- 1先来先服务算法、运行时间最短者优先算法和最高响应比优先调度算法_操作系统的调度(仅学习)...
- 2C++初识--------带你从不同的角度理解引用的巧妙之处
- 3[转]PKM-个人知识体系建设
- 4【Git】 取消上一次commit或push_git撤回上一次提交
- 5【Hadoop】-HDFS的Shell操作[3]
- 6RK3588-EDGE Ubuntu-Qt运行环境配置_rk3588 debian 安装 qt
- 7数据质量监控实践_数据质量监控的背景
- 8解决python扩展在连接远程服务器时无法使用: 此扩展在此工作区中被禁用,因为其被定义为在远程扩展主机中运行。请在 ‘SSH: xxxxx‘ 中安装扩展以进行启用_此扩展在此工作区被禁用,因为其被定义在远程扩展
- 9python 神经网络工具_python神经网络工具箱
- 10Android精美日历控件CalendarView自定义使用完全解析(1)_android calendarview
Angular中的管道(Pipe)
赞
踩
Angular中的管道(Pipe)
前言
Angular中的管道(Pipes)是一种强大的工具,用于处理和转换数据,并将其呈现在视图中。这些管道可以执行各种任务,如排序、格式化和过滤数据。它们提供了一种方便的方式来在HTML模板中转换数据,使得数据的展示更符合用户的需要。
管道的基本用法是,通过声明一个管道类来定义一个管道。在管道类中,通常会有一个transform方法,该方法负责接收输入数据,并将其转换为所需的输出格式。然后,在模板中,可以使用管道操作符 | 将管道应用于数据,从而将数据转换为所需的格式。
Angular提供了多种内置的管道,如date管道用于格式化日期,currency管道用于格式化货币值,uppercase和lowercase管道用于转换字符串的大小写等。这些内置管道能够满足大多数常见的数据转换需求。
