- 1Python实现蚁群算法图像边缘检测_基于蚁群算法的边缘检测
- 2debug时报anr错:Reason: Input dispatching timed out 解决办法
- 3ContentProvider详细介绍(附实例源码)_contentprovider 被谁调用
- 4图像特效---怀旧风格滤镜_c# 怀旧滤镜
- 5【大数据&AI人工智能】HBase 高可用、高性能原理讲解:LSM Tree / 数据压缩 Minor Compaction和Major Compaction / Bloom Filter/Cache_lsm mini compaction原理
- 6解决方法:IAR The selected device does not match the target device_iar the select device does not
- 7操作系统OS(Operating System)_os operating system
- 805.正规方程算法
- 9c语言printf所有格式化,c语言 printf格式化输出
- 10深度学习基础之特征工程概述——慕课学习笔记_特征工程的相似度种类
快应用开发商城app的实践分享 - 调试
赞
踩
文章来源于快应用官方论坛-本文作者“学而思网校前端”
一、 背景
还是在2018年下半年时,学而思网校商城快应用(后边简称商城快应用)还只能按照单独的节奏进行开发,目标是实现基本的注册登录、选课、购课和支付等功能,并不要求对标学而思网校touch和app,开发要求也相对宽松。但从2019年3月开始,商城快应用的需求逐步开始要和app保持同步和一致,这使得之后我们的工作量大幅增加。
好在经过数个月的不懈努力,我们基本上实现了跟版开发和对标app。经过多个大版本迭代后的商城快应用,在功能上已经日趋完善,体验也更流畅。项目开发和调试起来也更加熟练,代码的重构和组件化基本完成,后续的开发进度也越来越快了。所以,是时候进行阶段性总结了。
二、 快速开发与调试
1. 开发
早期开发的时候,我们使用vscode作为编辑器,然后安装官方的hap工具,启动服务,再在真机上进行调试,这样效率是比较低的。
后期改用官方的ide作为开发工具,自带hap开发工具。尤其是增加了【界面预览】功能后,我们在快应开发时,可以不用频繁地去真机上查看效果,而是一次性开发完功能后,再去到调试器上,处理那些在【预览】功能上无法展示出来的问题。
虽然【预览】功能只是一种基于web上的展示,但可以帮助我们在项目初期,迅速完成ui上的构建。
另外,ide上还可以随时输出console日志展示,在调试一些基础功能,比如公共函数和方法什么的,还是比较方便的。
2.调试
在进行真机调试时,我们会用到调试器上的服务框架和预览版两种工具。开发中我们发现这两者的表现并不完全一致,比如我的一台小米8手机一直无法使用服务框架打开h5内嵌页(应用崩溃了),但用预览版是可以的。之所以会同时使用这两者,就是因为可以避免一些手机上的个性问题,保证调试进度。
在进行【调试=>修改=>更新=>继续调试】周期时,我们会将测试机连接mac上分享的wifi,来保证代码改动能随时更新。另外也可以使用usb的数据线连接方式。
为方便真机调试,我们会在mac边上放一个手机支架,将测试机(取消自动锁屏)固定起来,随时查看更新后的界面。
如果需要查看接口请求或者需要审核元素,那就可以点击调试器上的【开始调试】,会自动开启一个类似chrome的调试面版,可以进行element审查,在线修改html结构和css,非常方便。
我们发现这个面版的界面展示,要远比ide的预览模式准确。唯一的问题就是这个服务连接比较容易中断,一般重新点击启动就可以解决。
如果在调试器服务框架和预览版都验证过,那么到此为止,主要的开发和调试流程已经完成,基本可以达到上架的程度了
3.兼容性
然而,事实并非如此(尤其是一个新的快应用)。我们发现事情并没有完成,提交审核后,还是会被一些厂商驳回(庆幸的是,厂商的测试会给出非常具体的驳回原因,方便开发人员去纠错)。
相关的技术人员告诉我们,可以使用华为加载器进行一轮测试,应该就不会有问题了。于是我们下载了华为官方的ide和加载器,进行测试,发现确实是我们的js写法上有问题,声明了两个多余的变量,但没有调用,这个其实在eslint层面就应该处理掉。修改eslint配置,重新测试正常后,也顺利通过了审核(PS:此后我们加强了对语法检测,再没用到过华为加载器。当然也完全可以用华为的那一套工具为主,进行开发)。
三、小结
在前期的开发中,调试不方便让我们着实多花了不少的时间。但随着一点点的熟悉套路,以及官方hap-toolki的不断改进升级,我们的开发和调试效率也越来越高。
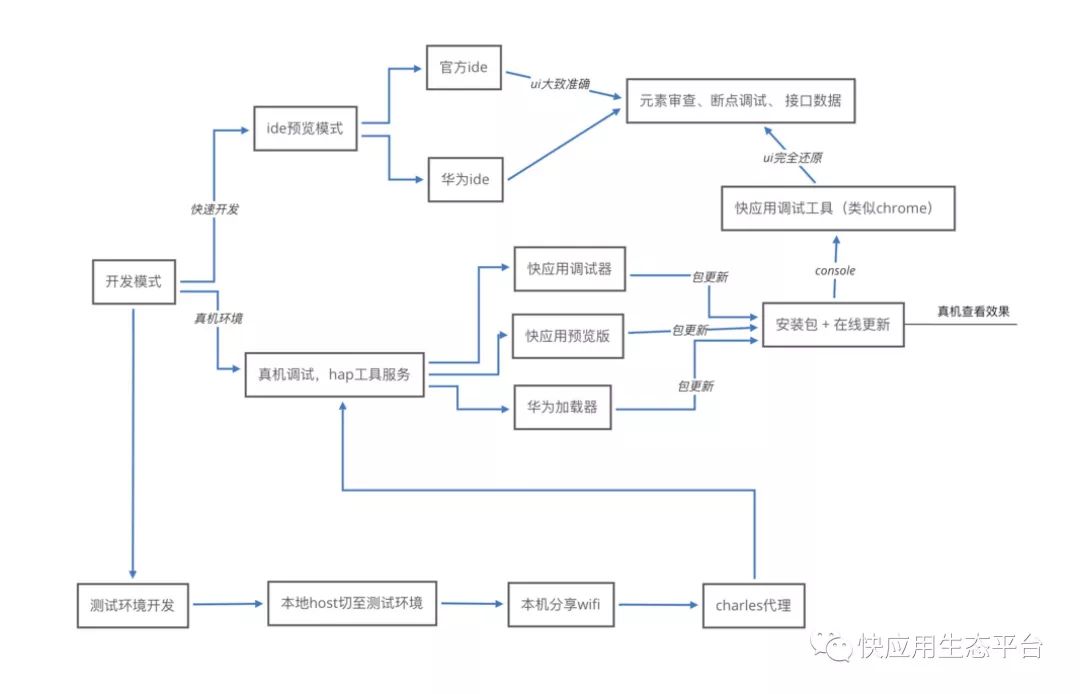
我们也总结了一下快速开发的模式,就是用ide的预览模式进行快速开发,然后灵活运用调试器来修改细节,如下图:

扫码关注,敬请期待快应用更多精彩内容!
快应用生态平台
赋能开发者
拓展场景未来

快来关注我们吧


