热门标签
热门文章
- 123种Java设计模式
- 22024中国AIGC广告营销产业全景报告
- 3软考高项-信息网络安全模拟题_公钥基础设施(pki)也称公开密钥基础设施。以下不属于pki的组成的是()
- 4micromamba快速安装(windows版本)_windows mamba
- 5上海市计算机学会竞赛平台2021年5月月赛丙组数球数_上海计算机学会竞赛平台五月竞赛题解
- 6抖音seo源码,抖音seo优化系统技术一手源头搭建开发_抖音权重查询网站源码
- 746.整理华子面经+笔试+排序算法_华子面试
- 8【C语言数据结构】双向循环链表_c语言双向循环链表
- 9Wireshark抓包——TCP协议分析_wireshark tcp
- 10十二个常见的Web安全漏洞总结及防范措施_web应用常见漏洞
当前位置: article > 正文
nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
作者:很楠不爱3 | 2024-05-18 03:40:44
赞
踩
nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
一、安装nvm
1. 下载nvm
点击 网盘下载 进行下载

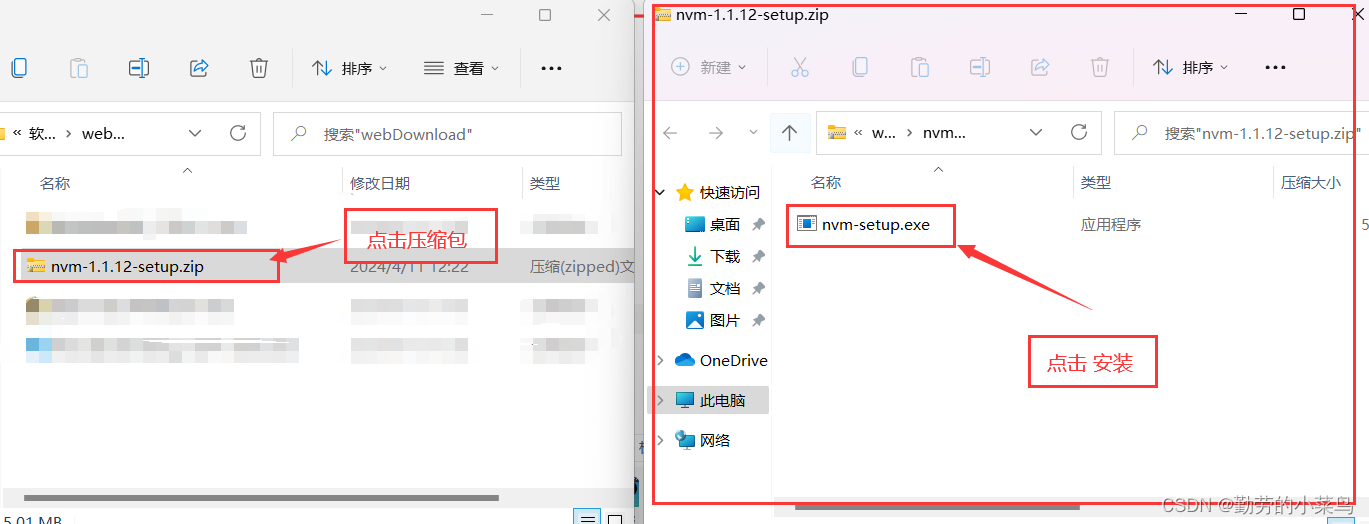
2、双击下载好的 nvm-1.1.12-setup.zip 文件

3.双击 nvm-setup.exe 开始安装

4. 选择我接受,然后点击next

5.选择nvm安装路径,路径名称不要有空格,然后点击next

6.node.js安装路径,然后点击next

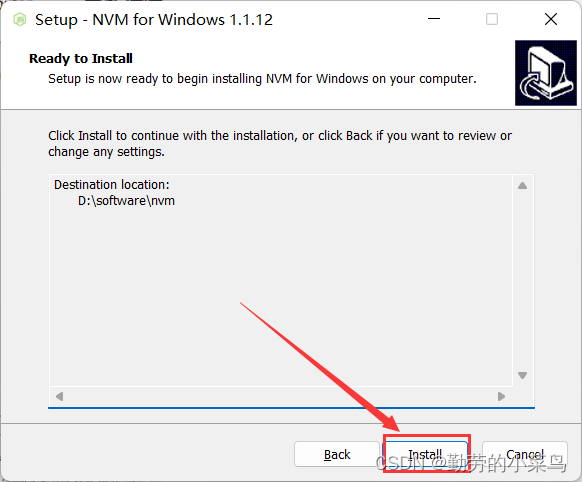
7.点击Install

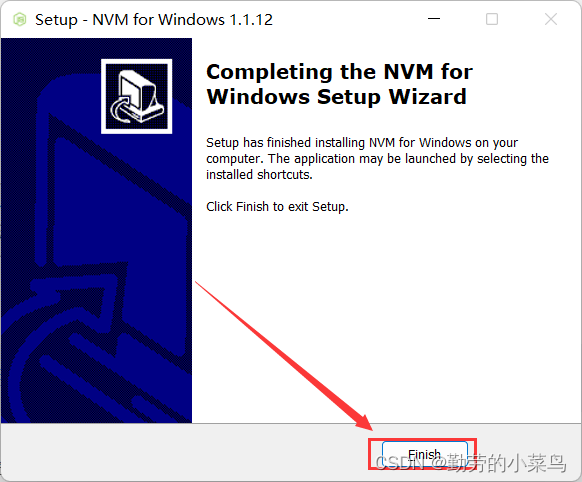
8.点击Finish,完成安装

二、nvm修改镜像源
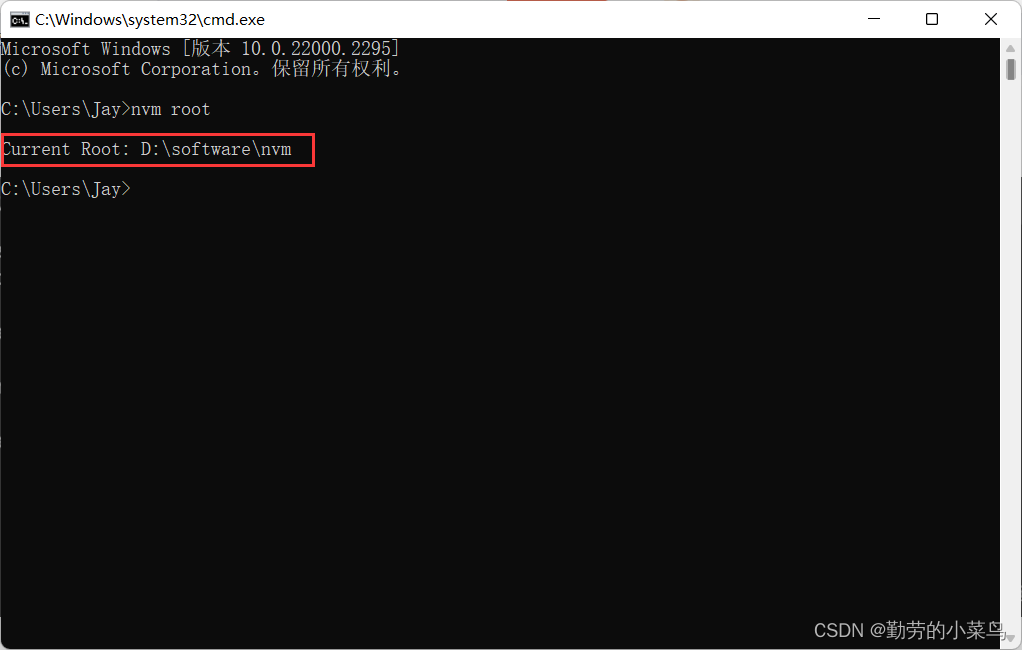
win + R,输入cmd,回车后,在命令行输入nvm root命令,可以查看nvm的安装根路径在那个文件夹