此外,Angular还支持自定义管道。开发者可以根据自己的需求创建自定义管道,实现特定的数据转换逻辑。自定义管道可以带有参数,以便在使用时提供额外的配置选项。
需要注意的是,Angular中的管道分为纯管道和非纯管道。纯管道只会在输入数据发生基本类型的变化或引用类型引用的变化时触发转换。而非纯管道则会在任何输入值的变化时都触发转换,包括对象属性的变化。因此,在选择使用哪种类型的管道时,需要根据具体的需求和性能考虑来决定。
一、内置管道
1. date管道格式化日期
short: 等价于 M/d/yy, h:mm a(例如:6/15/15, 9:03 AM)
medium: 等价于 MMM d, y, h:mm:ss a(例如:Jun 15, 2015, 9:03:01 AM)
long: 更详细的日期和时间(包括星期和时区)
full: 包含星期、日期、月份、年份和时间的完整格式
shortDate: 只包含日期部分(例如:M/d/yy)
mediumDate: 更详细的日期格式(例如:MMM d, y)
longDate: 更长的日期格式
shortTime: 只包含时间部分(例如:h:mm a)
mediumTime: 更详细的时间格式(例如:h:mm:ss a)
此外,你还可以使用特定的模式字符串来定义自定义的日期和时间格式。例如:
yyyy-MM-dd: 年-月-日格式(例如:2023-04-30)
HH:mm:ss: 24小时制的时间格式(例如:14:30:00)
这是一个示例代码
app.component.html
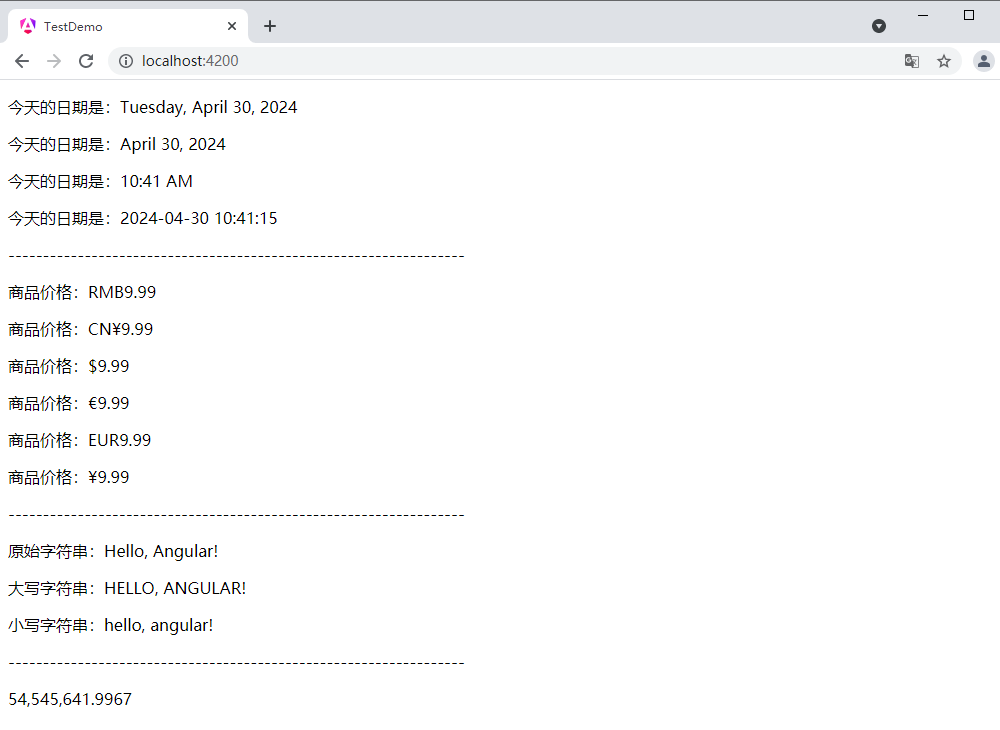
<p>今天的日期是:{{ currentDate | date:'fullDate' }}</p>
<p>今天的日期是:{{ currentDate | date:'longDate' }}</p>
<p>今天的日期是:{{ currentDate | date:'shortTime' }}</p>
