- 1android 定时任务timer,Android 中Timer和TimeTask完成定时任务
- 2MySQL安装中出现的The selected path already exists以及Connector/Python ***以及start service MySQL80 Failed
- 3uniapp微信小程序下载保存图片流到本地,base64_小程序如何保存base64图片
- 4数据库作业10:第三章课后题_数据库disp和dist
- 5Android中TextView文本或富文本内容自行换行的问题_textview富文本换行
- 6Gen<I>Cam 介绍
- 7【个性化联邦学习】Towards Personalized Federated Learning 论文笔记整理
- 8Leetcode题:Substring with Concatenation of All Words_[leetcode] substring with concatenation of all wor
- 9微软输入法使用技巧_微软 刘金宝
- 10C#把内存里的utf8字符串转成C#内部使用的Unicode_c# 调用c语言库 utf8
vue03 es6中对数组的操作,vue对数据监控的原理(分别对对象和数组的监控)_vue3数组移除对象
赞
踩
在js中,对数组的操作一般都是固定的模式:常用的函数,具体的方法在这个文章中去看:
http://t.csdn.cn/Fn1Ik
一般会用到的函数有:
pop()
这个函数是表示把数组中的元素(数组)末尾移除最后一项,减少数组的length值,然后返回移除项(pop里面没有参数,即使有参数,也是删除最后一项,参数无效)
push()(顺序添加)
这个函数会可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度(也就是返回值是这个修改后的数组的长度)
/** * 2.push()和pop() * push()可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度 * pop()数组末尾移除最后一项,减少数组的length值,然后返回移除项 */ var arr =['a','b','c']; var count = arr.push('d','e') console.log(arr); // ['a', 'b', 'c', 'd', 'e'] console.log(count);// 5 var item = arr.pop() console.log(item); // e,也就是最后一项 console.log(arr); // ['a', 'b', 'c', 'd'] var item2 = arr.pop('c','d');//带参数的pop函数 console.log(item2); // d console.log(arr); // ['a', 'b', 'c'] // 注意: pop()里面没有参数,即使有参数,也是删除最后一项
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
shift():
shift()删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined
unshift():(从数组的开头添加)
将参数添加到原数组的开头,并返回数组的长度。
/**
* 3.shift()和unshift()
* shift()删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined
* unshift将参数添加到原数组的开头,并返回数组到长度。
* 这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组 的结尾
*/
var arr = ['c','d','e']
var count = arr.unshift('a','b');
console.log(arr); // ['a', 'b', 'c', 'd', 'e']
console.log(count); // 5
var item = arr.shift();
console.log(item); // a
console.log(arr); // ['b', 'c', 'd', 'e']
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
sort():按升序排列数组项,即最小的值位于最前面,最大的值排在最后面。
在排序时,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串,以确定如何排序。(这里会出现一个问题,也就是数字数组也会被按照字符串的比较方法去比较)
var arr1 = ['d','b','a','c'];
console.log(arr1.sort()); // ['a', 'b', 'c', 'd']
arr2 = [13,24,51,3];
console.log(arr2.sort()); // [13,24,3,51]
console.log(arr2); // [13,24,3,51] (原数组被改变),但是并没有达到相关的排序要求
- 1
- 2
- 3
- 4
- 5
- 6
- 7
js中的字符串的比较方法:
他们以字母数字顺序逐个比较字符串的字符,并在最后考虑字符串的长度。(两个字符串的比较,也就是从两个字符串的第一个字母开始,比较字符在 ASCII上的代表数字)
js用一个函数来完善功能:http://t.csdn.cn/sTCEs相关的文章在这里去看。

