一、分析为什么将vue打包后的文件放到二级目录页面会是空白?
首先,假设这样一个情景,我们想www.domain.com/yunnan二级目录来访问我们的页面。
然后,在没有做任何配置下,打包的文件扔到yunnan下;
此时目录结构如下:
/www
|-----/yunnan
|-----assets
|-----index.html
我们页面访问是空白的原因就是因为打包后的文件是从根目录开始找的,也就是会在www下面去找资源文件,
而我们的资源文件是在yunnan文件夹中。
二、解决办法
解决步骤很简单:
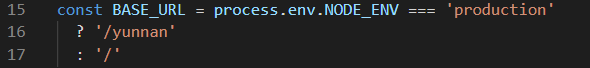
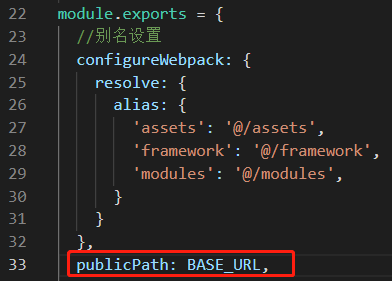
step1:在vue.config.js中配置生产环境下的baseUrl


配置publicPath目的:当成一个虚拟目录,其实就是在资源前面加一个目录。
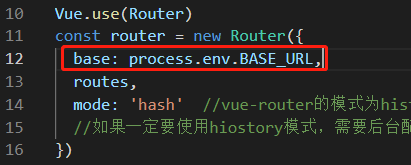
step2:配置路由的base

配置base的目的就是让所有资源通过这个路径来访问。默认是/
配置完成之后:



