- 1Android-new-build-system_.microfactory_linux.lock
- 2Centos7.6-1810安装FTP服务_centos linux release 7.6.1810 安装ftp
- 3对四旋翼无人机飞行的认识(飞行控制原理)_无人机遥控器原理
- 4LLM:SentencePiece(词表扩充必备工具)_vicuna 词表大小
- 5实景三维数据在高速公路中的应用_高精度实景三维模型在公路设计中的应用
- 6FPGA中关于ROM表的理解_rom符号表
- 7测试人的职场之路,进阶提升?测试老鸟经验分享..._测试经验分享
- 8中科亿海微FPGA初体验-LED流水灯实验_elinx 下载程序
- 9移动云ONAIR媒体云全解读!媒体内容数字化融合一站式解决方案
- 10关于Navicat连接MySQL出现2059错误解决方法_navicat2059
『亚马逊云科技产品测评』活动征文|使用微信小程序搭建ai助手
赞
踩
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
chatGPT从去年推出至今,引爆了无数的话题,带出了许多的热点。同时,它的出现,也给人们的工作方式带来极大的便利。
随着chatGPT的推出以及爆火,AI逐渐地出现在人们的视野中。大众不断地讨论AI,因为AI确实能够给我们的工作或者生活带来很大地便利。
平时我使用AI的时候,更多时候都是使用chatGPT。有一天,我突然有一个想法:我能不能打造一个我自己的AI助手呢?
答案是可以的,不过需要借助一些技术手段来实现。
我需要借助什么技术手段?
当然是一个AI模型了。而亚马逊云服务器上,托管了很多的AI模型。我将使用这些AI模型,来打造一个AI助手。
下面我将介绍一下使用微信小程序来打造一个AI助手。
大语言模型部署
大语言模型部署,怎么部署呢?
当然要使用亚马逊云服务器来部署了。我们进入到亚马逊云服务器的官网,登录之后,进入到aws的控制台页面。
模型部署
我们先到亚马逊云服务器上把AI模型给部署好。
进入亚马逊云服务器控制台之后,在顶部搜索栏里,进行搜索amason sagemaker

我们可以到有一个Amazon SageMaker的搜索结果,点击进去。
进去之后,是进入到Amazon SageMaker的控制台页面了。
我们点击左边侧边栏的Studio选项,进入Studio的控制台页面。

然后点击打开Studio按钮,进入到Studio页面。
进入到Studio页面,然后点击左侧的侧边栏的SageMaker JumpStart,下边的Models,notebooks,solutions选项,进入到语言模型选项页面。
这里,我们使用的大语言模型是Llama-2-7b-chat。所以我们在搜索栏里,搜索2-7b关键字
搜索之后,我们可以在下方,看到搜索结果。

我们使用的是Llama-2-7b-chat模型,所以选择第二个模型即可。
进去Llama-2-7b-chat模型控制台页面

我们点击Deploy按钮,对该模型进行部署。
部署llama 2模型,需要花费一些时间。大概是5-10分钟,我们耐心等待即可。
我们等待一会,llama 2 模型部署成功。
接着,我们进入到Lambda的控制台里,创建一个函数。