arrayObject.sort(sortby):参数可选。规定排序顺序。必须是函数。
可知参数是可选的,也就是有两种情况,一是不加参数,另外一种是加函数参数,参数必须是函数。函数就是比较函数。
先看第一种不加参数的情况:
var arr=[1,3,10,4,2];
arr.sort();
alert(arr); //1,10,2,3,4
- 1
- 2
- 3
默认排序顺序是升序,在上面的例子当中,我们感觉排序的结果是:1,2,3,4,10。怎么出来10反而在前面呢?那是因为sort()排序是按照字符串的Unicode码,10的比后面的小,则他在前面,但是这个结果不是我们想要的,那怎么办?此时我们就要用到第二种情况:加函数参数。
第二种加函数参数的情况:
var arr=[1,3,10,4,2];
function compare(value1,value2) {
if(value1<value2){return -1;}
else if(value1>value2){return 1;}
else {return 0}
}
arr.sort(compare);
alert(arr) //1,2,3,4,10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
按照我的理解是,在对于一个数组使用sort()方法时,会逐项的将数组中的元素传入到compare函数中作为参数,也就是说在上面 var arr=[1,3,10,4,2]使用sort()方法时,按照顺序先把1,3分别传给value1和value2,再比较1和3的大小,显然1<3,那么根据判断函数返回-1;sort()方法在接受到函数返回的-1时,就做出按照升序的原理不换位置,现在虽然数组位置没有变,但是数组是刷新过一边的,sort()返回了一个新的数组,所以在第二次传入参数的时候,是传入的第二项3和第三项10(第一次换位置的话,那么第二项就是换过后的第二项)按着同样的原理进行比较返回-1;后面的步骤就一样了,在第三次比较的时候要注意,如果前面的返回值为-1,那么新数组的第一项和第二项不用再比较(升序,-1就不比较,因为-1表示大数本来就在后面 ),如上面所示:1<3,3<10,那么1<10;如果为1,比如,2<5,5>1第二个返回值是1,则排完的新数是:2,1,5;所以接下来就是2和1比较,最终的1,2,5……所以上面的结果是1,2,3,4,10
// 为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便于我们指定那个值位于哪个值的前面
// 比较函数接收两个参数,如果第一个参数应该位于第二个之前(第一个比第二个小)则返回一个负数,如果两个参数相等则返回0,
// 如果第一个参数应该位于第二个之后则返回一个正数,以下就是一个简单的比较函数。
function compare(value1,value2) {
return value1-value2;
}
var arr = [13,54,3,10,87];
console.log(arr.sort(compare)); // [3,10,13,54,87]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
reverse()
反转数组项的顺序
代码如下(示例):
var arr = [13,54,3,10,87];
console.log(arr.reverse()); // [87, 10, 3, 54, 13]
console.log(arr); // [87, 10, 3, 54, 13] 原数组改变 */
- 1
- 2
- 3
concat()
concat():将参数添加到原数组,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。
在没有concat()方法,传递参数的情况下,它只是复制当前数组并返回副本。
var arr =[1,3,5,7];
var arrCopy = arr.concat(9,[11,13]);
console.log(arrCopy); // [1,3,5,7,9,11,13]
console.log(arr); // [1,3,5,7] 原数组未被修改
从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面
- 1
- 2
- 3
- 4
- 5
- 6
- 7
slice()
