- 1python爬取旅游信息_使用python+selenium爬取同城旅游网机票信息
- 2Unrecognized Hadoop major version number: 3.0.0-cdh6.3.2
- 3Python教程一:Python环境安装(Anaconda3版本)_anaconda3 python
- 4Visual Studio常用插件安装_vs 2019 添加astyle
- 510分钟科普:人工智能是什么?它又是如何工作的呢?(上)_简述人工智能的工作方式和条件
- 6【架构四】J2EE技术规范
- 7修改鼠标滚轮方向&配置MacBook触控板的多指快捷操作_win下苹果鼠标滑动方向设置
- 82023年系统分析师考试真题及答案(全)_系统分析师真题
- 9ChatGpt真的会取代程序员吗,有点过分担心了_chatgpt 5.0 还需要 程序员吗
- 10实操教学|用Serverless 分分钟部署一个 Spring Boot 应用,真香!
OpenHarmony应用开发——实现Toast提示功能-鸿蒙物联网应用开发-HarmonyOs应用开发_鸿蒙开发toast 饮用变量
赞
踩
一、前言
本文我们将实现Toast样式的功能,以便于和用户进行简单、基本的信息交互。需要注意的是,本专栏(OpenHarmony应用开发)不阐述UI设计内容,而主要介绍大家开发中常遇到、常使用的功能问题,以及在物联网开发中常用功能开发。
二、基本工程
本文中,我们将使用一个基本的登录界面进行后续开发,源代码如下,完全复制到Index.ets文件内即可使用。
- import promptAction from '@ohos.promptAction';
-
- let user:string="";//声明变量
- let pswd:string="";
-
- @Entry
- @Component
- struct Index {
-
- build() {
- Column(){
- Blank()
- .height('20%')
- Image($r('app.media.icon'))
- .objectFit(ImageFit.Contain)
- .height('20%')
- .width('100%')
- Row(){
- Text('User:')
- .height('100%')
- .width('20%')
- .fontSize(20)
- .padding(10)
- TextInput()
- .type(InputType.Normal)
- .padding(10)
- .onChange((value:string) =>{
- user=value;
- })
- }
- .height('10%')
- Row(){
- Text('Pswd:')
- .height('100%')
- .width('20%')
- .fontSize(18)
- .padding(10)
- TextInput()
- .type(InputType.Password)
- .padding(10)
- .onChange((value:string) =>{
- pswd=value;
- })
- .width('60%')
- Row(){
- Toggle({type:ToggleType.Checkbox,isOn:false})
- .width('20')
- }
- .width('20%')
- Blank()
- }
- .height('10%')
- Button('登录')
- .type(ButtonType.Capsule)
- .width('80%')
- .height('5%')
- .margin({top:10})
- .border({style:BorderStyle.Solid,color:Color.Green,width:2})
- .onClick(()=>{
- //此处添加登录响应事件
- })
-
- }
- }
- }
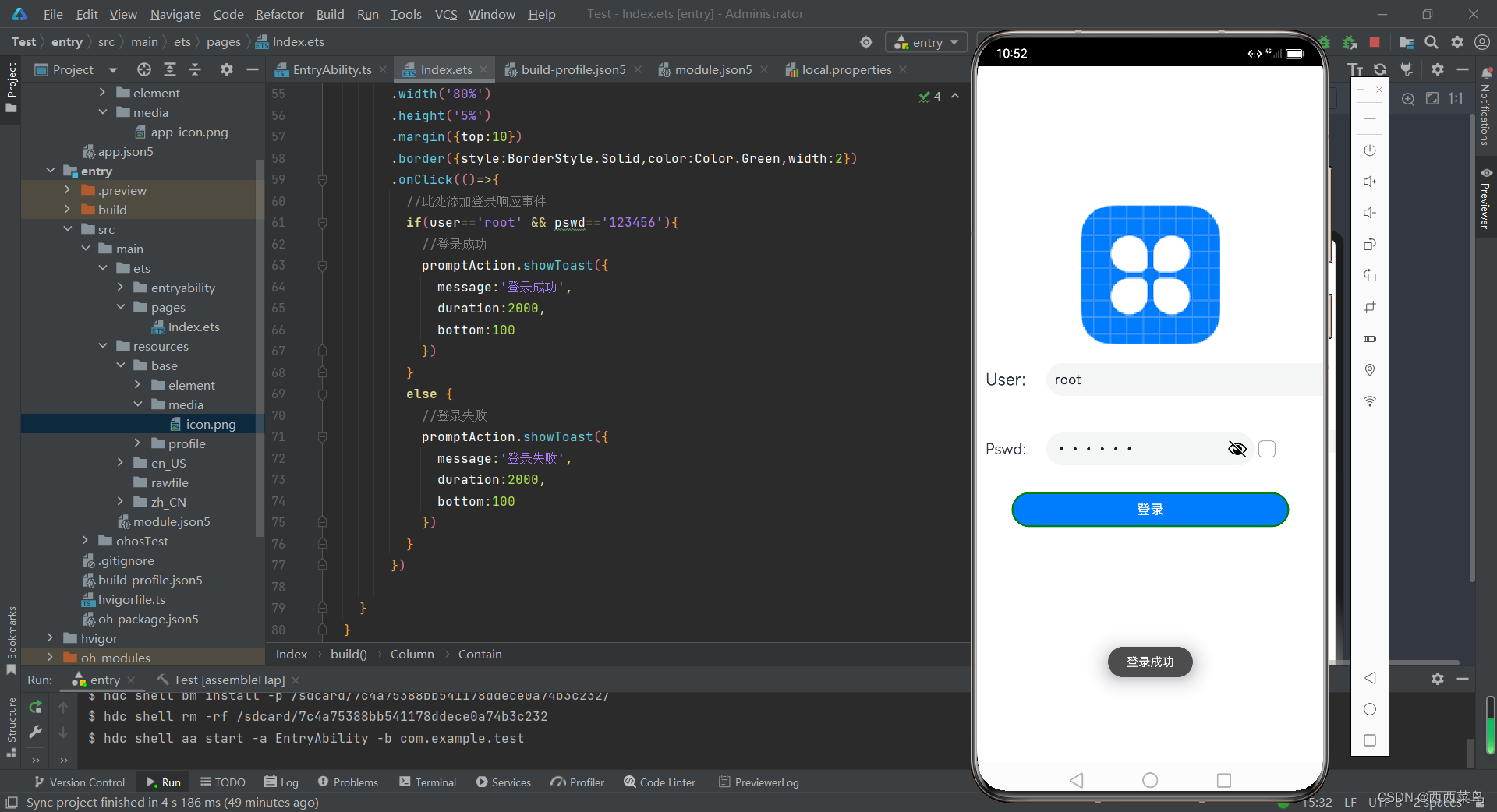
在Previewer中,我们可以看到本页面的预览。

