热门标签
热门文章
- 1必看 | 《GBase 8a 集群认证培训》学习指南_gbase8a认证
- 2Hadoop Shell 的基本操作_本关任务:使用hadoop的hdfs系统来上传文件。
- 3如何为Delphi开源跨平台计算机视觉和机器学习软件库OpenCV翻译开发Object Pascal语言接口头文件_delphi opencv
- 4【AI】Ollama+OpenWebUI+llama3本地部署保姆级教程,没有连接互联网一样可以使用AI大模型!!!_llama3 本地部署webui
- 5数据结构 Java数据结构 --- 栈和队列_java中无法解析mystack类怎么处理?
- 6Maven - MacOS 快速安装_mac 13.6 安装maven
- 7mac下安装maven_mac如何安装maven
- 8OpenGL ES短视频开发(MediaCodec编码)
- 9大数据毕业设计PyFlink+Spark+Hive民宿数据分析可视化大屏 民宿推荐系统 民宿爬虫 民宿大数据 知识图谱 机器学习 计算机毕业设计_民宿大数据分析 csdn
- 10LaTex中参考文献引用_latex引用格式
当前位置: article > 正文
cnpm的安装(超级详细版)_cnpm8
作者:你好赵伟 | 2024-05-18 03:50:29
赞
踩
cnpm8
转自:https://www.cnblogs.com/uniapp/p/13115877.html
- 安装node 打开黑窗口 安装node 网上教程很多,我就不加上了
2.node -v 查看node是否已安装

3.安装淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org

检查安装的镜像
npm config get registry
- 1
我这里已经安装过了
4.查看cnpm是否真安装成功 cnpm -v

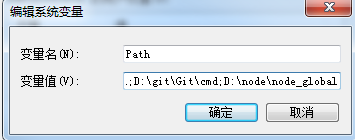
出现cnpm 是不是内部或者外部命令,不要着急 配置电脑path变量
5.配置电脑变量



好了,完成了,关闭黑窗口,再次打开 输入 cnpm -v
附录:
安装vue:
cnpm install -g vue
安装vue-cli
cnpm install -g vue-cli
查看是否安装成功
vue -V
3.0以下 npm install -g vue-cli@版本号
3.0以上 npm install -g @vue/cli@版本号
Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行:
vue inspect > output.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/586530
推荐阅读
相关标签


