热门标签
热门文章
- 1开源版发卡小程序源码 云盘发卡微信小程序源码带PC端 云盘发卡系统源码_发卡小程序最新版
- 2线性回归模型分析学生成绩
- 3RediSearch vs. Elasticsearch vs. solr_redisearch和elasticsearch差别
- 4Git从远程仓库克隆仓库后推送到指定分支_git仓库代码clone到另一仓库的分支
- 5中级计算机技术工程师报名资格,中级软件工程师证书报考条件有哪些要求?
- 6上计算机课玩游戏检讨,关于上电脑课玩游戏的检讨书范文
- 7【C语言】C语言内存函数知识点
- 8Anaconda安装-超详细版(2023)_anaconda安装教程
- 9Flink sink Elasticsearch 防止任务中断_elasticsearchsink
- 10Fine-Grained Visual Classification via Progressive Multi-Granularity Training of Jigsaw Patches
当前位置: article > 正文
uniapp 自定义tabbar App.vue中onLaunch使用uni.hideTabBar()隐藏tabbar出现空白,未能正常隐藏tabbar_uni.hidetabbar()不生效
作者:我家自动化 | 2024-05-21 22:53:24
赞
踩
uni.hidetabbar()不生效
App.vue中onLaunch使用uni.hideTabBar()隐藏tabbar出现空白,未能正常隐藏tabbar
App.vue中默认隐藏tabbar方式:
onLaunch: function() {
console.log('App Launch')
uni.hideTabBar()
},
- 1
- 2
- 3
- 4
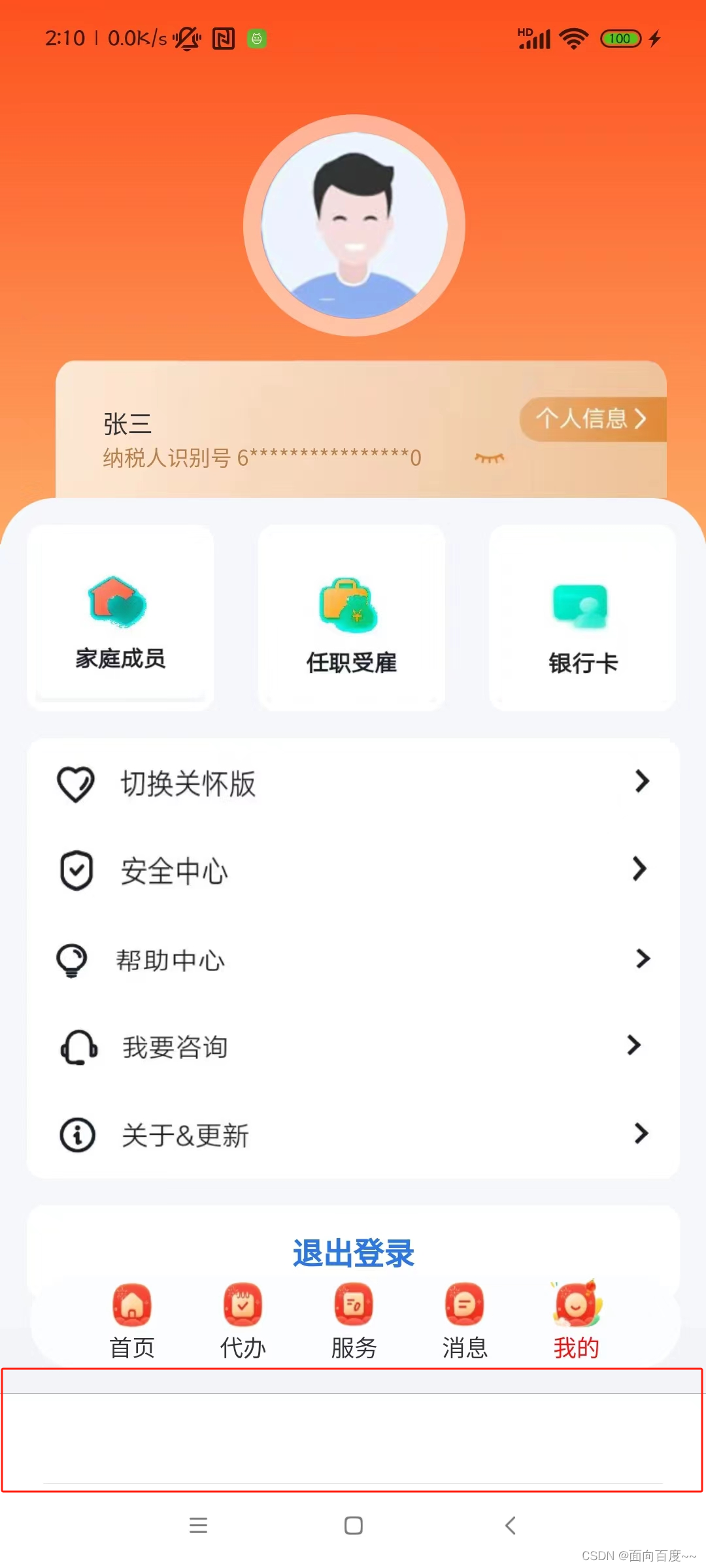
在(目前只在安卓上出现)App真机调试中tabbar无法正常隐藏,原来位置为空白:

临时解决方法(应该是官方bug):
onLaunch: function() {
setTimeout(()=>{
uni.hideTabBar()
},500)
},
- 1
- 2
- 3
- 4
- 5
暂时解决:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/605053
推荐阅读
相关标签



