- 1maven替换中央仓库- 阿里云_maven central aliyun
- 2C++:模版初阶 | STL简介
- 3职业中专学计算机可以考大学吗,浙江2021年读计算机学校能考大学吗
- 4人工智能:python 实现 第十章,NLP 第一天 入门介绍及使用stemming还原词汇_tokenization and stemming
- 5【已解决】远程计算机或设备将不接受连接(该设备或资源(Web 代理)未设置为接受端口“7890”上的连接)_该设备或资源未设置为接受端口7980上的连接
- 6云计算:从基础架构原理到最佳实践之:虚拟化技术与容器化_云计算的演进经历了虚拟机,容器化的过程
- 7Boot Camp 安装失败: 拷贝 Windows 文件时出错_boot camp安装失败
- 8iOS 17.4报错: libopencore-amrnb.a[arm64]
- 9CreateProcess_createprocess returned 2
- 10浅谈前端开发转型鸿蒙移动端开源系统开发:HarmonyOS开发者成长之路_鸿蒙前端开发用什么
【Qt控件之QTabBar】介绍及使用
赞
踩
概述
QTabBar类提供了一个选项卡栏,例如用于选项卡对话框。
QTabBar非常简单易用,它使用预定义的形状绘制选项卡,并在选择选项卡时发出信号。它可以被子类化以调整外观和感觉。Qt还提供了一个实现好的QTabWidget。
每个选项卡具有一个tabText()方法、一个可选的tabIcon()方法、一个可选的tabToolTip()方法、一个可选的tabWhatsThis()方法和一个可选的tabData()方法。可以使用setTabText()、setTabIcon()、setTabToolTip()、setTabWhatsThis()和setTabData()方法更改选项卡的属性。可以使用setTabEnabled()方法单独启用或禁用每个选项卡。
每个选项卡可以显示不同颜色的文本。可以使用tabTextColor()函数找到选项卡的当前文本颜色,并使用setTabTextColor()函数设置特定选项卡的文本颜色。
可以使用addTab()方法添加选项卡,或使用insertTab()方法在特定位置插入选项卡。选项卡的总数由count()方法给出。可以使用removeTab()方法从选项卡栏中删除选项卡。结合removeTab()和insertTab()方法,可以将选项卡移动到不同的位置。
shape属性定义了选项卡的外观。选择形状是一种个人喜好,尽管选项卡对话框(用于首选项等)通常使用RoundedNorth。对话框以外的窗口中的选项卡控件几乎始终使用RoundedSouth或TriangularSouth。许多表格和其他选项卡控件,在这些控件中所有页面都基本相似,使用TriangularSouth,而当页面不同时(例如多页工具面板)使用RoundedSouth。QTabBar的默认形状是RoundedNorth。
QTabBar API中最重要的部分是currentChanged()信号。每当当前选项卡发生变化时(甚至在启动时,当前选项卡从“无”更改时),都会发出此信号。还有一个槽函数setCurrentIndex(),可用于以编程方式选择选项卡。currentIndex()函数返回当前选项卡的索引,count()函数返回选项卡的数量。
QTabBar类在类似QAbstractButton的方式下创建自动助记键;例如,如果一个选项卡的标签是“&Graphics”,那么Alt+G将成为切换到该选项卡的快捷键。
以下虚函数可能需要重新实现,以调整外观和感觉或在每个选项卡中存储额外数据:
tabSizeHint()计算选项卡的大小。
tabInserted()通知有一个新的选项卡被添加。
tabRemoved()通知有一个选项卡被删除。
tabLayoutChange()通知选项卡已重新布局。
paintEvent()绘制所有选项卡。
对于子类,可能还需要tabRect()函数,它返回单个选项卡的可视几何形状。
常用函数
枚举
- Shape: 用于定义选项卡的外观形状,包括RoundedNorth、RoundedSouth、TriangularNorth和TriangularSouth等选项。
成员函数
addTab(): 添加一个新的选项卡,并返回该选项卡的索引。insertTab(): 在指定位置插入一个新的选卡,并返回该选项卡的索引。removeTab(): 移除指定索引位置的选项卡。setTabText(): 设置指定索引位置的选项卡的文本。setTabIcon(): 设置指定索引位置的选项卡的图标。setCurrentIndex(): 设置当前选中的选项卡的索引。count(): 返回选项卡栏中选项卡的数量。
信号
currentChanged(int index): 当当前选项卡发生变化时发出的信号,传递当前选项卡的索引。
槽
tabChanged(int index): 自定义槽函数,用于响应选项卡改变的事件。
此外还有一些常用的成员函数包括:
setTabToolTip(): 设置指定索引位置的选项卡的工具提示。setTabWhatsThis(): 设置指定索引位置的选项卡的WhatsThis帮助文本。setTabEnabled(): 启用或禁用指定索引位置的选项卡。tabText(): 返回指定索引位置的选项卡的文本。tabIcon(): 返回指定索引位置的选项卡的图标。tabToolTip(): 返回指定索引位置的选项卡的工具提示。tabWhatsThis(): 返回指定索引位置的选项卡的WhatsThis帮助文本。
通过使用这些成员函数、信号和槽,可以实现对选项卡的添加、删除、修改以及选中状态的控制与响应。
示例
以下示例,实现了使用QTabBar类创建一个选项卡栏和处理选项卡的切换:
#include <QApplication> #include <QTabBar> #include <QMessageBox> int main(int argc, char *argv[]) { QApplication app(argc, argv); // 创建一个主窗口 QWidget window; window.setWindowTitle("Tab Bar Example"); // 创建一个选项卡栏 QTabBar tabBar(&window); // 添加选项卡 tabBar.addTab("Tab 1"); tabBar.addTab("Tab 2"); tabBar.addTab("Tab 3"); // 设置当前选中的选项卡 tabBar.setCurrentIndex(0); // 连接信号currentChanged()到槽函数,处理选项卡的切换 QObject::connect(&tabBar, &QTabBar::currentChanged, [&](int index) { QMessageBox::information(&window, "Tab Changed", "Switched to Tab " + QString::number(index + 1)); }); // 设置选项卡栏的布局和大小 tabBar.setGeometry(20, 20, 200, 30); // 显示窗口 window.show(); return app.exec(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
示例创建了一个主窗口,并在主窗口中添加了一个名为"Tab Bar Example"的标题。然后,创建了一个QTabBar控件,并添加了三个选项卡。
通过设置setCurrentIndex()方法,将当前选定的选项卡设置为第一个选项卡。
使用QObject::connect()来连接QTabBar的currentChanged()信号到一个lambda表达式,以处理选项卡的切换事件,并通过QMessageBox显示切换的选项卡的信息。
最后,使用setGeometry()方法设置选项卡栏的布局和大小,并显示主窗口。
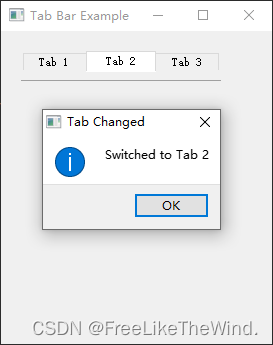
效果:
运行示例,创建一个带有选项卡栏的窗口。当切换选项卡时,将会弹出一个消息框显示当前选中的选项卡的信息。