热门标签
当前位置: article > 正文
微信小程序使用Echarts-for-weixin实现图表动态更新数据、懒加载(干货满满!!!)
作者:你好赵伟 | 2024-03-07 05:09:11
赞
踩
echarts-for-weixin
后端开发入坑全栈之 微信小程序 + Echarts图表
上需求,如下:

一、Echarts介绍
Apache Echarts是一个基于JavaScript的开源可视化图表库,用于创建各种类型图表,常用图表类型有柱状图、折线图、饼状图、散点图等等。废话不多说,直接上干货!耶✌
二、微信小程序中使用 Echarts
1、下载Echart-for-weixin项目
echart-for-weixin 项目提供了一个小程序组件(ec-canvas),用这种方式可以方便地使用Echarts

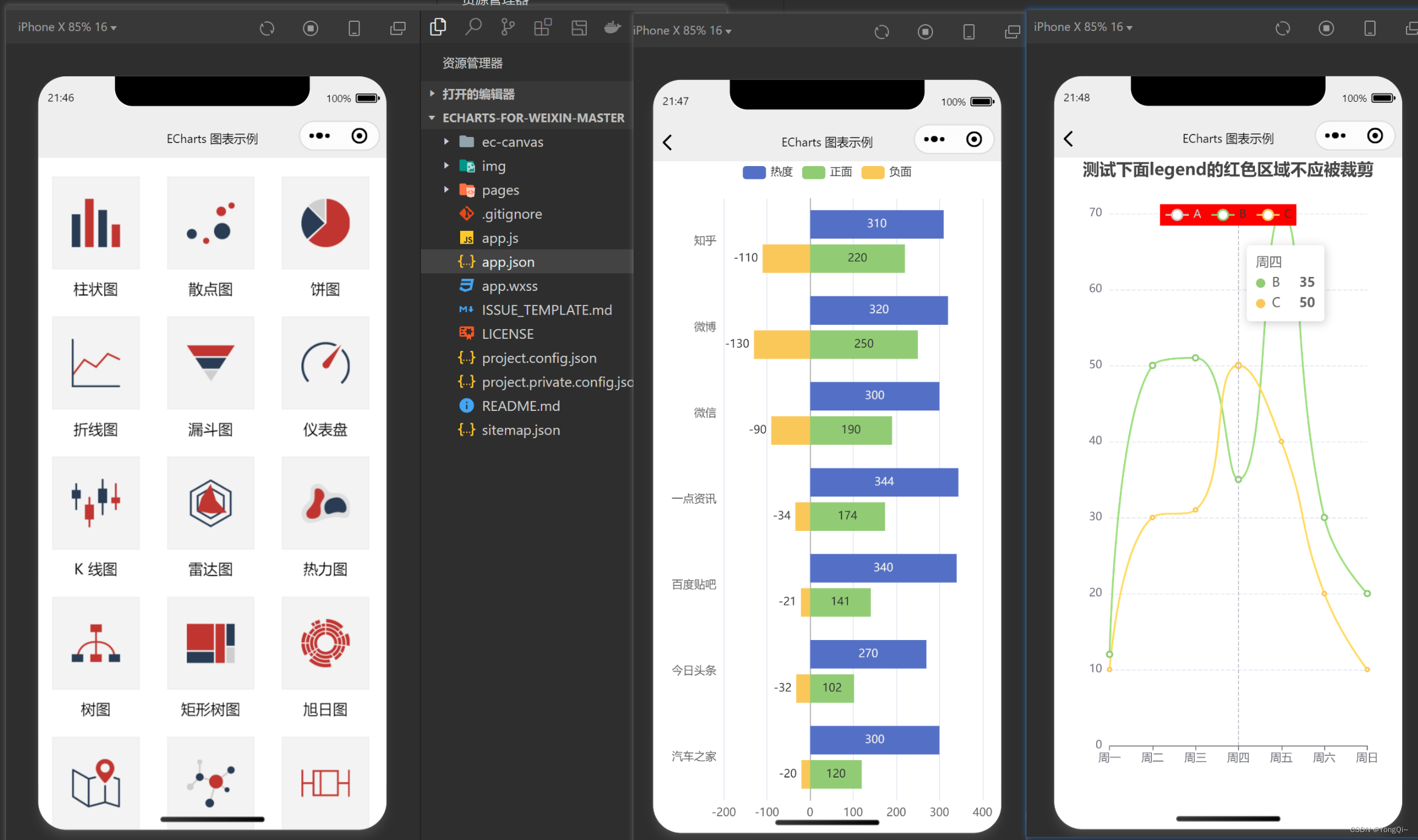
解压下载下来的项目文件去小程序中打开效果如下:

