热门标签
热门文章
- 1跳板机和堡垒机_跳板机和堡垒机的区别
- 2大数据背景下的银行智能销售体系建设——基于XGBoost算法的银行产品销售情况分析_xgboost大数据建模宽带
- 3AI:Nvidia官网人工智能大模型工具合集(文本生成/图像生成/视频生成)的简介、使用方法、案例应用之详细攻略_英伟达官网可以使用ai大模型
- 4【MATLAB源码-第184期】基于matlab的FNN预测人民币美元汇率 输出预测图误差图RMSE R2 MAE MBE等指标
- 5零基础搭建外卖优惠券返利CPS小程序教程_外卖返利小程序源码
- 6Python3,9行代码,对比两个Excel数据差异,并把差异结果重新保存。_python 如何把上次查询的内容保存下来,后续查询做比对
- 7陇原战疫2021网络安全大赛 Web_(@requestparam(name = "data") ctf
- 8我做前端leader这一年_前端 leader 工作自评
- 9crontab -e 系统定时任务
- 10长链接转短链接_长连接转为短连接
当前位置: article > 正文
关于vsCode H5页面在标签上写css样式没有提示的问题_vscodecss样式出不来
作者:你好赵伟 | 2024-04-15 12:25:30
赞
踩
vscodecss样式出不来
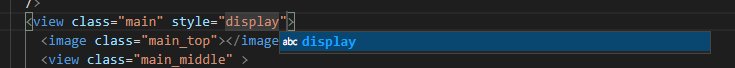
关于vsCode H5页面在标签上写样式提示的问题
有些新手刚刚换vscode使用的时候发现在标签上写样式没有提示(有时候方便调试就在标签上写样式)
我刚刚解决了就把这个方法给大家参考一下,希望能帮到你们。

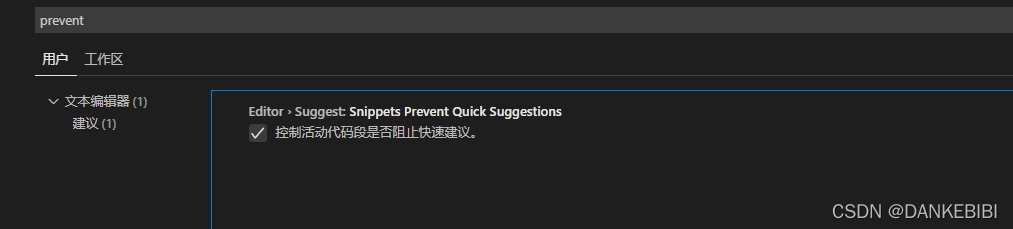
方法1
:在vscode左下角点击设置,然后搜索prevent,把 ‘控制活动代码段时候禁止快速建议’这个选项的勾选取消(不要勾选)

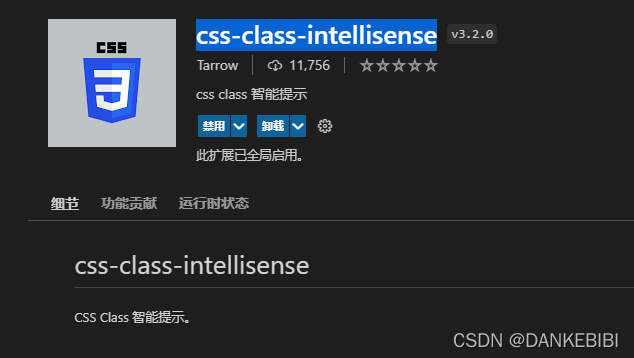
方法2:
下载这个插件 ‘css-class-intellisense’

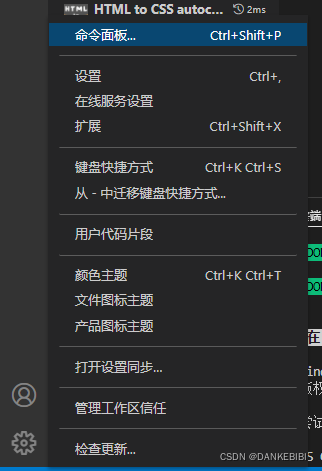
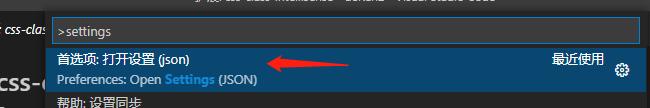
安装完成后打开命令面板

搜索settings并打开

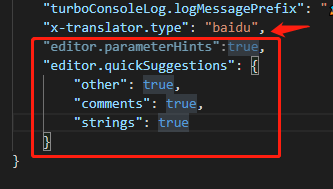
然后加入这段代码,注意上面要有逗号分隔,嫌麻烦敲的同学,下面贴好了代码,可以自行复制粘贴

这里可以复制
"editor.parameterHints":true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}
- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/427873
推荐阅读
相关标签