<p>今天的日期是:{{ currentDate | date:'yyyy-MM-dd HH:mm:ss' }}</p>
- 1
- 2
- 3
- 4
app.component.ts
currentDate = new Date();
- 1

2. currency管道格式化货币
currency管道主要依赖于两个参数:
货币代码(Currency Code): 这是一个遵循ISO 4217标准的货币代码,用于指定要格式化的货币类型。例如,'USD’代表美元,'EUR’代表欧元,'CNY’代表人民币等。
显示符号(Display Symbol): 这是一个布尔值,用于指示是否应该在格式化后的字符串中包含货币符号。例如,如果设置为true,并且货币代码是’USD’,则格式化后的字符串将包含美元符号($)。如果设置为false,则不会包含货币符号。
USD:美元(United States Dollar)
EUR:欧元(Euro)
GBP:英镑(Great Britain Pound)
JPY:日元(Japanese Yen)
CNY:人民币(Chinese Yuan)
RUB:俄罗斯卢布(Russian Ruble)
AUD:澳元(Australian Dollar)
CAD:加元(Canadian Dollar)
还有很多
app.component.html
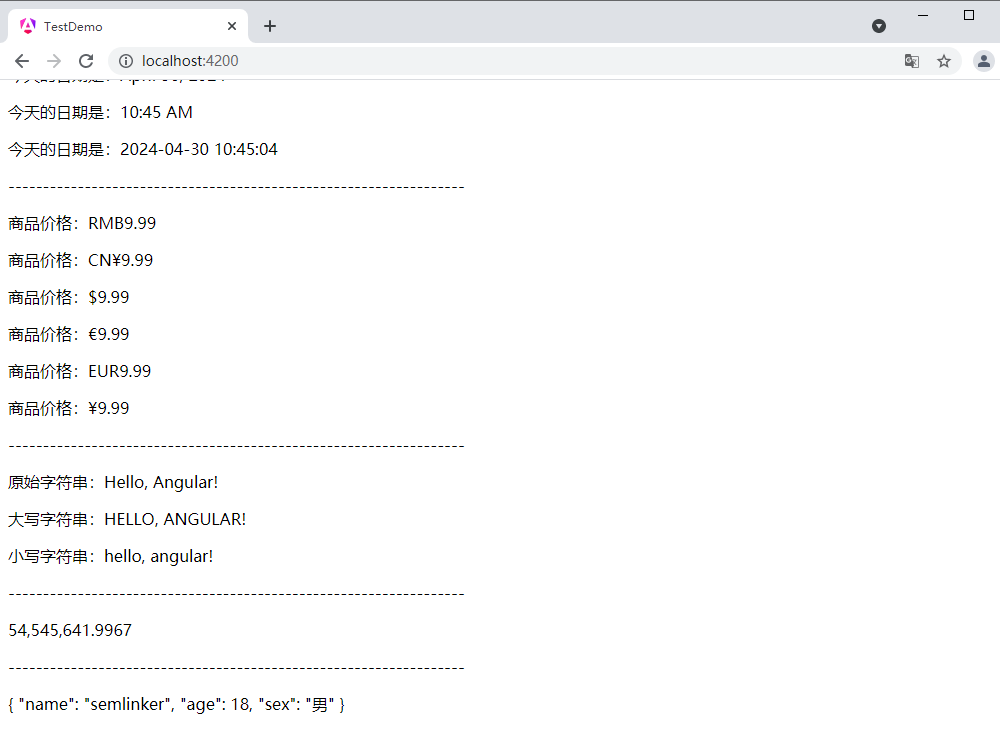
<p>商品价格:{{ productPrice | currency:'RMB':true }}</p>
<p>商品价格:{{ productPrice | currency:'CNY':true }}</p>
<p>商品价格:{{ productPrice | currency:'USD':true }}</p>
<p>商品价格:{{ productPrice | currency:'EUR':true }}</p>