2、小程序项目中引入echarts
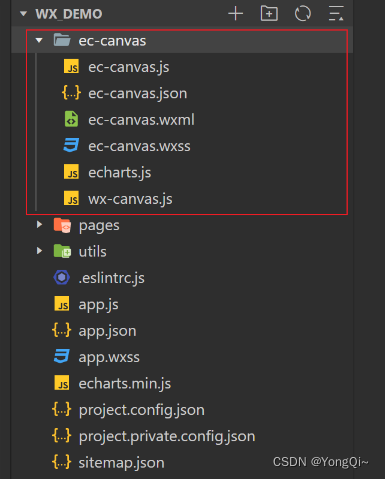
将Echart-for-weixin项目的 ec-cancas组件 复制到你的小程序开发项目目录下,既然是组件,那我就放到pages外了,养成好习惯~

3、根据项目需求在线定制图表
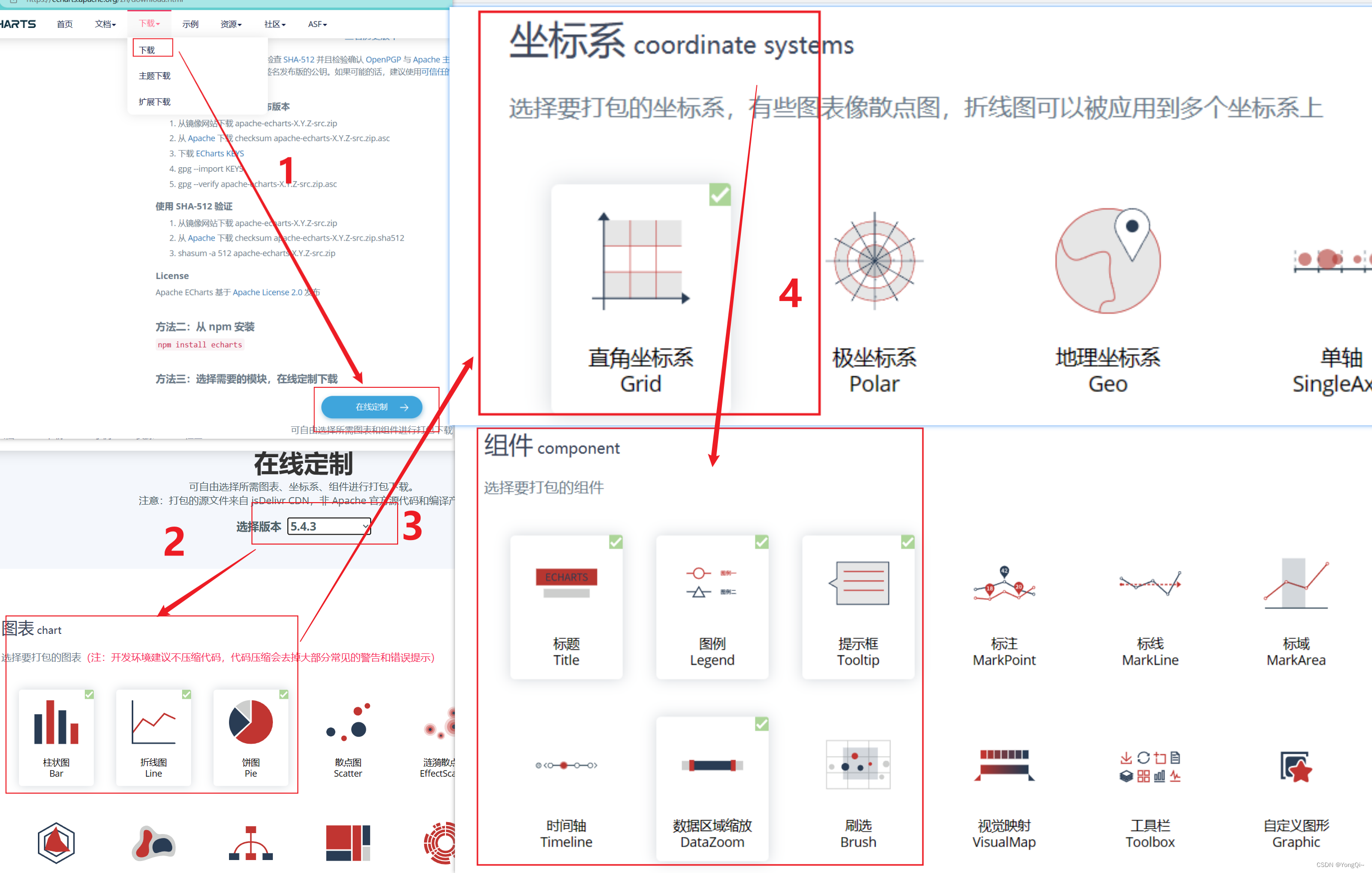
考虑到小程序后期上线会对文件大小有限制,建议到官网进行 在线定制图形 按需下载相应的echarts图表、坐标系和组件

