热门标签
热门文章
- 1MPU6050/ICM20608寄存器笔记_icm20608和mpu6050
- 2基于YOLOv5算法实现人数统计和人脸识别并部署于开发板rk3588_yolo人脸识别
- 3【Java】如何通过一次请求获取多张图片_get请求获取多个图片流的时候,怎么把图片一个一个弄出来
- 4Android调用浏览器打开指定页面
- 5【基于Pytorch的手写汉字识别】_pytorch 手写汉字识别
- 6Python filter函数完全指南_python list filter
- 7HarmonyOS Codelab 优秀样例——购物应用,体验一次开发多端部署魅力_鸿蒙harmony简单应用-商品列表
- 8Ceph对可用存储空间的校验与控制_mon_osd_full_ratio
- 92021年超详细的Java面试题及答案整理 - 基础入门篇
- 10vscode运行shell脚本的详细配置_vscode怎么运行shell script
当前位置: article > 正文
pycharm创建vue项目idealTree:npm: sill idealTree buildDeps,换taobao源后还不好使?那就再换一个
作者:你好赵伟 | 2024-03-21 10:25:54
赞
踩
idealtree:npm: sill idealtree builddeps
心血来潮打算写个小项目,前后端分离,flask/fastapi+vue(具体用哪个后端还没想好),里面的功能大概就是目前所有热门的应用的合集,一键出结果的那种,然后跟随着科技趋势,不断去更新维护的一个网站,同时也学习学习前后端啥的知识,几乎相当于从零开始了。
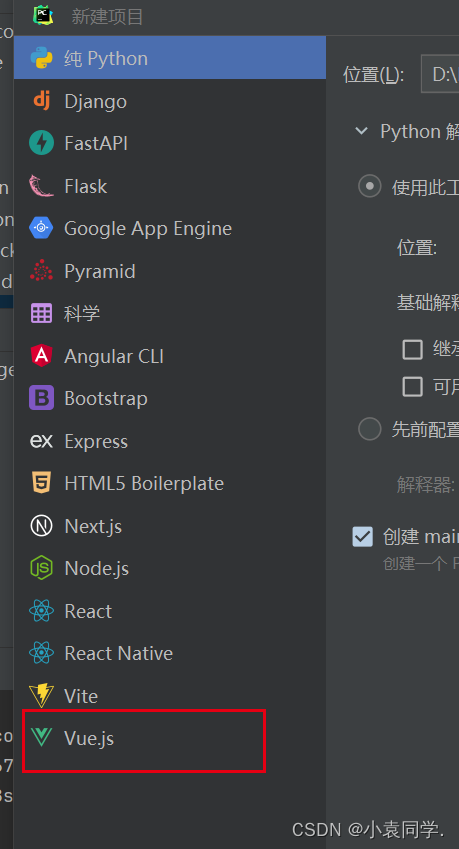
后端习惯了pycharm,虽说vscode用着也很爽,但是对于python的代码来说,还是pycahrm最舒服了,正好在新建项目的时候看见了可以新建vue的项目

那就一起来吧,可一个编辑器霍霍吧。
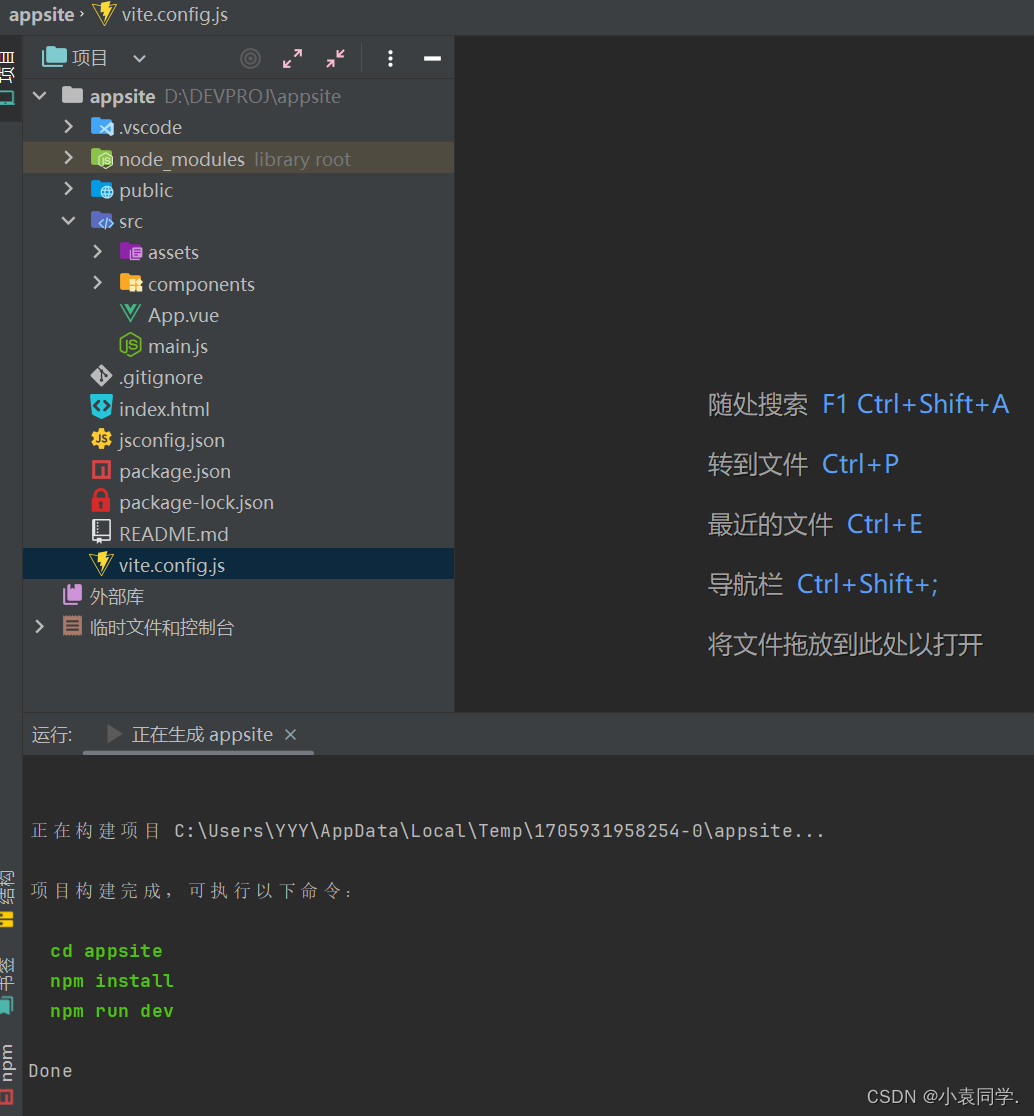
正常点击新建vue.js项目没什么问题的,然后点击创建项目也是可以正常能创建的,创建之后控制台会出现让你进入目录开始安装环境然后运行

