热门标签
热门文章
- 1mysql:Incorrect datetime value: ‘‘
- 2Matplotlib通过add_subplot()函数方法添加和选中子图_matplotlib subplot超过十个
- 3MQTT传输JSON数据实例_mqtt json
- 4Git解决Permission denied, please try again问题_git permission denied, please try again.
- 5贯彻落实《纲要》精神 保证幼儿生命安全----幼儿园安全工作汇报
- 6[转]Mac替代Xshell的良心国产软件 FinalShell_mac的xshell替代软件
- 7【附源码】计算机毕业设计SSM网络调查问卷系统_现有一个高校问卷调查,画出软件结构图
- 8Flutter运行项目一直:running gradle task_running gradle task 'assemblerelease'...
- 9【无标题】(网络原理(中)TCP机制)
- 10SQL中的UNION和UNION ALL_sql union 和union all
当前位置: article > 正文
钉钉接uniapp生成的h5应用出现双标题_uniapp钉钉h5页面显示的是域名不是标题
作者:你好赵伟 | 2024-05-24 11:39:19
赞
踩
uniapp钉钉h5页面显示的是域名不是标题
解决方案:
在main.js中全局混入空标题即可,不过页面刷新的时候还是会读取当前pages.json中配置的标题(可以试一下单页面加入钉钉的修改标题设置)
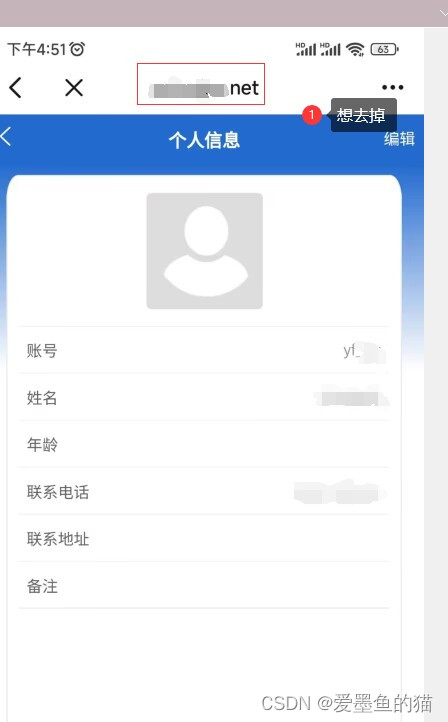
原来的效果

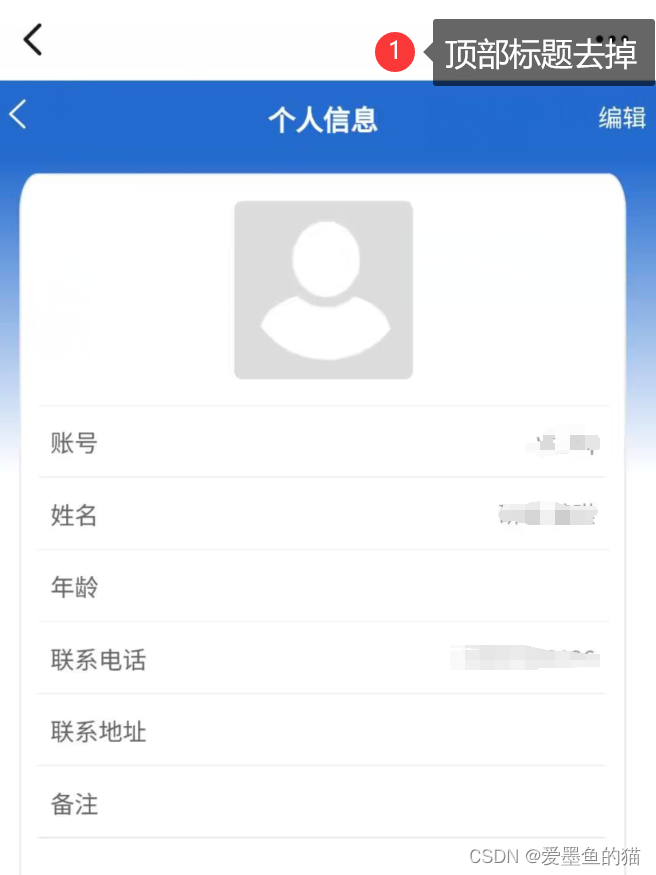
使用下方1、2步骤实现的效果

1、安装钉钉的dingtalk-jsapi
npm install dingtalk-jsapi 2、全局混入 import * as dd from 'dingtalk-jsapi' // 全局混入 隐藏标题-钉钉 //#ifdef H5 if (dd.env.platform !== 'notInDingTalk') { Vue.mixin({ onShow() { dd.biz.navigation.setTitle({ title: ' ',//你自己的标题,不想显示就敲空格 onSuccess: function (result) {}, onFail: function (err) {}, }) }, }) } //#endif