名字可以自己命名,这里我命名为mychat。由于我已经创建好了,就不创建了,点击创建函数,进去对创建的函数进行命名即可。
创建好lambda函数之后,我们就可以部署该函数。部署完成之后,服务器端的部署,大致已经完成了。
大语言模型,在服务器部署好了。接下来,我们就要完成前端部分功能了。
前端项目
要怎么搭建一个AI助手呢?
在我们的日常生活中,微信小程序随处可见,已经是一个非常普及的程序了。
所以我打算使用微信小程序,来打造我们的AI助手。这样打造完,要想使用这个助手,打开微信-微信小程序,就能使用了。
创建项目
开发之前,我们要创建项目,怎么创建项目?
微信小程序官方,推出了一个IDE工具:微信开发者工具,来帮助我们开发小程序。既然官方推出了微信开发者工具,那我们就使用官方的IDE工具来开发好了。
如果你没有这个IDE工具,可以先到微信小程序官网里下载它,并进行安装。
我这里已经下载安装了,就直接进入微信开发者工具了。
进入微信开发者工具,点击**+**号新建项目
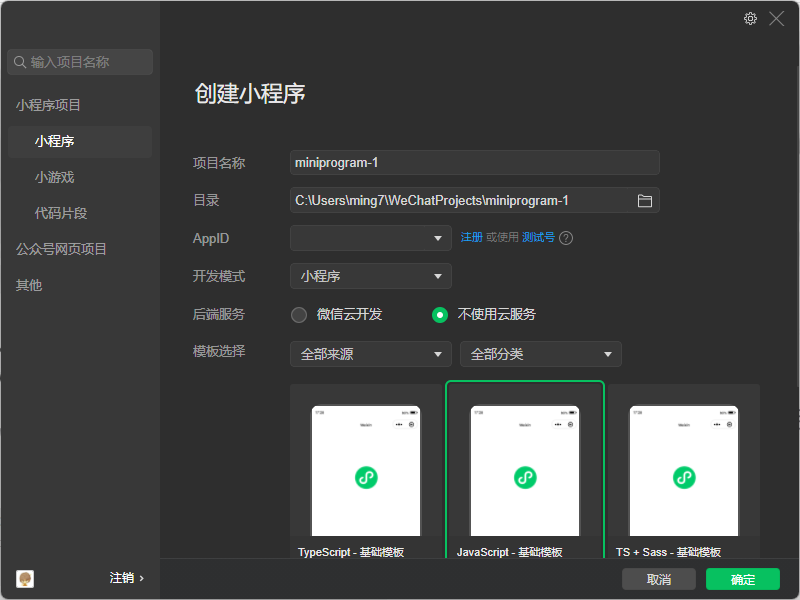
点击+ 号之后,会进入到创建项目页面。

给项目起一个名字,然后选择你项目要保存的目录。
在AppID这里,如果你没有在微信小程序官网里,申请自己的小程序,那么是没有AppID的。这里,我们可以先使用一个测试号。AppID是可以更改的,等你申请好小程序之后,更改AppID即可。
后端服务选择不使用云服务,下面的模板,按照你自己的喜欢,选择一个模板即可。这里我选择JavaScript的基础模板。
点击创建,项目创建成功了。
页面开发
项目创建好之后,我们就可以开始开发了。
路由配置
开发微信小程序,和我们使用vue或者react开发有点不一样。
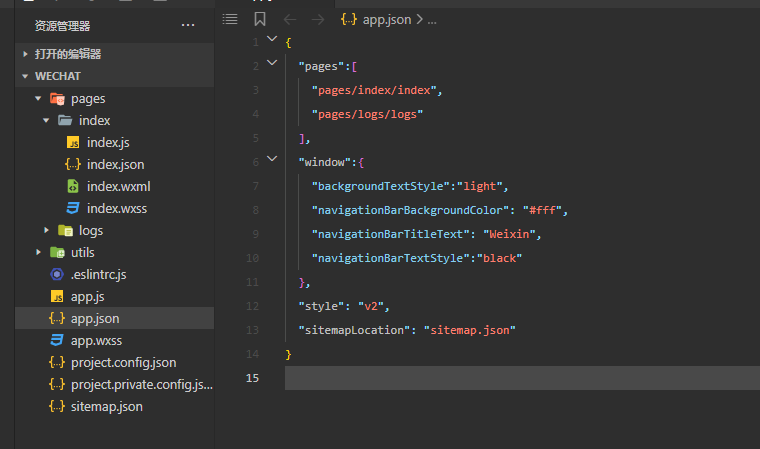
比如它配置路由的地方,是在app.json文件里进行配置的