<p>商品价格:{{ productPrice | currency:'EUR':false }}</p>
- 1
- 2
- 3
- 4
- 5
app.component.ts
productPrice = 9.99;
- 1

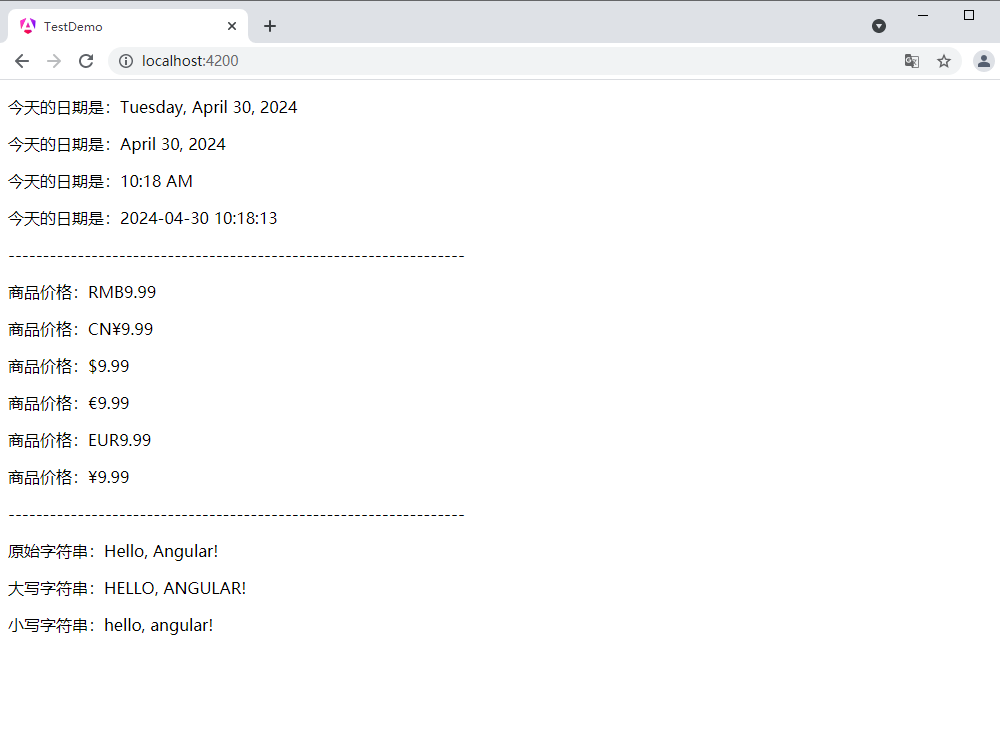
这里的CNY输出的时候变成了商品价格:CN¥9.99,好像是本地化配置不对,还没找到解决方法。
用另外一种方式输出
在app.component.ts 声明一个方法
formatCurrency(value: number): string {
return '¥' + value.toFixed(2).replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
- 1
- 2
- 3
直接在app.component.html调用就行
<p>商品价格:{{ formatCurrency(productPrice) }}</p>
- 1

3. uppercase和lowercase管道转换字符串大小写
app.component.html
<p>原始字符串:{{ message }}</p>
<p>大写字符串:{{ message | uppercase }}</p>
<p>小写字符串:{{ message | lowercase }}</p>
- 1
- 2
- 3
app.component.ts
message = 'Hello, Angular!';
- 1

4. 小数位数
app.component.html
<!-- 接收的参数格式为{最少整数位数}.{最少小数位数}-{最多小数位数} -->
<p>{{num | number:'1.2-4'}}</p>
- 1
- 2
app.component.ts
num = 54545641.99666666
- 1