我们对该基本工程,做一次基本的解析。
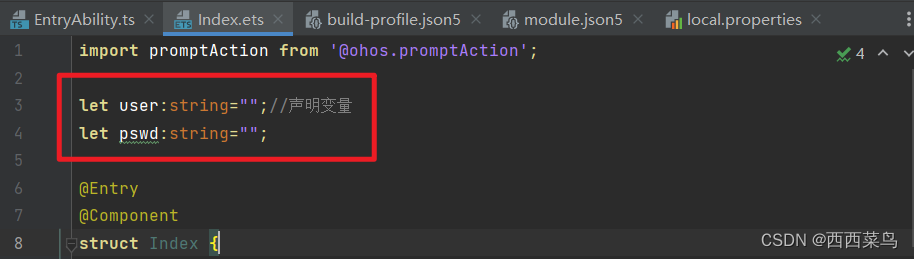
下图所示是声明用于存储账户和密码所需的中间变量,并赋初值 " ".

下图所示,我们添加了一个文本输入框控件,并在文本被改变事件中,将改变后的值赋给上一步声明的中间变量。

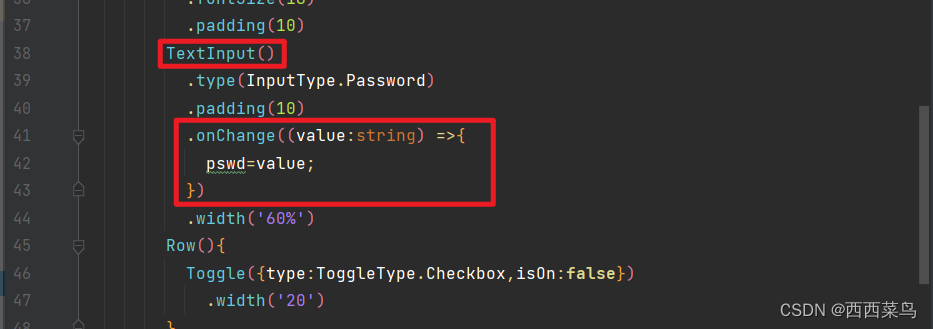
下图所示,密码输入框和上一边相似,在文本被改变事件中,将改变后的值赋给上一步声明的中间变量。

