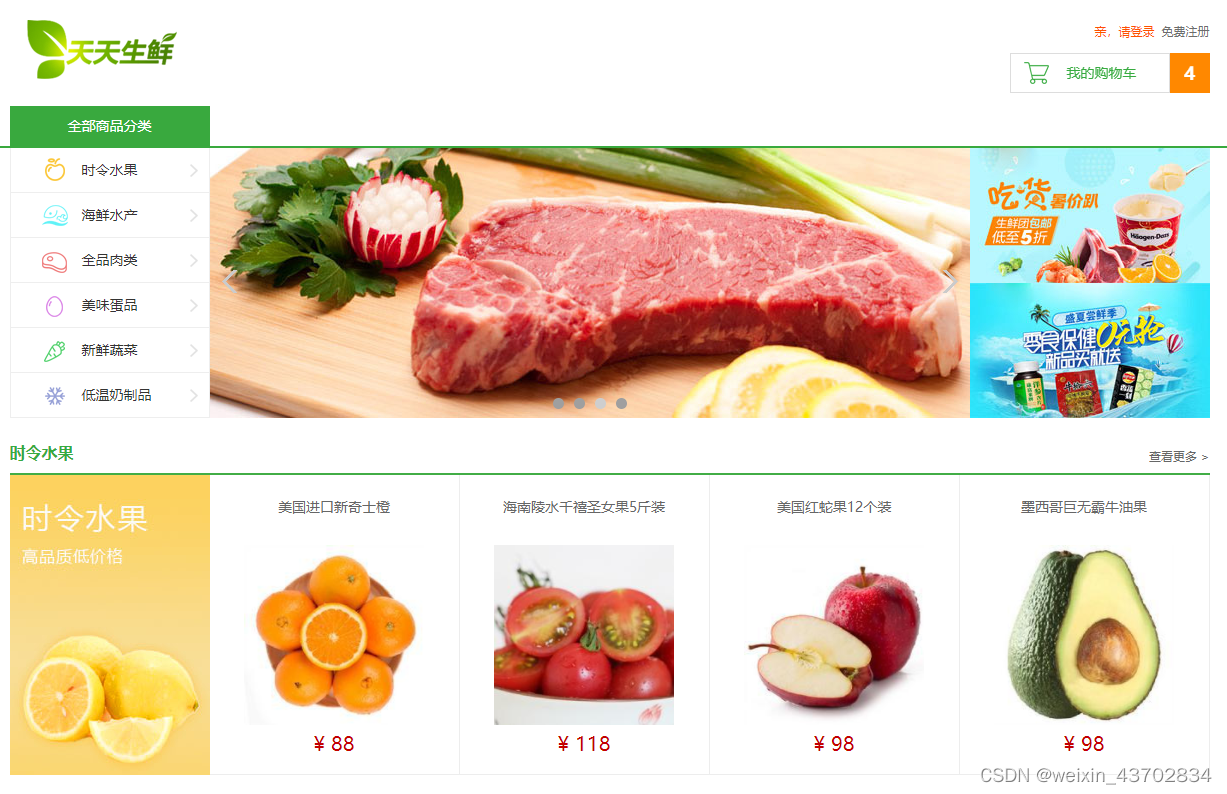
首页

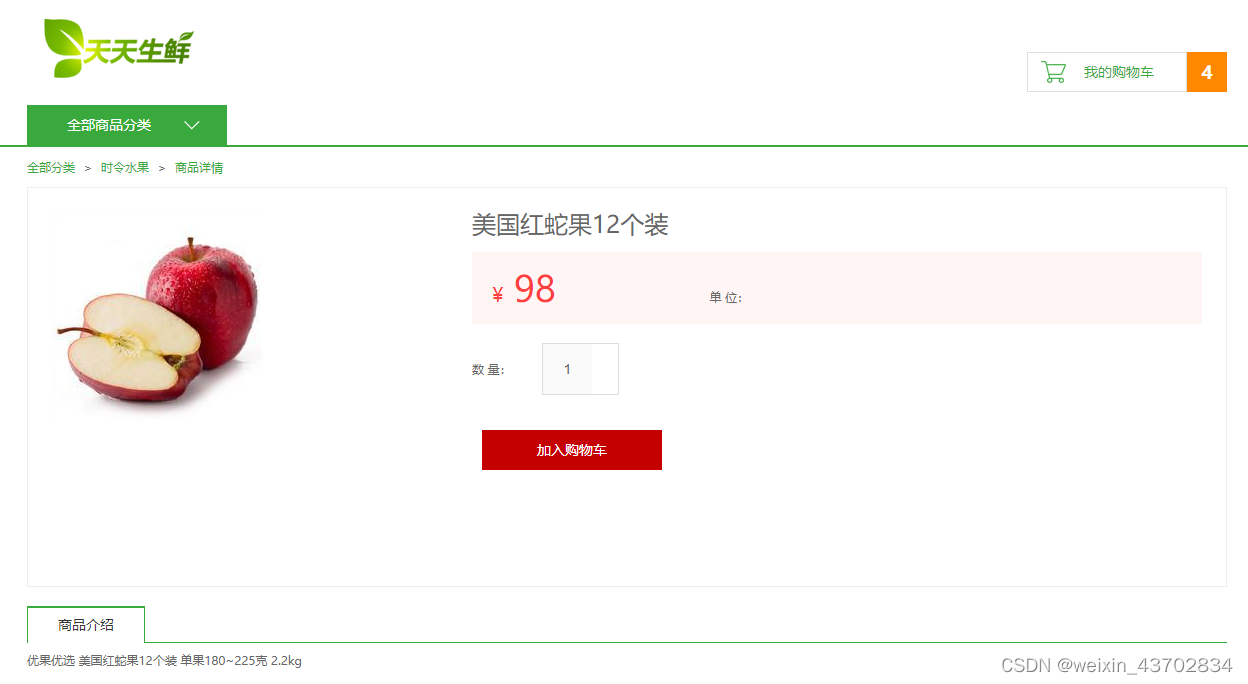
商品详情页

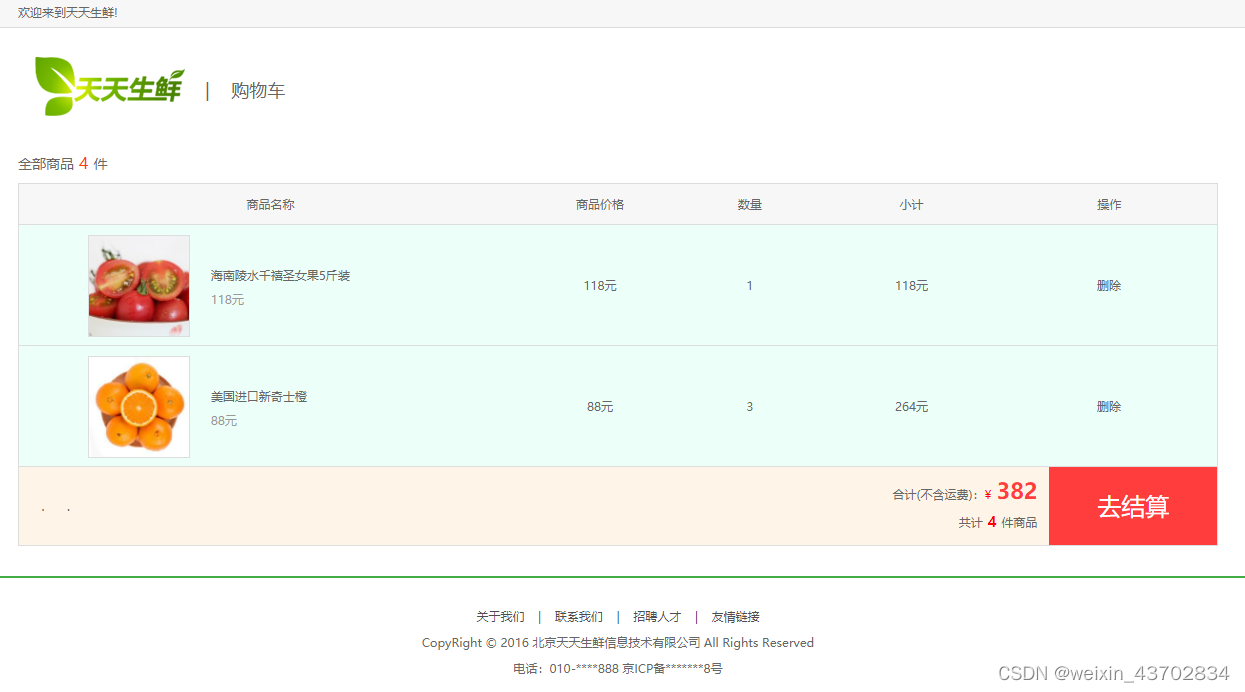
购物车页

项目部署
好了,开发完项目之后就可以部署到pythonanywhere上了,因为上面的图只是在自己本地计算机上访问看到的,而要其他人也能访问就需要部署到云服务器上。而pythonanywhere这个网站就可以帮你完成这中间的过程,只不过是部署在pythonanywhere的云端上了。注意pythonanywhere网站是免费的哦,具体部署教程的话可以参考这篇文章:PythonAnyWhere免费部署python类网站
这篇教程逻辑还是比较清楚的,需要配置的地方都一一讲了,当然有些地方描述的不会那么细节,实际操作肯定会碰到许多坑,所以具体有什么问题都可以在下方留言问我,毕竟我是一步步踩过来的(@_@)。
最后
最后附上我所做的这个天天生鲜项目网站:http://xiaorenye.pythonanywhere.com/index/,可以进去随便点点,基本功能还是实现的。如果打不开的也请知会我,因为这个pythonanywhere网站支持的站点只能维持3个月,3个月后需要重新启动一下。好了,Over,欢迎各位大佬轻喷!
ps:
web项目源码地址:https://github.com/perceive123/Django_ttsx
天天生鲜项目网站:http://xiaorenye.pythonanywhere.com/index/
pythonanywhere网址:https://www.pythonanywhere.com/
pythonanywhere部署教程:https://blog.csdn.net/qq_18809079/article/details/78768985