将下载好生成的图表定制文件echarts.min.js重命名为echarts.js并替换掉项目组件ec-cancas中的echarts.js,启动项目…

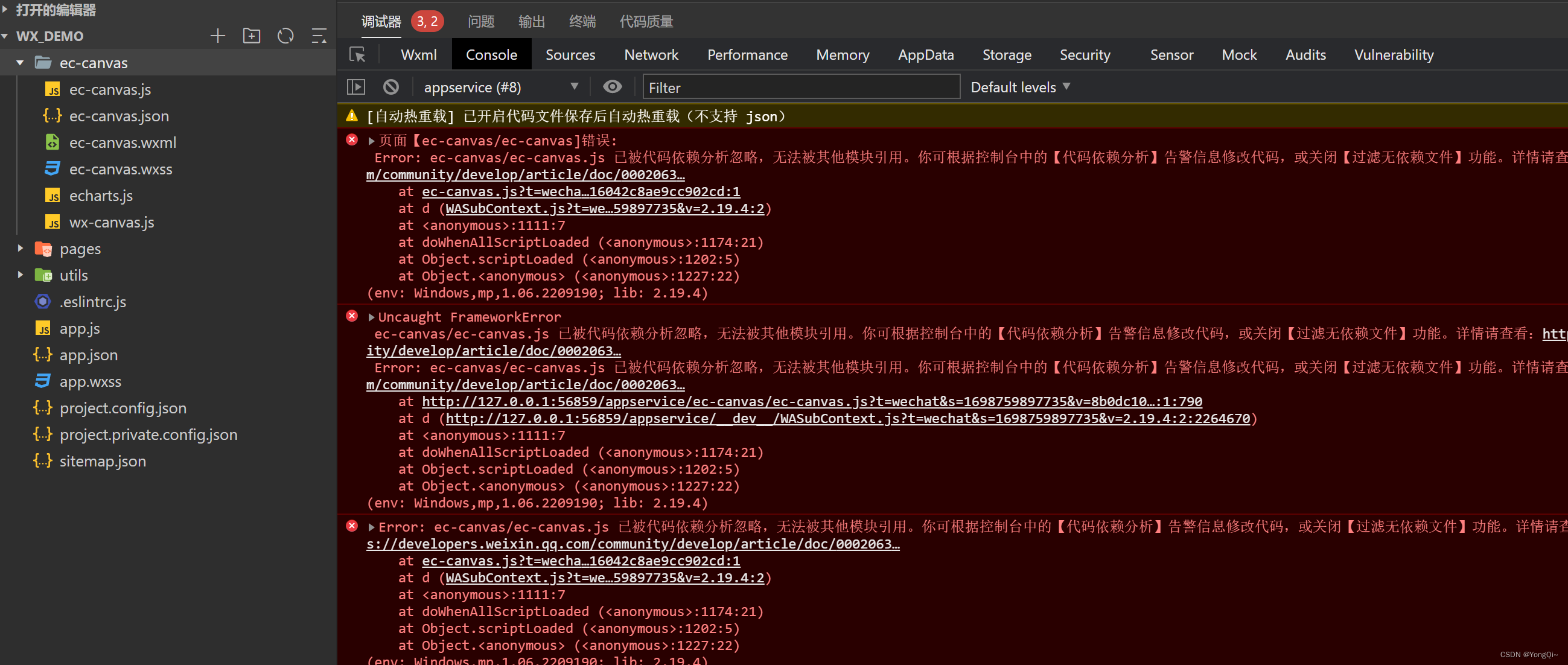
啊?报错了。。。刷新、编译都没用?别慌,我们来看看提示说 ec-canvas/ec-canvas.js 已被代码依赖分析忽略,无法被其他模块引用?
有3种解决方案:
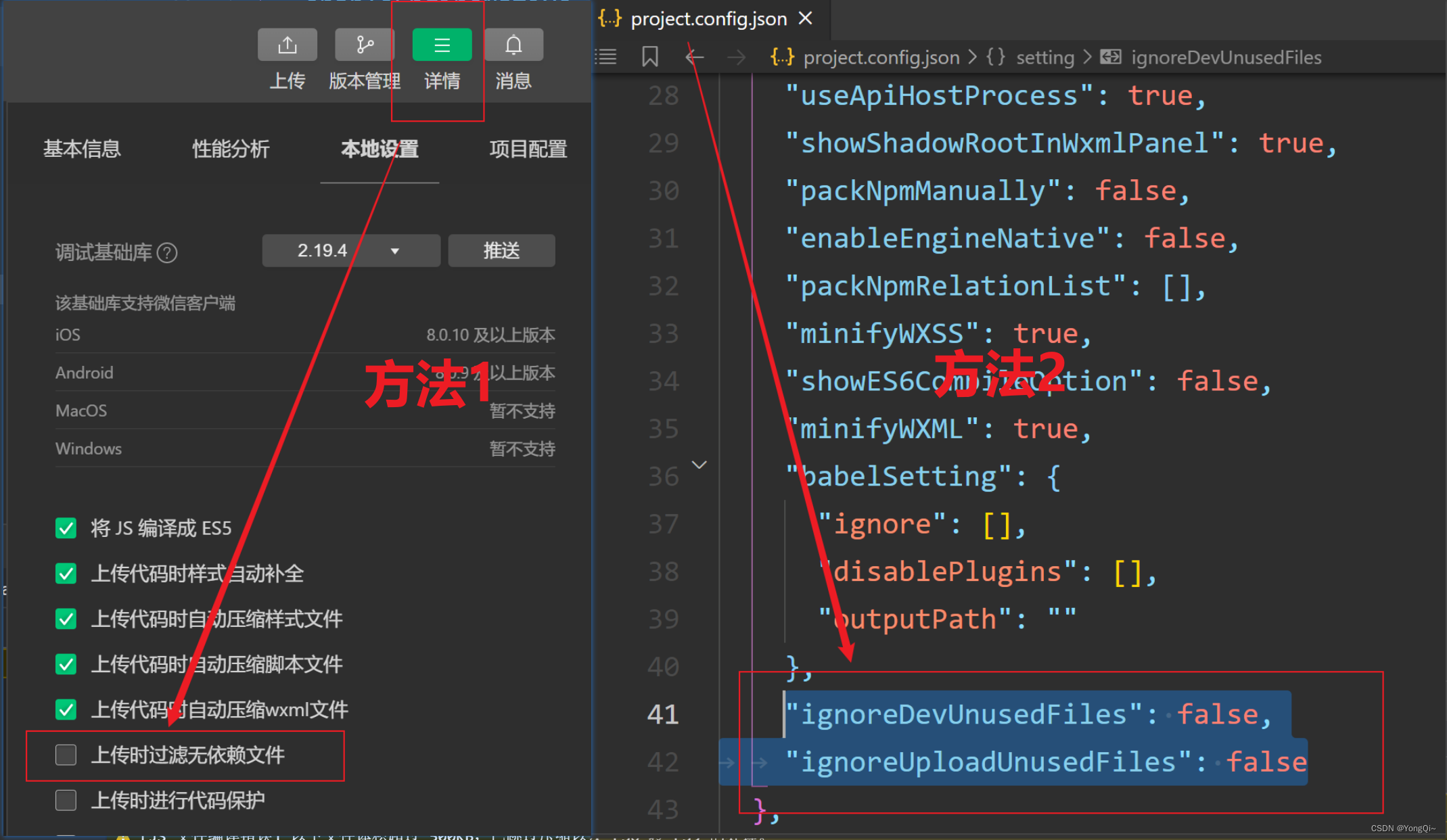
- project.config.json 中 settings 选项添加
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false - 详情 -> 本地设置 -> 上传时过滤无依赖文件 勾选去掉 即可

- 清缓存!!!(好家伙,一步到位,以上两种都是关闭过滤无依赖文件,以后遇到奇奇怪怪的报错问题都知道先怎么做了叭?直接给我清缓存,如果没用再去百度声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/203676
推荐阅读
- ...
赞
踩
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