5. JavaScript 对象序列化
app.component.html
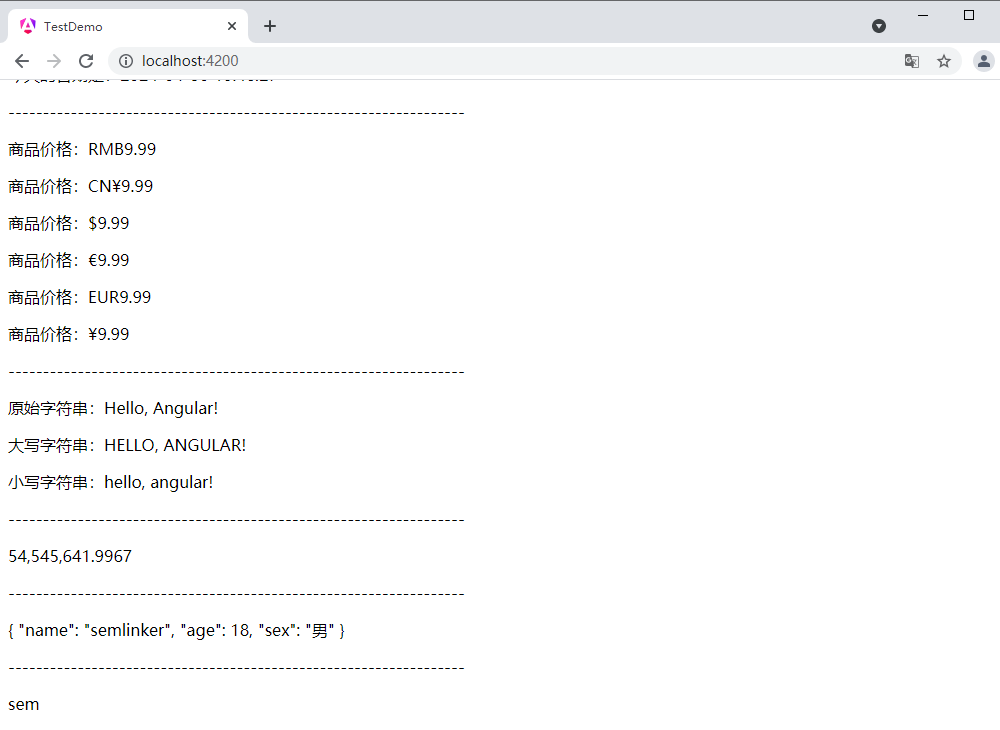
<p>{{ { name: 'semlinker',age:18,sex:'男' } | json }}</p>
- 1

6. slice
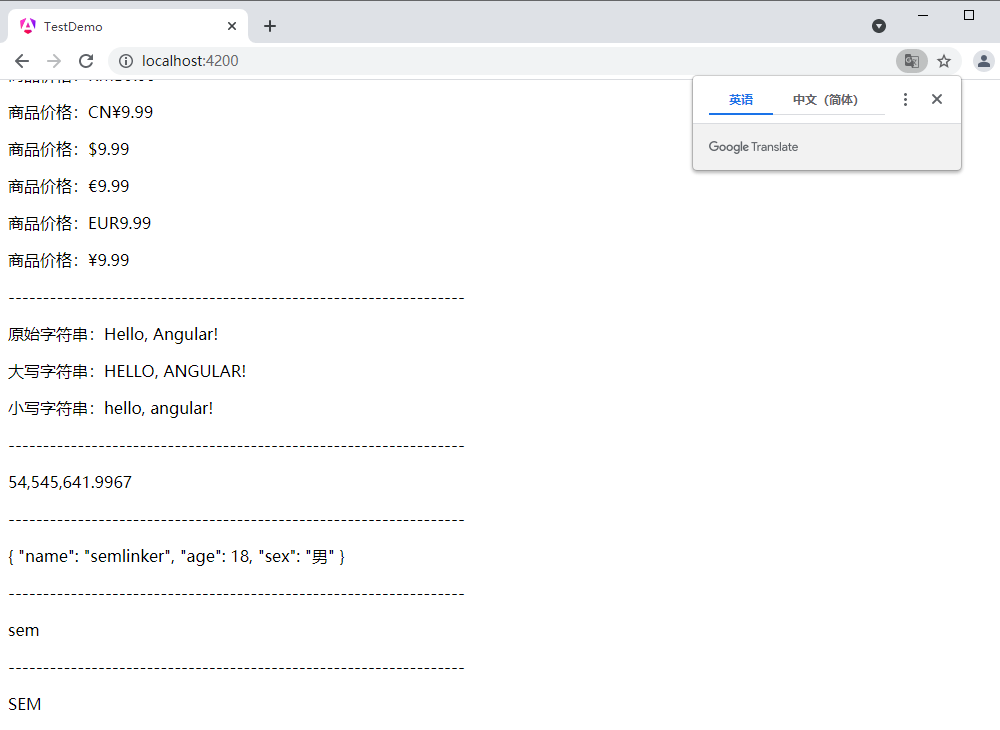
<p>{{ 'semlinker' | slice:0:3 }}</p>
- 1

7. 管道链
<p>{{ 'semlinker' | slice:0:3 | uppercase }}</p>
- 1

二、自定义管道
自定义管道(Pipe)是一个用于在模板表达式中对值进行转换的类。它们可以被用来格式化文本、转换数据类型等。以下是一个简单的自定义管道示例,它将输入的文本进行重复。
创建一个新的 TypeScript 文件repeat.pipe.ts, 在你的 Angular 项目中,并在其中定义你的管道类。
import { Pipe,PipeTransform } from "@angular/core";
@Pipe({
name:'repeat'
})
export class RepeatPipe implements PipeTransform{
transform(value: string, times: number = 1): string {
if (!value) return '';
if (times < 1) return value;
return value.repeat(times);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
<p ngNonBindable>{{ 'lo' | repeat:3 }}</p>
<p>{{ 'lo' | repeat:3 }}</p>
- 1
- 2


