热门标签
热门文章
- 1怎么更好的训练一个会数学推理的LLM大模型呢?_llm数学
- 2Python实现按键精灵(模拟鼠标移动,键盘按键,屏幕截图等)功能_python 按键精灵
- 3自动点名器
- 4‘ChatGLMTokenizer‘ object has no attribute ‘tokenizer‘解决方案_attributeerror: 'chatglmtokenizer' object has no a
- 5outlook 设置延迟发送邮件_如何设置邮件延时发送
- 6Hive 开窗函数 —— over(partition by) 介绍_hive sum over partition by
- 7Android中隐式Intent以及Intent-filter详解 和匹配规则_intentfilter组件既可以响应
- 8GLUON-Fast RCNN_gluon rcnn
- 9android studio通过adb连接华为mate20方法_android studio调用华为mate20调试
- 10微信小程序开发笔记④——条件渲染、列表渲染(循环)和模板的使用_微信小程序 条件渲染大于等于60,则输出合格,否则输出不合格
当前位置: article > 正文
HarmonyOS开发53:相对布局:DependentLayout_harmonyos常用布局中的线性布局和相对布局
作者:你好赵伟 | 2024-03-13 11:14:59
赞
踩
harmonyos常用布局中的线性布局和相对布局
核心:
- 找基准位置
- 在相对布局中,组件的位置是相对其他组件而言的
ability_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:text1"
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#21A8FD"
ohos:text="TEXT1"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:text2"
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#FF0000"
ohos:right_of="$id:text1"
ohos:text="TEXT2"
ohos:text_size="20fp"/>
<Text
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#00FF00"
ohos:below="$id:text2"
ohos:left_margin="100vp"
ohos:text="TEXT3"
ohos:text_size="20fp"/>
</DependentLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
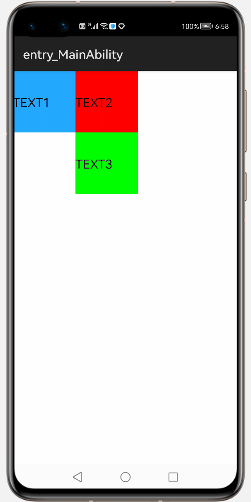
运行效果:

线性布局和相对布局的选择:一般来说界面有规律的选择线性布局,界面复杂的可以选择相对布局
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/228855?site
推荐阅读
相关标签


