VSCode 同步扩展到 github Settings Sync(3.4.3)_vscode同步插件github
赞
踩
同步vscode 设置 公司与家同步
很不幸 在我查找同步的时候 发现Settings Sync 9月份才更新一个版本 有些东西已经不一样了 ~
1)首先需要一个github的账户 https://github.com/
2)创建github的token(上传需要俩个ID 这是其中一个)
1 点击自己的头像 选择 settings

2 点击左侧 developer settings

3 左侧点击personal access tokens 在点击new token

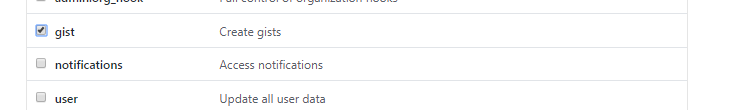
4输入名字 选择 gist 点击创建


5记住这个ID 很重要 保存下来(这个是tokenID)

3)创建Gist ID(另一个重要的ID)
1选中头像 或者旁边的加号 newgist(在这里有个坑 )
如果你进入的界面总是没有响应 报没法找到此网站 看这里!


2 填写备注信息 等 点击创建

3获得Gist ID 保存gist:后面的字符集

网站配置完成-------------------------------------------------------好了 性感的分割线---------------------------------------
VScode 配置
我们现在有俩个ID
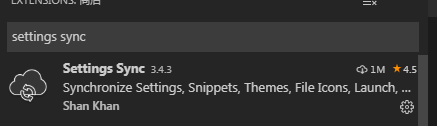
1)打开vscode 下载 setting sync 并安装(安装完 重新启动)

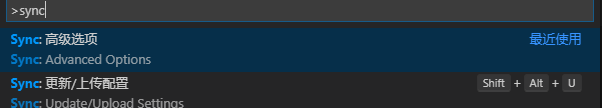
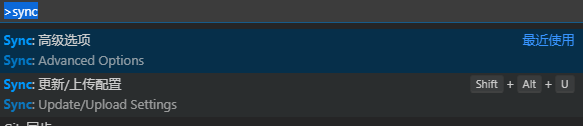
2)ctrl+p 输入 >sync 选择高级选项 打开设置


3)左侧 填入 gist ID 右侧填写 token 点击强制上传

4) 使用快捷键 shift+alt+U 上传

查看自己GItHub网站的 gist 上传配置成功

如果失败 提示Gist ID 问题 从 第二步开始换另一中方法
1)ctrl+p 输入 >sync 选择高级选项 打开编辑扩展本地设置

2)手动把token的ID赋值到token 一行中

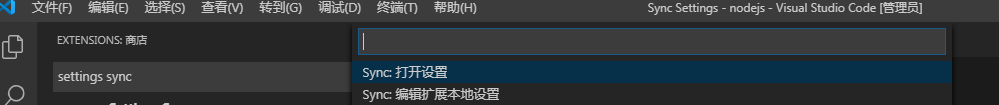
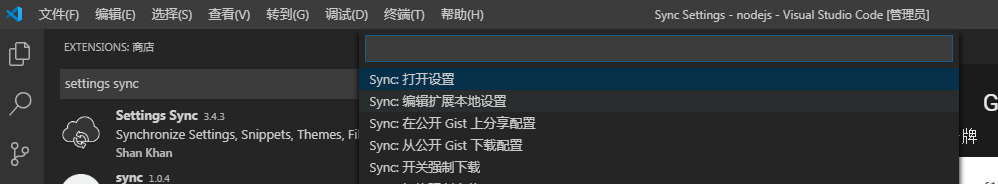
3)搜索 sttings sync 点击设置 选择最后一行 配置扩展设置

4)填写你的Gist ID

5)使用快捷键 shift+alt+U 上传 或者 ctri+P 填写>Sync 选中 更新/上传配置

这一篇就是上传 因为下载我没做 今晚 或者下午更新吧 写一个博客 1个小时

Vscode github 同步到PC端 这是下载 能传上去 也得能同步下来!


