热门标签
热门文章
- 1idea汉化教程 jetbrains系列工具DataGrip PyCharm WebStorm Intellij IDEA Goland clion 汉化教程...
- 2学好数据结构的秘诀_如何学好数据结构
- 3生产环境的jaeger-operator部署示例_jaeger部署
- 4实验二 Java类编程实验_编写一个测试方法学生类
- 5Java项目:基于Springboot+vue实现的付费自习室系统设计与实现(源码+数据库+毕业论文)附含微信小程序端代码
- 6【附源码】Java计算机毕业设计日常饮食健康推荐系统(程序+LW+部署)_基于运动健康数据的饮食推荐系统的注册界面
- 7基于内容的菜谱推荐系统_基于大数据分析的健康食谱推荐系统
- 8开源 LLM (大语言模型)整理(一)_llm大型语言模型
- 97.17 Guns、页面制作、Jquery框架+bootstrap框架、图表制作_guns使用的案例框架
- 10java jdbc mysql 8驱动,连接数据库 mysql serverTimezone 问题,时间少了8小时_jdbc驱动包8.x 日期格式化问题,多了一个t
当前位置: article > 正文
浙政钉小程序加入埋点
作者:你好赵伟 | 2024-03-23 23:18:26
赞
踩
浙政钉小程序加入埋点
研究好久,终于知道埋点怎么写了,我是使用原生写的,请参考!
小程序埋点只需要添加稳定性监控代码(Emas)和流量分析代码(A+)
**稳定性监控代码(Emas)**只需要在首页加入。**流量分析代码(A+)**每个页面都需要加入,但是可以写通用js,在其他页面引入。
下载⼩程序通⽤采集SDK(可咨询群里提供)
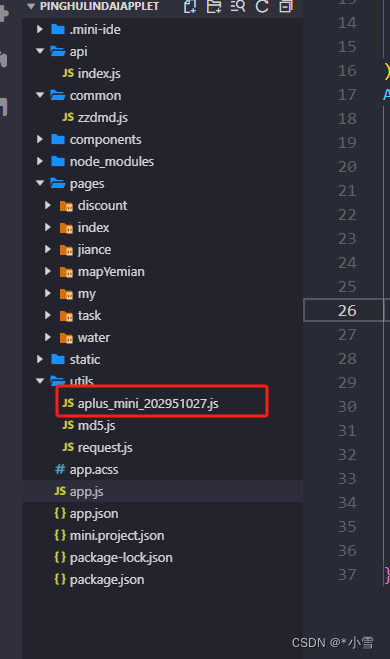
. 在⼩程序⼯程根⽬录中创建⼀个/utils⽬录,再创建⼀个aplus_mini_202951027.js

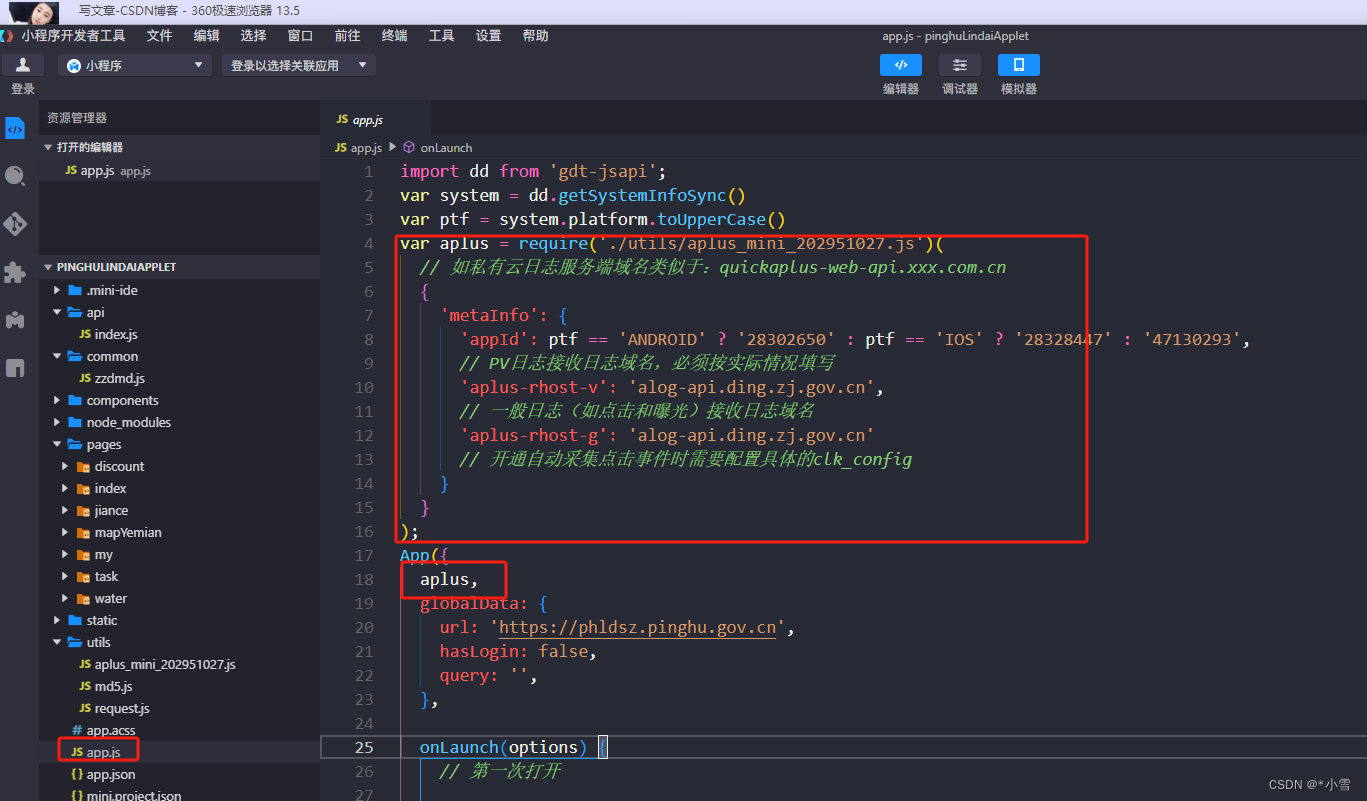
在app.js里配置aplus_mini_202951027.js