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3、当前页面设置标题(争对刷新钉钉之后就显示当前页面标题的问题,没有试过,可以尝试一下,评论区还愿哈)
ps:百度的时候看有人说钉钉会先读取你当前页面的标题,后面标题就不刷新了,点击第一个页面再到第二个页面的时候会显示第一个页面的标题
dd.setNavigationTitle({
title: 'xxx标题',//你自己的标题,不想显示就敲空格
success: () => {},
fail: () => {},
complete: () => {},
})
- 1
- 2
- 3
- 4
- 5
- 6
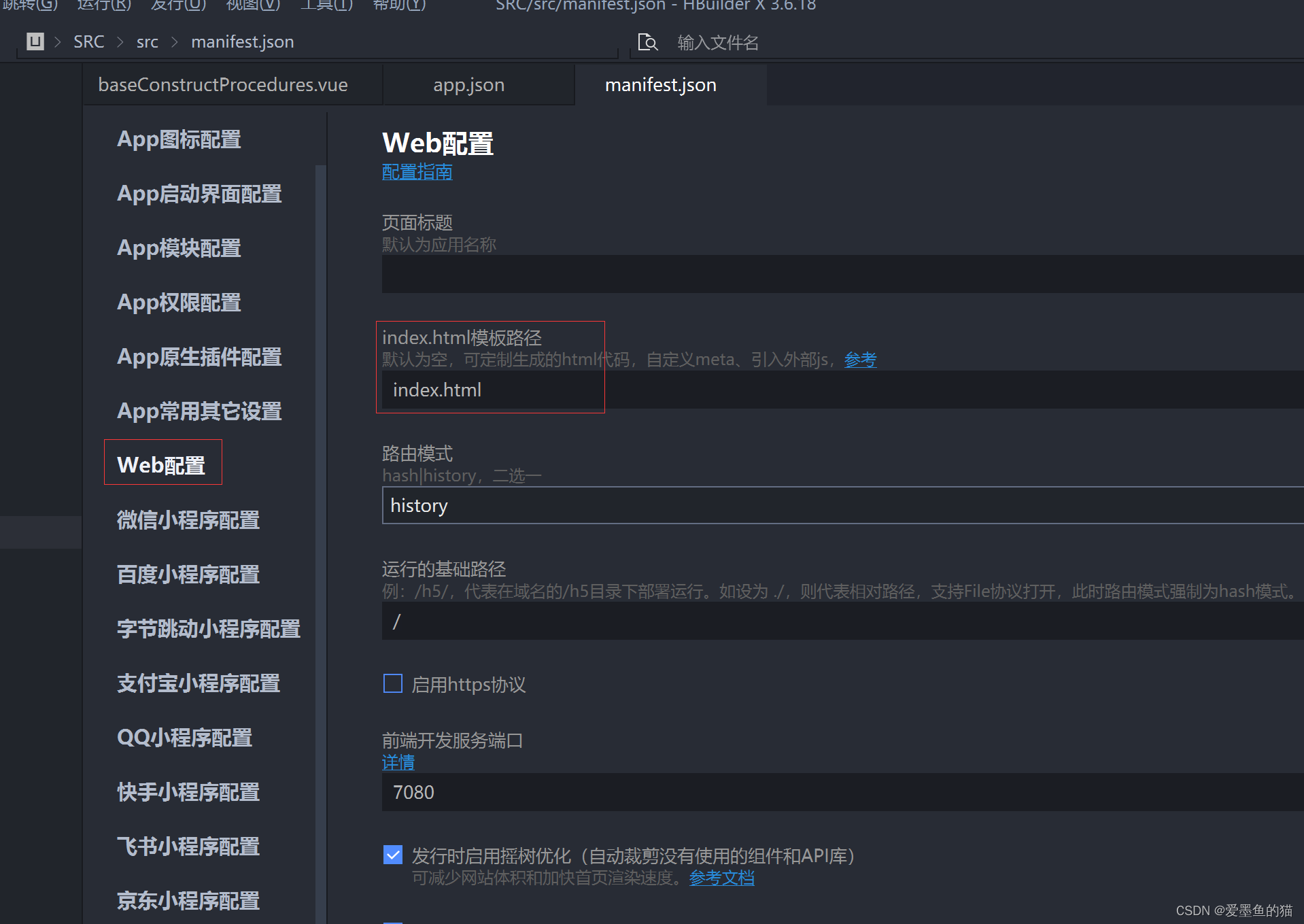
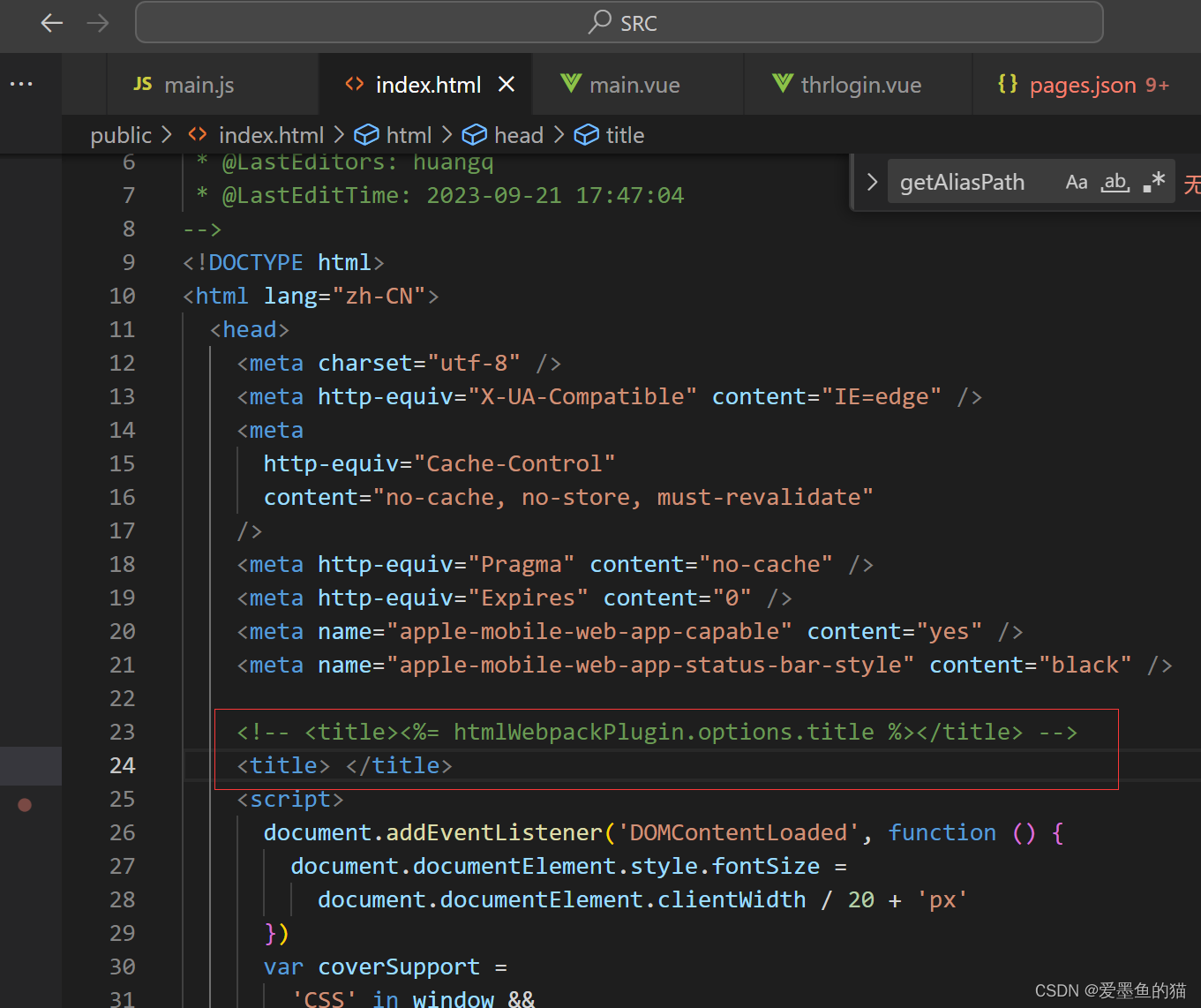
4、点击页面刷新的时候会闪一下manifest里面配置的name,可以尝试在manifest里面配置的h5页面模板中把标题边为空!!!


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/617307
推荐阅读
相关标签





