热门标签
热门文章
- 1Django -- 自动化测试
- 2谷歌授权鸿蒙系统,谷歌"除名"华为!华为彻底无缘新版安卓12系统:鸿蒙OS迎来最佳机遇...
- 3信息收集之 端口扫描_如何端口扫描器判断对方端囗
- 4echarts设置tooltip的宽高问题
- 5Android集成科大讯飞语音识别、语音唤醒、语音播报简易封装_科大讯飞语音唤醒+命令
- 6springboot+elasticsearch实现全文检索_springboot es 全文检索
- 7解决 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...警告_24/04/02 15:02:16 warn util.nativecodeloader: unab
- 8GCC编译输出中text,data,bss和dec的含义_text data bss dec
- 9论文阅读笔记:Relation Network《Learning to Compare: Relation Network for Few-Shot Learning》_learning to compare: relation network for fewshot
- 10蓝桥杯单片机零基础到国二经验分享_蓝桥杯单片机获奖比例
当前位置: article > 正文
解决vue项目打包报错问题_vue打包后打开报错
作者:你好赵伟 | 2024-03-30 02:33:46
赞
踩
vue打包后打开报错
在制作vue vite框架的练手项目时突然发现的一个问题,在开发过程中使用本地可以打开正在开发的页面,但是打包后就无法使用自己的域名去打开自己的项目,尝试了很多方法,最后解决如下:
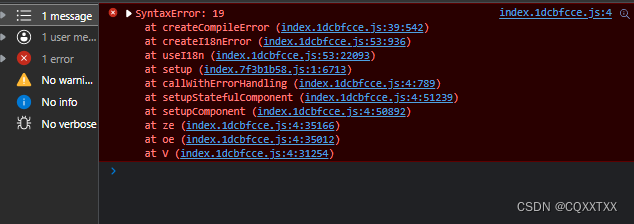
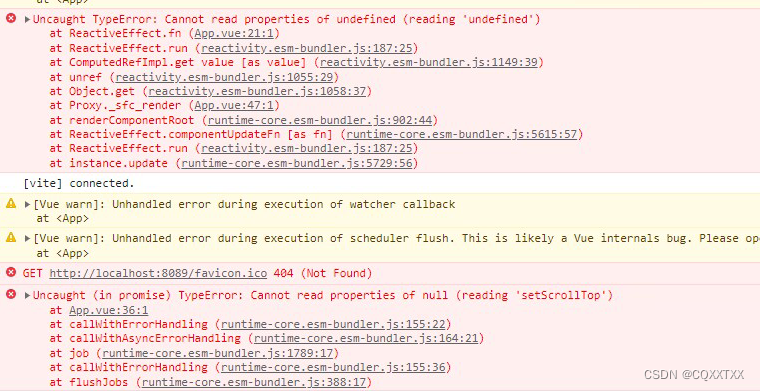
这是打包后,自己的项目会报这种错误:


解决方法:
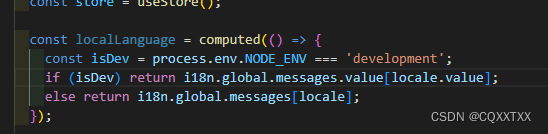
找到App.vue页面,将代码更改:
更改前:

更改后:

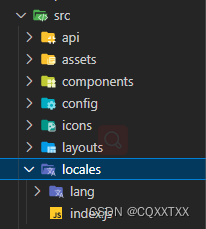
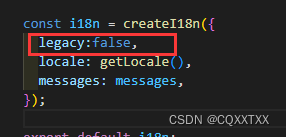
将红框内代码改为图中一样,去掉.value,之后找到locales文件夹下的index.js

在代码中加上一行legacy:false,

以上就是解决方法,个人理解,有误请指出
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/338648
推荐阅读
相关标签