var aplus = require('./utils/aplus_mini_202951027.js')( // 如私有云日志服务端域名类似于:quickaplus-web-api.xxx.com.cn { 'metaInfo': { 'appId': ptf == 'ANDROID' ? '28302650' : ptf == 'IOS' ? '28328447' : '47130293', // PV日志接收日志域名,必须按实际情况填写 'aplus-rhost-v': 'alog-api.ding.zj.gov.cn', // 一般日志(如点击和曝光)接收日志域名 'aplus-rhost-g': 'alog-api.ding.zj.gov.cn' // 开通自动采集点击事件时需要配置具体的clk_config } } ); App({ aplus });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
在common里创建zzdmd.js,其中 sapp_id,sapp_name,群里开发人员会给你的
metaId, metaName, metaPath,userIdAccountId这四值我作为参数,在其他页面传过来
//接收4个参数:page_id,page_name,page_url,userIdAccountId const app = getApp() export function queue(metaId, metaName, metaPath,userIdAccountId) { console.log(metaId, metaName, metaPath,userIdAccountId,'---') // 页面显示 // 如采集用户信息是异步行为需要先执行这个BLOCK埋点 app.aplus.aplus_queue.push({ action: 'aplus.setMetaInfo', arguments: ['_hold', 'BLOCK'] }); // 页面pv事件埋点 app.aplus.aplus_queue.push({ 