slice()返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,
slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
var arr = [1,3,5,7,9,11];
var arrCopy = arr.slice(1);
var arrCopy2 = arr.slice(1,4);
var arrCopy3 = arr.slice(1,-2);
var arrCopy4 = arr.slice(-4,-2);
console.log(arr); // [1,3,5,7,9,11]
console.log(arrCopy);
// [3,5,7,9,11] arrCopy只设置了一个参数,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。
console.log(arrCopy2); // [3,5,7] arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。
console.log(arrCopy3); // [3,5,7] arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。
console.log(arrCopy4); // [5,7,9] arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
splice()
很强大的数组方法,它有很多种用法,可以实现删除,插入和替换。
删除:可以删除任意数量的项,只需指定2个参数,要删除的第一项的位置和要删除的项数
例如:splice(0,2)会删除数组中的前两项
插入(参数:起止,删除,增加):可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置,要删除的项数和要插入任意数量的项,
插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
替换(参数:起止,删除,替换):可以向指定位置插入任意数量的项,且同时删除任意数量的项
只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
注意:splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组>代码如下(示例):
// 删除:可以删除任意数量的项,传入2个参数,要删除的第一项的位置和要删除的项数, var arr = [1,3,5,7,9,11]; var arrRemoved = arr.splice(0,2); // (0,2)表示删除前两项 console.log(arr); // [5,7,9,11]; console.log(arrRemoved); // [1,3]; // 返回从原始数组中删除的项,若没有删除任何项,则返回空数组 // 插入:可以向指定位置插入任意数量的项,传3个参数,第一个为起始位置,第二个为要删除的项,第三个为要插入的项 var arrRemoved2 = arr.splice(2,0,4,6); // 例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。 console.log(arr); //[5,7,4,6,9,11] console.log(arrRemoved2); // [] // 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,传入3个参数,第一个为起始位置,第二个要删除的项数,第三为要插入的任意数量的项,插入的项数不必与删除的项数相等 var arrRemoved3 = arr.splice(1,1,2,4); // 例如,splice (1,1,2,4)会删除当前数组位置 2 的项,然后再从位置 2 开始插入2和4。 console.log(arr); // [5,2,4,4,6,9,11] console.log(arrRemoved3); // [7]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
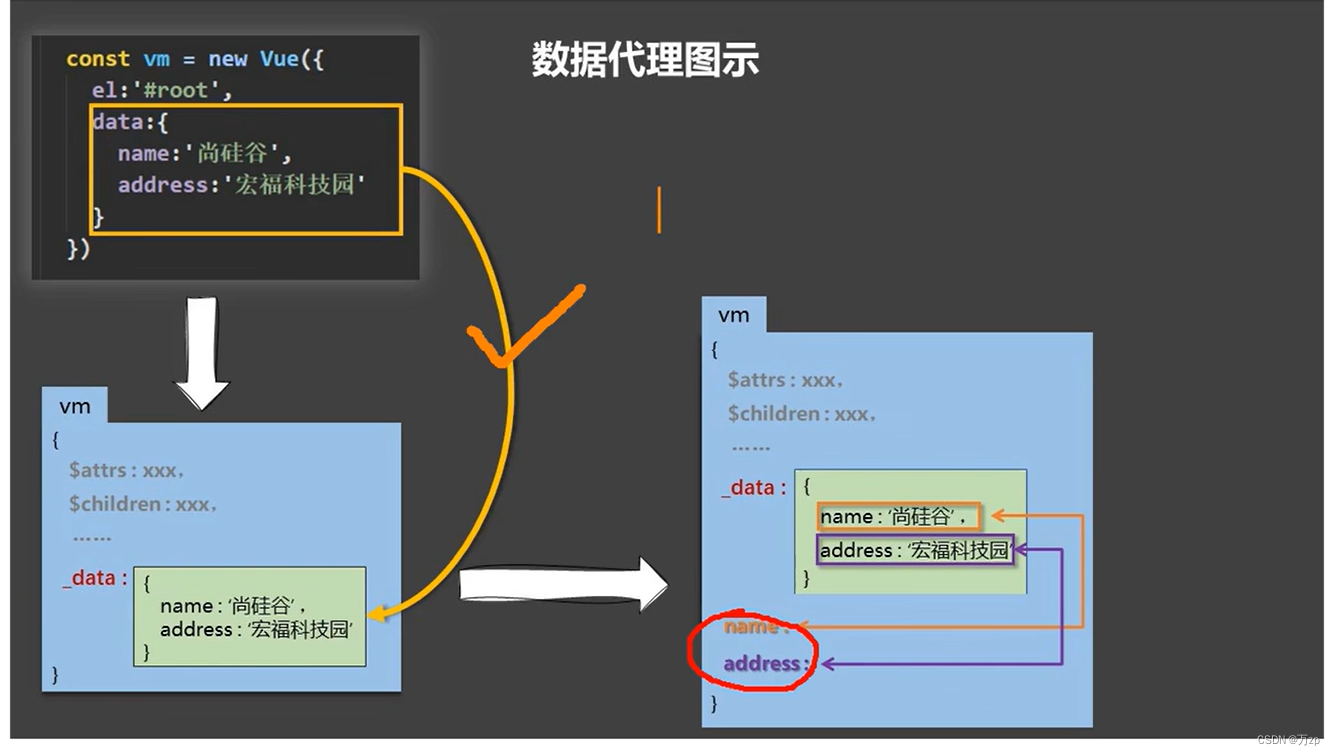
vue对数据的监控:(Vue中的data这里是一个对象形式)