使用微信开发者工具创建项目时,已经帮助我们创建好了一个index页面。同时,在路由里,也把这个页面路由配置好了。
这里AI助手,只用一个页面就ok了。所以路由也不用怎么配置,直接使用/index这个路由即可。
页面开发
路由配置完成,我们就可以接着进行开发了。
关于页面的开发,主要是一些页面上的布局,加上一些样式上面的调整。
鉴于文章篇幅的考虑,这里就不详细地介绍每一步的代码开发了,大家可以自己开发一下。
不过要注意的是,微信小程序的语法,和vue或者react的语法,有一些不一样的。它有点像是vue或者react的结合体,大家如果遇到不明白的地方,可以到微信开发文档里,进行查阅文档。
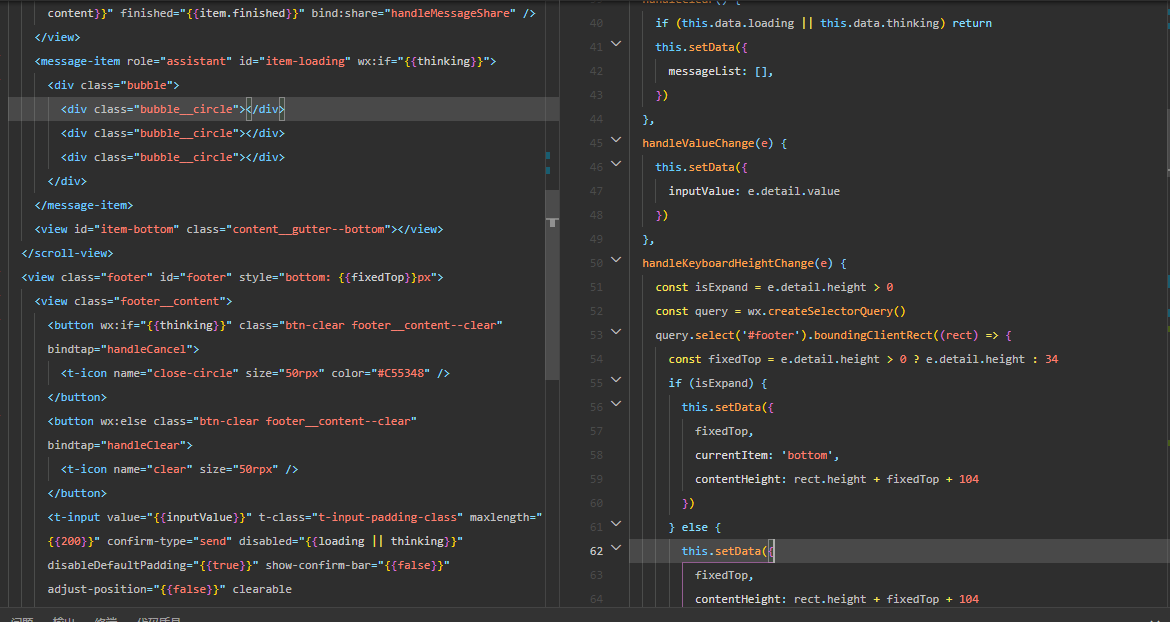
以下是我写代码的部分截图

我开发这个AI助手,微信小程序开发,我还是花了挺多时间去开发的。调整页面,需要花费一些时间。
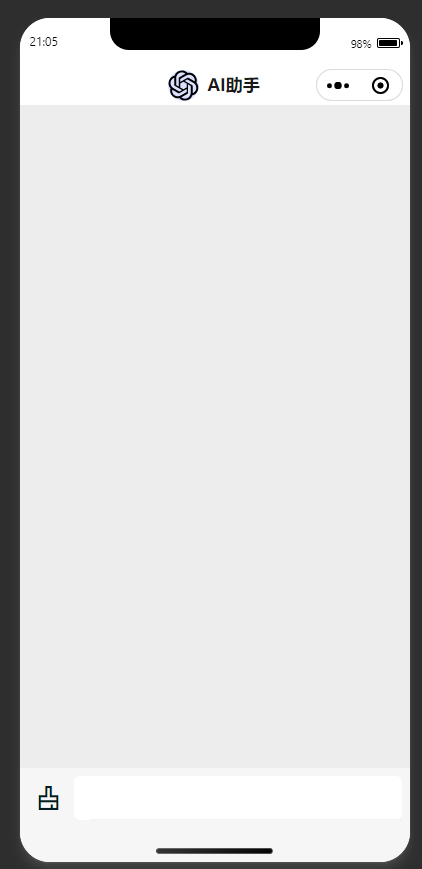
经过我努力地开发,加上不断地调试,我完成的页面效果如下

