- 1Apollo Planning规划算法仿真调试(14):Apollo中添加离线LGSVL仿真环境的HdMap实现联合仿真_lgsvl地图制作
- 2linux搭建mc服务器-linux搭建minecraft服务器-linux搭建我的世界服务器
- 3canvas签名页面跟着滑动bug
- 4Objective-C blocks 概要
- 5摘花生 刷题笔记
- 6ts文件解析_如何抓取、下载和播放ts、har格式的网站视频文件?【原创】
- 7面试常问:Spring AOP和事务注解@Transactional原理_@transactional原理 面试
- 8IOS MJRefresh:下拉刷新与上拉加载_ios开发 mjrefresh上拉加载
- 9C语言递归+DFS(深度优先搜索算法)详解 图文并茂,手把手教你画树状图_深度优先遍历树怎么画
- 10jQuery插件总结一_jquery format
html5表单下拉列表样式,表单的各种下拉和样式大全
赞
踩
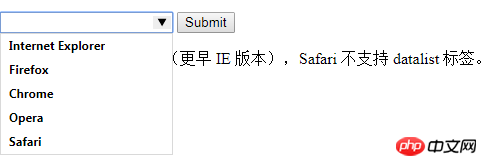
指定一个预先定义的输入控件选项列表
datalist:html>
教程注意: Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。

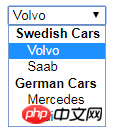
定义选项组
optgrouphtml>
教程Volvo
Saab
Mercedes
Audi

定义了一组相关的表单元素,并使用外框包含起来
fieldsethtml>
教程Personalia:
Name:
Email:
Date of birth:

下拉列表
selecthtml>
教程Volvo
Saab
Opel
Audi
单选
radiohtml>
教程Male
Female
注意:当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
复选框
checkboxhtml>
教程I have a bike
I have a car
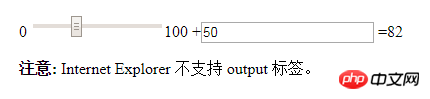
定义一个计算结果
outputhtml>
教程0100
+
=
注意: Internet Explorer 不支持 output 标签。

在页面加载时下拉列表自动获得焦点
autofocushtml>
教程Volvo
Saab
Opel
Audi
注意: Firefox 或者 Internet Explorer 9 及之前的版本不支持 select 标签的 autofocus 属性。
定义 select 字段所属的一个或多个表单。
formhtml>
教程Firstname:
Volvo
Saab
Opel
Audi
下拉列表超出了表单元素,但仍是表单的一部分。
注意: Internet Explorer 不支持 select 标签的 form 属性。
禁用下拉列表
disabledhtml>
教程Volvo
Saab
Mercedes
Audi
允许在下拉列表中进行多选
multiplehtml>
教程Volvo
Saab
Opel
Audi
按住 Ctrl (windows) / Command (Mac) 按钮来选择多个选项。
下拉数目
sizehtml>
教程Volvo
Saab
Opel
Audi
提交前必须选
requiredhtml>
教程Volvo
Saab
Mercedes
Audi
注意:几乎所有的主流浏览器都不支持 required 属性。


