热门标签
热门文章
- 1VM虚拟机下载与安装_vmos下载csdn
- 2【网站项目】新冠肺炎疫苗接种管理系统
- 3拉取GitHub项目到本地_本地拉去github项目命令
- 4堆排序的详细讲解及实现_请给出执行一趟堆排序后的结 果。(详细画出堆的形态)
- 5uniapp: 前端利用百度云OCR实现文字识别(身份证识别功能,别的功能类似)_uni-app 接入ocr识别
- 6YOLOv5+单目测距(python)_yolov5单目测距
- 7android 内存泄漏的八种可能,Android 内存泄漏的八种情况与防范
- 8kubesphere使用域名代理登陆pod终端显示错误处理_kubesphere 配置域名访问进不了终端
- 9oracle分析函数over(Partition by...)及开窗函数详解_oracle partition by
- 10等额本息计算公式推导
当前位置: article > 正文
Qt项目文件介绍_qt项目的文件都是在那一大坨吗
作者:你好赵伟 | 2024-03-23 03:13:20
赞
踩
qt项目的文件都是在那一大坨吗
Qt项目文件介绍
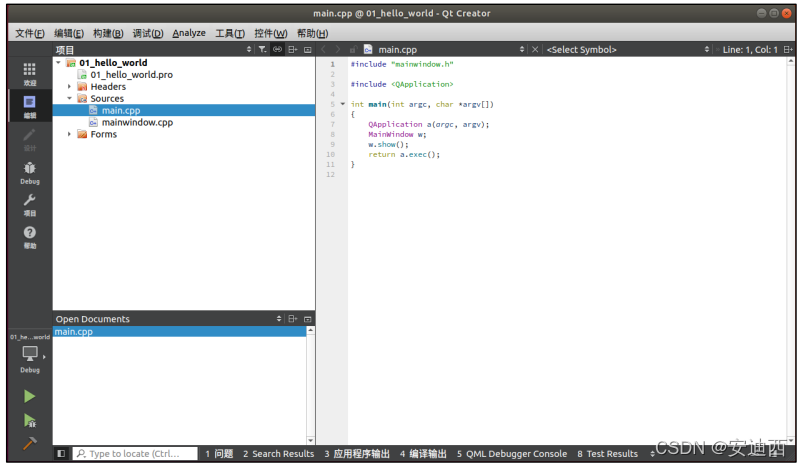
根据Qt Creator环境搭建一文介绍的步骤,创建好了一个 Qt 项目,下面介绍 Qt 项目的文件结构

Qt Creator 是分组管理项目内的各种源文件,主要有以下文件:
- 项目管理文件:.pro 文件就是项目管理文件
- Header 分组:存放项目内所有的头文件*.h
- Source 分组:存放项目内的所有 C++源码文件*.cpp
- Forms 分组:存放项目内所有界面文件*.ui
1. 项目文件*.pro
项目管理文件十分重要,当加入了文件或者删除了文件时, Qt Creator 会自动修改项目文件,有时会通过该文件来添加设置项
QT += core gui #添加Qt的支持模块,core与gui库是Qt的默认设置 #比较Qt5版本,若是Qt5版本,在main.cpp中application是在QtWidgets下的 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets #配置使用c++11 CONFIG += c++11 #添加 QT_DEPRECATED_WARNINGS 定义 DEFINES += QT_DEPRECATED_WARNINGS #SOURCES 下是源文件 SOURCES += \ main.cpp \ mainwindow.cpp #HEADERS 下是头文件 HEADERS += \ mainwindow.h #FORMS 下是ui界面文件 FORMS += \ mainwindow.ui #部署默认的规则 qnx: target.path = /tmp/$${TARGET}/bin else: unix:!android: target.path = /opt/$${TARGET}/bin !isEmpty(target.path): INSTALLS += target
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
2. 头文件*.h
Headers 下的 mainwindow.h,一般有与之对应的 cpp 文件 mianwindow.cpp,其中mainwindow.h 包含类的声明, mianwindow.cpp 包含类的实现
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } //定义命名空间Ui QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT //所有用到信号的类都要加这个宏 public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
3. 源文件*.cpp
Sources 下的 mainwindow.cpp,有如下内容:
#include "mainwindow.h"
// ui_mainwindow.h 文件是Qt根据.ui文件自动生成的,即要点击构建后才生成
#include "ui_mainwindow.h"
//在MainWindow构造函数中用“,”隔开,new一个Ui中的 MainWindow,里初始化成员的一种方法
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow)
{
ui->setupUi(this); //进行界面初始化
}
MainWindow::~MainWindow()
{
delete ui; //删除ui
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
Sources 下的 main.cpp,有如下内容:
#include "mainwindow.h"
//包含QApplication类的定义。每个应用程序中都必须使用QApplication对象
//QApplication管理了各种各样的应用程序的广泛资源,比如默认的字体和光标
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w; //创建MainWindow对象w
w.show(); //调用方法show(),显示程序界面
//main()把控制转交给Qt,当应用程序退出时exec()就会返回
//在exec()中,Qt接受并处理用户和系统的事件并把它们传递给适当的窗口部件
return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4. 样式文件*.ui
ui 文件由 XML 语言描述组成,编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。mainwindow.ui 是一个 xml 类型的文件,内容如下。 ui 文件是生成的不能手动编辑,只能够通过图形界面修改其属性,双击 mainwindow.ui 后可以跳转到设计界面
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>600</height> </rect> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <widget class="QWidget" name="centralwidget"/> <widget class="QMenuBar" name="menubar"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>800</width> <height>28</height> </rect> </property> </widget> <widget class="QStatusBar" name="statusbar"/> </widget> <resources/> <connections/> </ui>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/292777
推荐阅读
相关标签