'action':'aplus.sendPV', 'arguments':[{ is_auto: false }, { sapp_id:'xxx//isv根据实际填写自己应用的参数 sapp_name:'xxx//isv根据实际填写自己应用的参数 // 自定义PV参数key-value键值对,以下内容必填,根据应用实际情况设置。 page_id: metaId,//isv根据实际填写自己应用的参数 page_name: metaName,//isv根据实际填写自己应用的参数 page_url: metaPath//isv根据实际填写自己应用的参数 }] }) // 这里模拟异步获取用户信息的延迟,加了个settimeout进行测试 setTimeout(function(){ // _user_id为会员ID app.aplus.aplus_queue.push({ action: "aplus.setMetaInfo", arguments: ["_user_id", userIdAccountId]//用户id需要埋政钉用户真实信息,用户ID可埋accountId,可通过开放平台“获取用户详情”接口获取。 }); // 因为采集用户信息是异步行为,故需要先设置BLOCK,再设置START // 设置_hold=START后,事先被block住的日志会携带上用户信息逐条发出 app.aplus.aplus_queue.push({ action: 'aplus.setMetaInfo', arguments: ['_hold', 'START'] }); }, 2000); };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
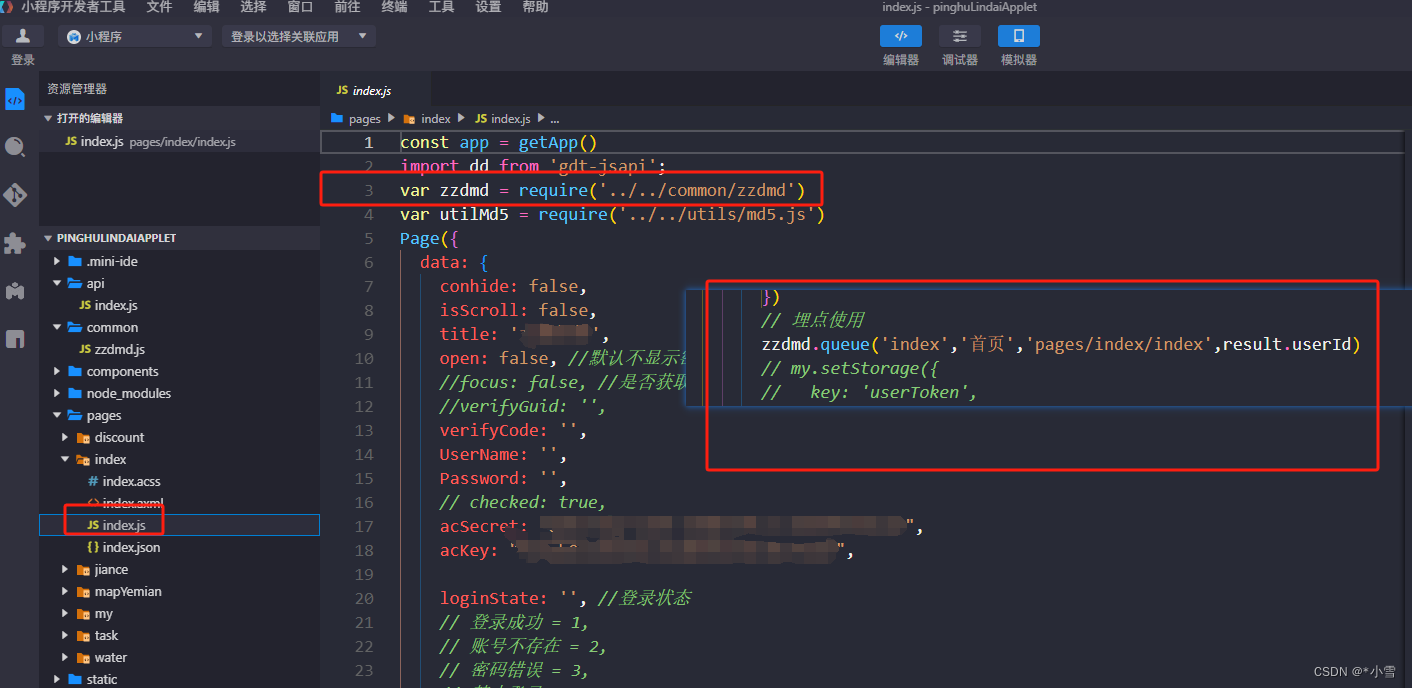
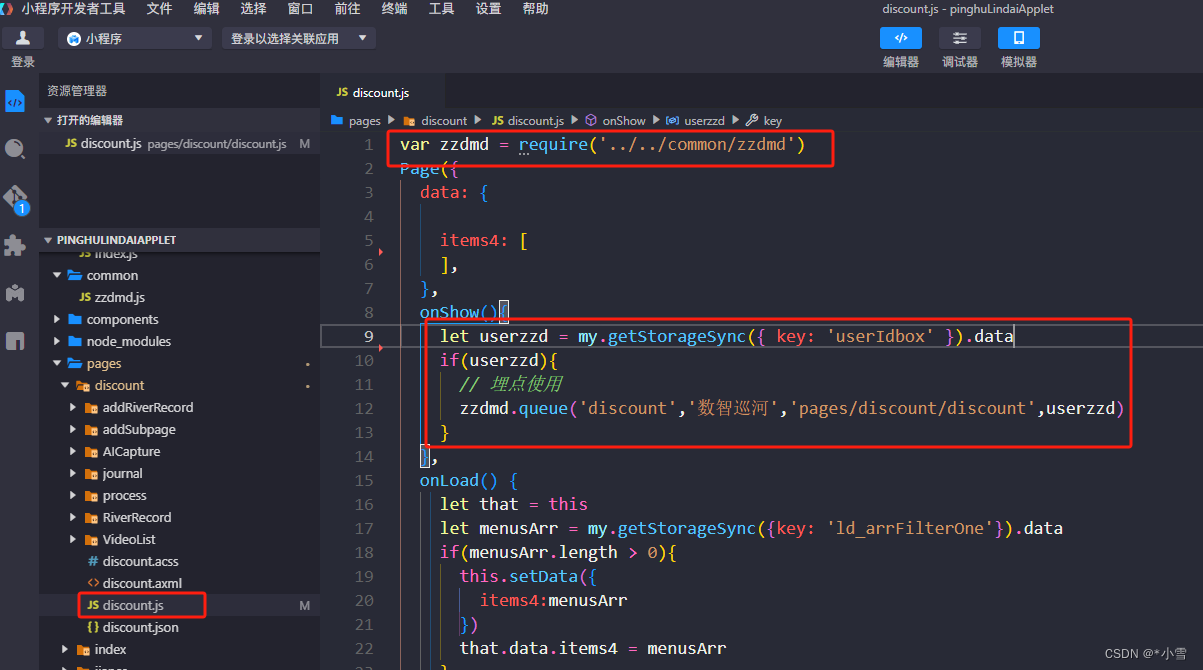
在每个页面都要引入
比如下面其中一个页面


这样就好了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/298347
推荐阅读
相关标签



