热门标签
热门文章
- 1离线AI聊天清华大模型(ChatGLM3)本地搭建_chatglm3 6b最低部署要求
- 2AD 20 开发板的PCB完整设计_使用ad设计开发板
- 3POI实现Excel插入多张图片_easypoi一个单元格嵌入多张图片
- 4微信小程序之个人中心静态页面_小程序个人中心页
- 5Java工程报错:java.lang.IllegalArgumentException: Invalid character found in the request target.
- 6微信公众号开发之微信扫一扫
- 7第八周学习报告_devecostudio自定义laucher ability
- 8神经网络参数微调算法:最新进展与未来方向
- 9Jetson_Xavier_NX使用教程1(刷机)_jetson xavier nx 格式化
- 10Android开发学习之路--MAC下Android Studio开发环境搭建_mac 下搭建android studio 环境
当前位置: article > 正文
【HarmonyOS】鸿蒙开发之TextInput组件——第3.3章_在鸿蒙开发工具textinpu inputtype normal 不支持中文吗
作者:你好赵伟 | 2024-03-16 07:20:42
赞
踩
在鸿蒙开发工具textinpu inputtype normal 不支持中文吗
textInput属性
代码展示
Column(){
Row(){
Text("默认类型")
.margin({right:10})
TextInput()
.width('60%')
.height(45)
}.margin({bottom:10})
Row(){
Text("自定义样式")
.margin({right:10})
TextInput()
.width('60%')
.height(45)
.fontColor(Color.Brown)
.enterKeyType(EnterKeyType.Next)
.caretColor(Color.Red)
.placeholderColor(Color.Green)
.placeholderFont({
size: 20,
style: FontStyle.Italic,
weight: FontWeight.Bold
})
}.margin({bottom:10})
Row(){
Text("输入密码")
.margin({right:10})
TextInput({ placeholder: "请输入密码"})
.width('60%')
.height(45)
.type(InputType.Password)
}.margin({bottom:10})
Row(){
Text("电话号码")
.margin({right:10})
TextInput({ placeholder: "请输入电话号码"})
.width('60%')
.height(45)
.type(InputType.PhoneNumber)
}.margin({bottom:10})
Row(){
//允许多行输入,但不支持maxLength属性。
Text("多行输入")
.margin({right:10})
TextArea({ placeholder: "请输入反馈内容:"})
.width("100%")
.height(200)
}.margin({bottom:10})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
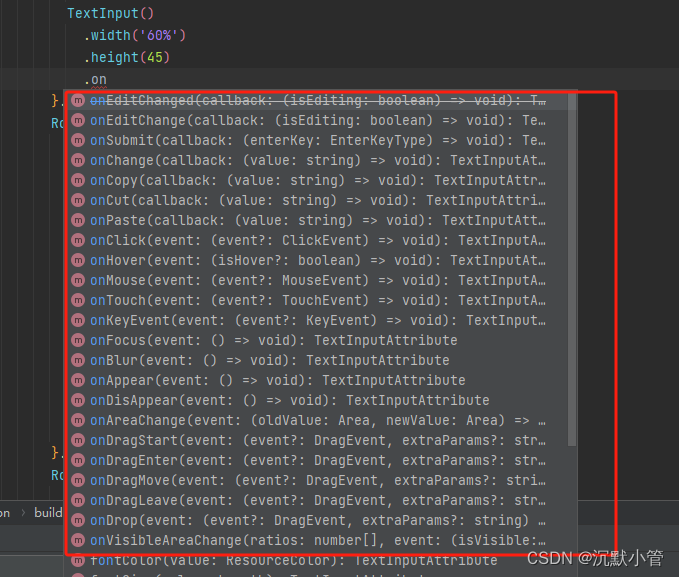
textInput组件事件介绍
常用事件有:
onEditChange() 输入状态变化时,触发回调
onSubmit() 回车键或者软键盘回车键触发该回调
onChange() 当输入框的内容变化时
onCopy() 复制后触发的事件
onKeyEvent() 按键时发生的事件
onFocus() 按钮聚焦时发生的事件
onBlur() 按钮失去焦点发生的事件
onAppear() 按钮显示时发生的事件
onDisAppear() 按钮消失发生的事件
…

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/247918
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