- 在文件管理器地址栏输入
root地址,找到setting.txt文件并打开

- 复制粘贴以下代码,如图所示。保存完成nvm源修改。
- node_mirror: https://npmmirror.com/mirrors/node/
- npm_mirror: https://npmmirror.com/mirrors/npm/

三、nvm常用命令
- nvm install <version>:安装指定版本的 Node.js。
- nvm use <version>:切换到指定版本的 Node.js。
- nvm ls:列出已安装的所有 Node.js 版本。
- nvm alias <name> <version>:给指定版本创建别名。
- nvm run <version> <script>:在指定版本下运行脚本。
- nvm current:显示当前正在使用的 Node.js 版本。
- nvm uninstall <version>:卸载指定版本的 Node.js。
四、nvm配置环境变量
- 环境变量打开方式:
我的电脑->属性->高级系统设置->环境变量-> - 确认与如下配置保持一致(默认nvm安装成功后,会自动生成)

win + R,输入cmd,回车后,在命令行输入nvm -v命令,返回版本号,证明配置成功。

五、安装nodejs及环境变量配置
1.通过nvm安装node
- 查看node.js最新的一批版本(版本号:偶数是绝对稳定版本 基数是不一定稳定版本)
nvm list available

- 安装指定的版本:
nvm install 10.23.0 - 查看安装的所有版本:
nvm list或nvm ls - 进入或切换版本:
nvm use 18.15.0

- 安装成功后会成对应的文件夹,如下图所示

- 检查是否安装成功:
node -v查看node的版本、npm -v查看npm的版本

2.node环境变量配置
(1) 配置全局安装的模块路径和缓存路径
- 首先在NVM的安装目录新建两个文件夹
node_global和node_cache

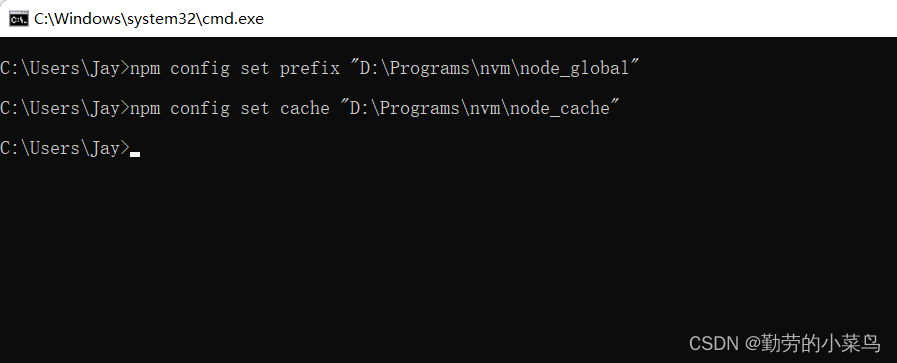
- 创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径)
- npm config set prefix "D:\software\nvm\node_global"
- npm config set cache "D:\software\nvm\node_cache"