之前说过name,address,会通过object.defineproperty来访问数据代理对象vm的_data对象,那么vm._data是怎么从Vue.data转换得来的呢?vm._data的数据变换是怎么样传递到Vue.data中去的呢?

01.加工data(这里就是监控的原理,也是下文的讲述对象)
02.vm._data=加工后的data
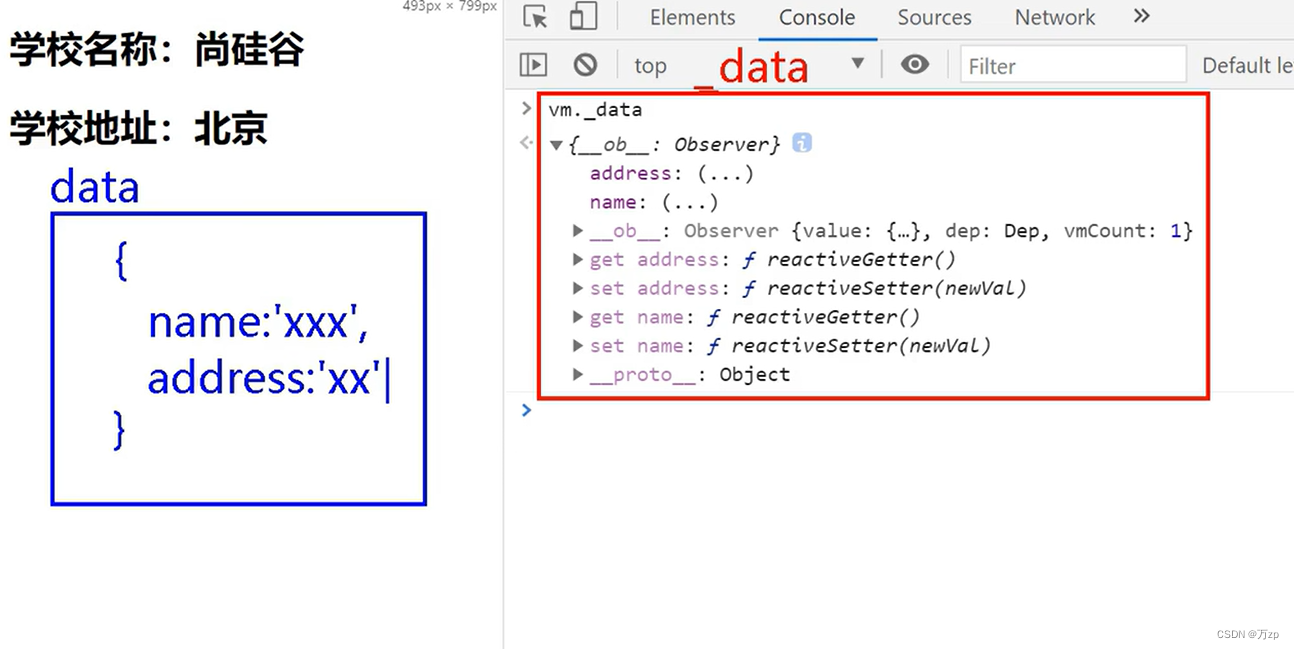
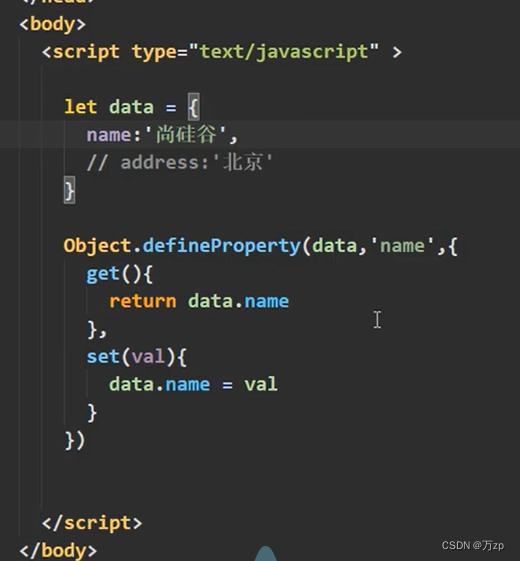
例如:直接用object.defineProperty的get,set方法来访问属性data,这样不会访问成功的,因为调用get的机制是只要有访问到data属性,就会调用get方法。

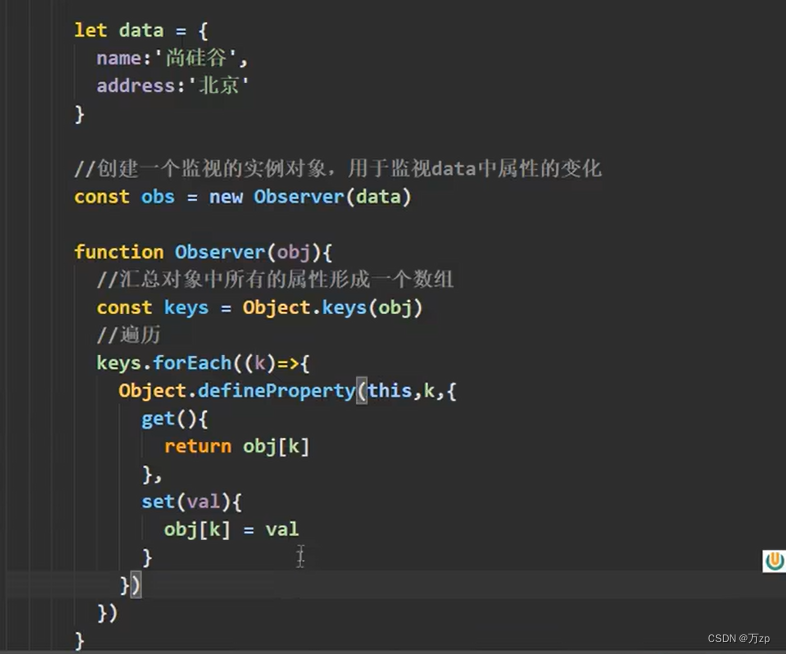
添加一个方法Observer方法:这样就会成功实现对属性的监控。

此外,Vue有set方法API,用于直接进行属性的添加,有三个参数,第一个,目标元素(也就是vue中的那个属性,例如Vue.data或者data中的某一个属性/对象),第二个,key值
(要添加的属性名字),第三个,value值
这个是在控制台中进行的:

这个是在vue中进行的:

也可以在vue中去写代码.
数组的监控,是通过包装es6中对数组的方法来进行监控的。

这些方法被vue调用后,会触发vue对数组的数据的监控。



