热门标签
当前位置: article > 正文
vscode快速创建vue文件_vscode快速生成vue文件
作者:你好赵伟 | 2024-03-14 00:34:45
赞
踩
vscode快速生成vue文件
1. 打开vscode软件,点击文件>首选项>用户片段

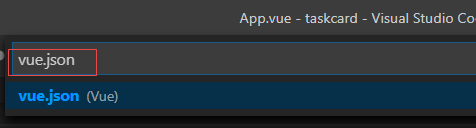
2. 输入vue.json后回车

3.在vue.json中输入
- "Print to console": {
- "prefix": "vue",
- "body": [
- "<template>",
- " <div></div>",
- "</template>",
- "",
- "<script>",
- "export default {",
- "name:'',",
- "data(){",
-
- "}",
- "}",
- "",
- "</script>",
- "<style lang=\"scss\" scoped>",
- "</style>"
- ],
- }


4. 新建一个vue文件,输入vue后按回车


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/231475
推荐阅读
相关标签