嗯,页面效果说好看吧,也不是很好看。整体来说,还行。相信你开发的时候,可以做出更好地页面效果。
调试
前端页面已经开发好了,同时,我们也在服务器上,把我们的大语言模型也部署好了。
接下来,就可以进行微信小程序和后端的调试了。
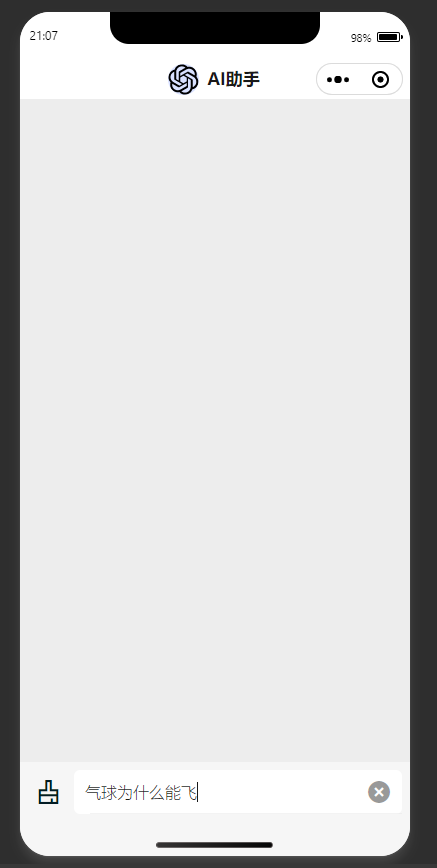
在我们的微信小程序页面底部输入框里,我们输入:气球为什么能飞,然后点击发送。

此时,微信小程序,会向服务器发送一个请求,并且把询问的问题,以参数的形式,传递给到服务器。
服务器接受到请求后,处理参数,然后调用llama 2模型。llama 2模型,拿到问题后,经过模型的处理,最后给出它的回答。
接着通过请求,把回答响应给到微信小程序。微信小程序拿到回答后,展示到页面上面。

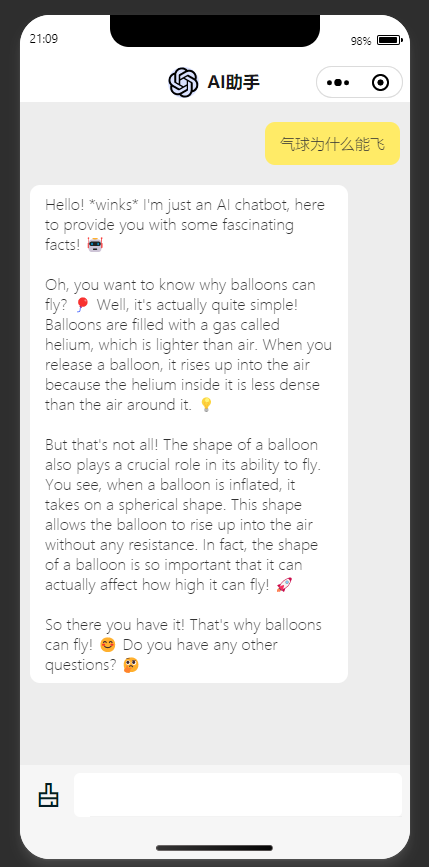
在页面里,我们可以看到,AI模型给出了回答,告诉了我们气球可以飞起来的原理。
到这里,前后端的联调就完成了。
至此,使用微信小程序开发一个AI助手,已经介绍完了。
相信通过这篇文章,你应该知道如何使用微信小程序开发一个AI助手了。
如果你对开发AI助手感兴趣的话,不妨参考下本文章,自己可以尝试开发一下。