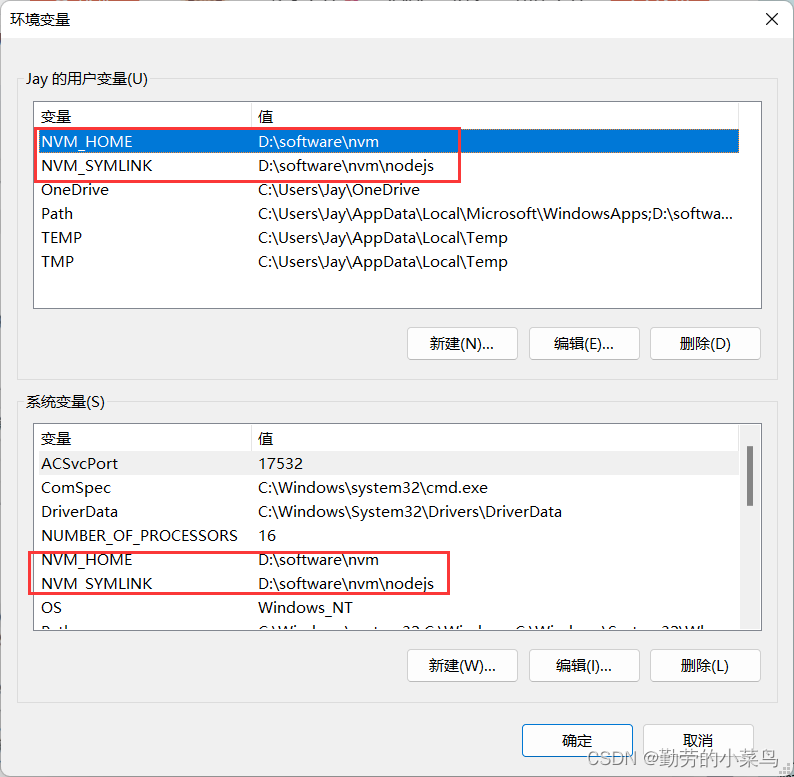
(2)设置用户变量
- 【用户变量】中的path变量,%NVM_HOME% 和 %NVM_SYMLINK% 理论上是nvm安装成功后自动生成的。如果没有,新建进去。
- 如果有C:\Users\用户名\AppData\Roaming\npm,则将其修改为D:\software\nvm\node_global(刚刚新建node_global文件夹的位置),如果没有就自己新建D:\software\nvm\node_global,总之保证有以下图片中内容

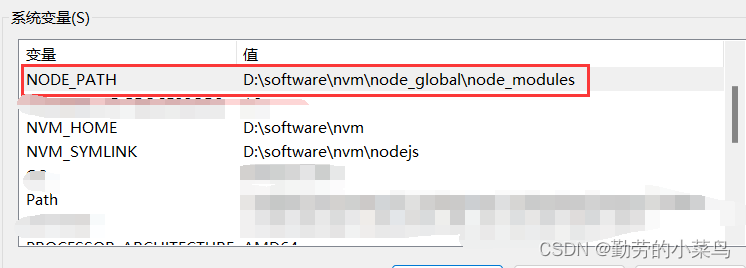
(3)设置系统变量
- path变量的设置和用户变量中一致

- 新建环境变量
NODE_PATH,值为D:\software\nvm\node_global\node_modules,其中D:\software\nvm\node_global\node_modules是上述创建的全局模块安装路径文件夹


3.测试
- 全局安装最常用的 express 模块 进行测试
npm install express -g- 完成后会得到一个
express的文件


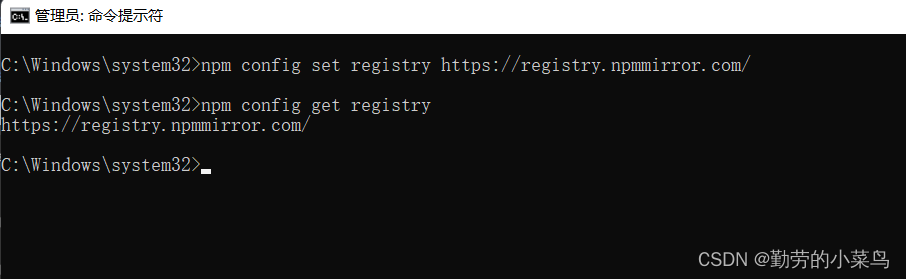
4.设置淘宝的镜像并查看
- npm config set registry https://registry.npmmirror.com/
-
- npm config get registry