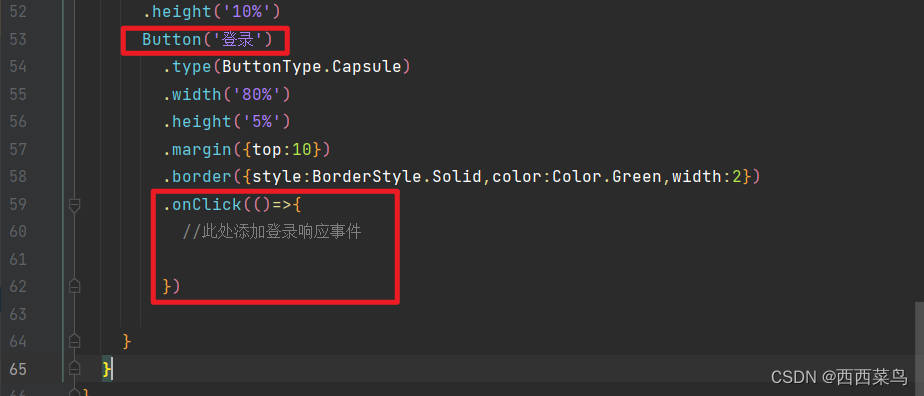
随后是登录后的点击事件,我们对该部分做了留白。

三、实现验证功能
上述步骤中,我们已经将文本框中账号和密码的值赋给了两个中间变量,下面我们可以在按钮的点击事件中,判断值是否符合我们的要求,从而实现验证功能。
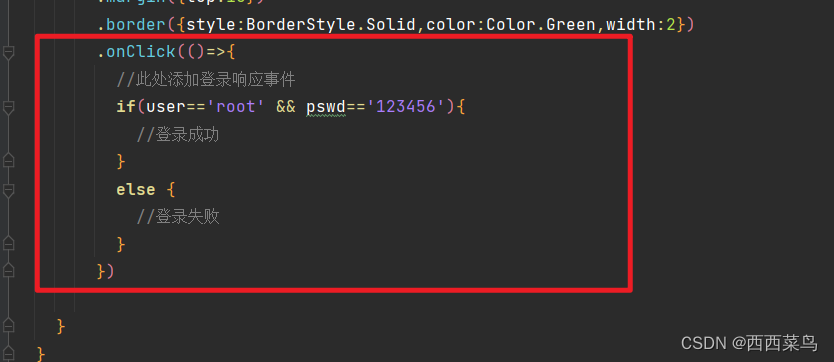
添加代码,判断账户是否为root,密码是否为123456.

四、实现Toast提示
实现验证功能后,我们可以通过Toast来告诉用户,验证的结果如何。
Toast的基本代码实现如下:
- promptAction.showToast({
- message:'登录成功',
- duration:2000,
- bottom:100
- })
其三个参数分别为提示信息、保持时间、距离底部距离。
本方法的使用需要导入promptAction库,上述基本工程的代码中,第一行已经导入了promptAction库。

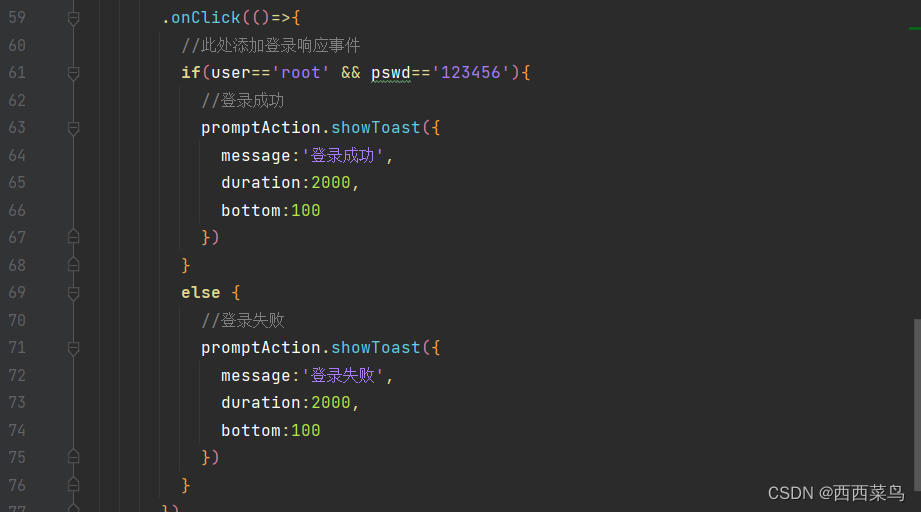
完善登录成功和失败后的代码。

运行成功,查看登录效果。