然后第一个坑就出现了。
当你npm install的时候
等待半天在这个位置,npm安装慢 ,卡在sill idealTree buildDeps不动
idealTree:appsite: sill idealTree buildDeps
- 1
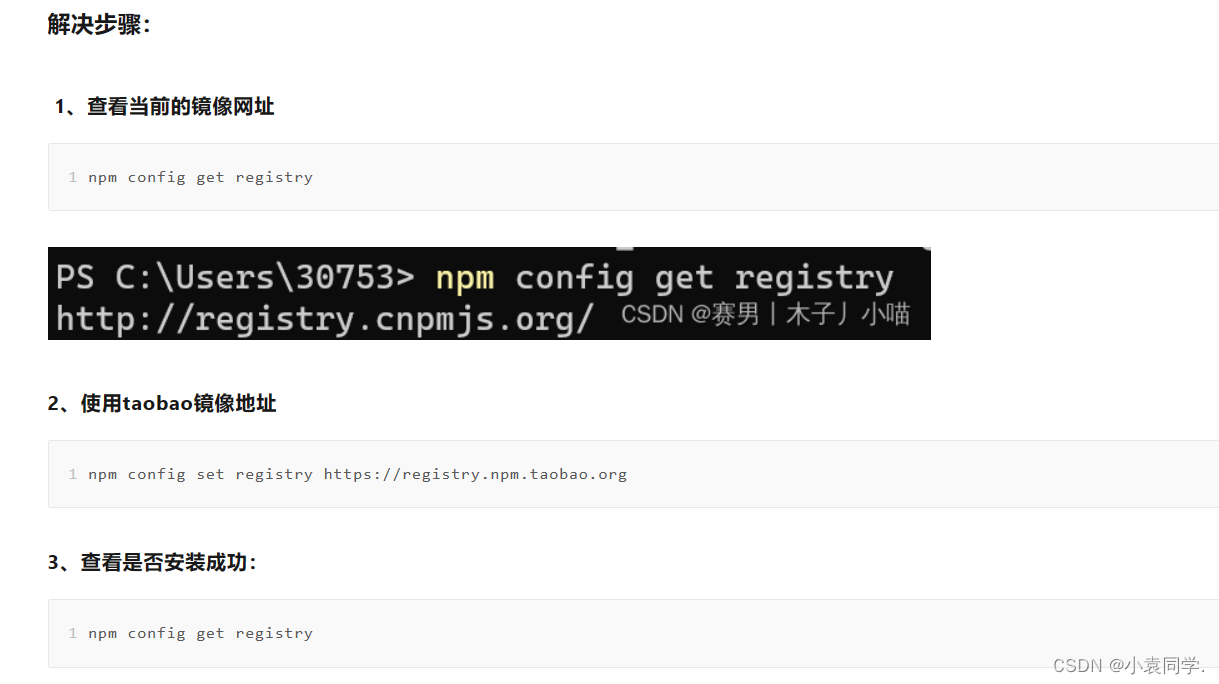
然后一顿借鉴各位大神的,很多都是说换成taobao的源就可以了,但是我的一点用没有还是卡着

于是在不断地寻找之后发现,这个源不行的话,就换个源吧
先清除npm的缓存:npm cache verify
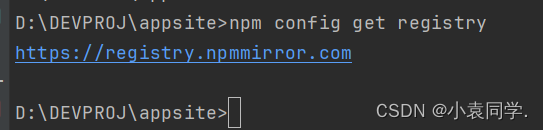
然后换这个源:npm config set registry https://registry.npmmirror.com
然后查看下换没换成功:npm config get registry

就很nice
然后继续npm install 进行项目的环境安装

瞬间搞定
然后运行我们的第一个vue项目的页面吧


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/280459
推荐阅读
相关标签