六、全局安装cnpm
- cnpm 本身就是国内的 因此无需配置镜像
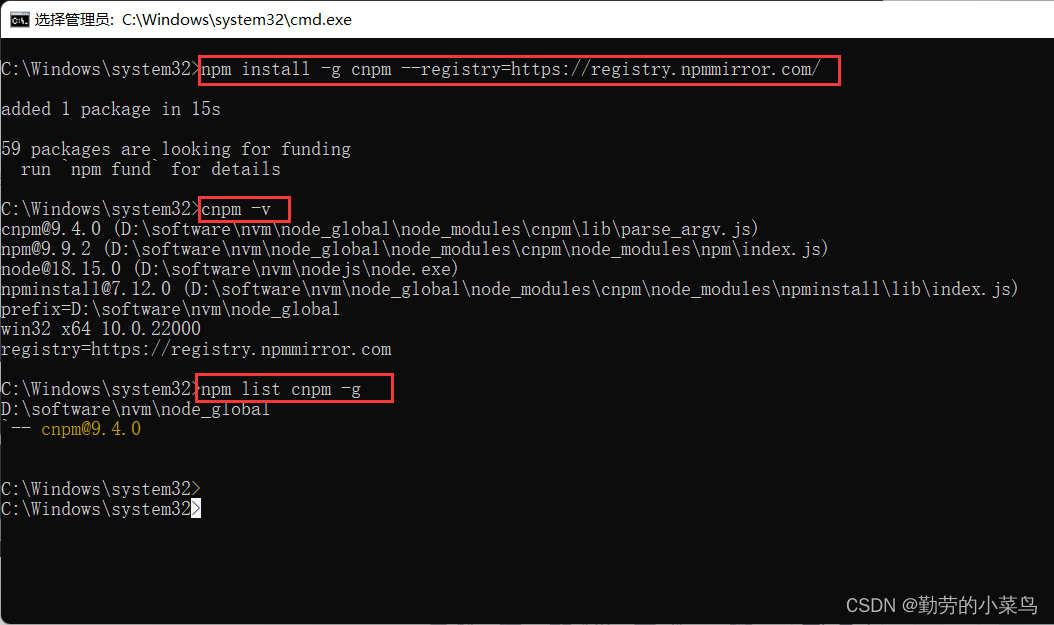
- npm install -g cnpm --registry=https://registry.npmmirror.com/
-
- 或
-
- npm install -g cnpm
- 查看cnpm版本
- cnpm -v
-
- npm list cnpm -g

七.全局安装yarn
1.yarn安装
npm install yarn -g

2.设置淘宝的镜像并查看
- // 查看镜像
- yarn config get registry
- // 修改镜像
- yarn config set registry http://registry.npm.taobao.org/

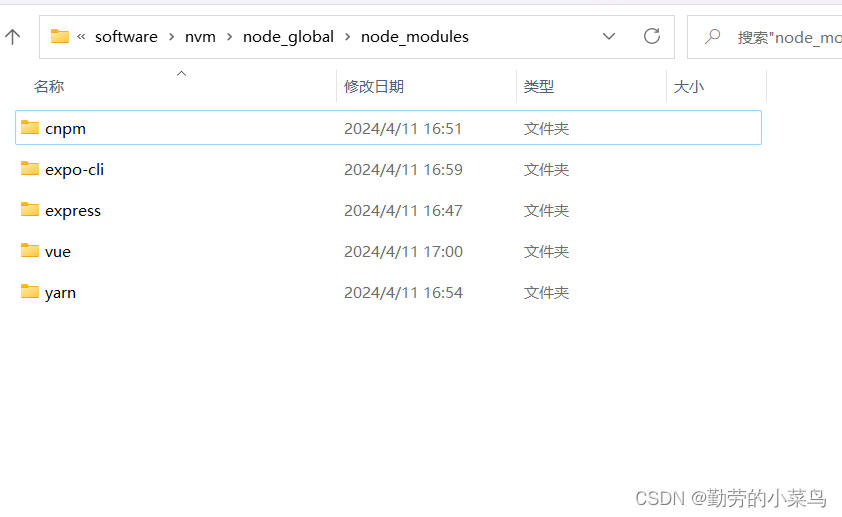
八、笔者的安装目录结构




小编全局安装了cnmp、expo-cli、express、vue、yarn
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


