热门标签
热门文章
- 1[统计学理论基础] 假设检验_秩和检验的无效假设是什么意思
- 2Mac(M2) 安装 Ubuntu Arm_m2芯片上安装ubuntu
- 3这可能是一份LLM实践面试宝典
- 4在Mac电脑上同时运行不同版本的chrome浏览器_谷歌浏览器69版mac对应什么版本
- 5代码随想录算法训练营day39|62.不同路径 |63.不同路径 II
- 6android h5定时器延迟,HTML5定时器requestAnimationFrame()_郭隆邦技术博客
- 7语音识别概述_语音激活阀值什么意思
- 8鸿蒙-关系型数据库(@ohos.data.relationalStore)_鸿蒙数据库
- 9使用display:flex或者float后子元素文本无法自动换行或字数过多父元素被撑开_flex布局 父元素高度100% 子元素换行会撑开
- 10Linux下的基础指令操作【详细介绍+示例】_linux命令实操
当前位置: article > 正文
css设置下拉菜单_下拉菜单css
作者:你好赵伟 | 2024-03-23 18:54:53
赞
踩
下拉菜单css
代码:
<!DOCTYPE html> <html> <head> <title>下拉菜单实例</title> <meta charset="utf-8"> <style> .dropbtn { background-color:#CCC; color: #000; padding: 16px; font-size: 16px; border: none; cursor: pointer; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } .dropdown:hover .dropbtn { background-color: #093; } </style> </head> <body> <h2>下拉菜单</h2> <p>鼠标移动到按钮上打开下拉菜单。</p> <div class="dropdown"> <button class="dropbtn">下拉菜单</button> <div class="dropdown-content"> <a href="#">首页</a> <a href="#">新闻</a> <a href="#">关于</a> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
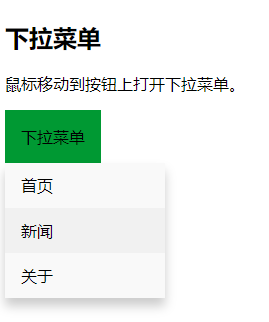
效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/296973?site
推荐阅读
相关标签



