- 1针对大批量成本敏感型应用 AG6K FPGA_ag6kf256
- 2二叉树:销毁_销毁二叉树
- 36.如何优化第一种个人商业模式?
- 4测试用例设计思路_测试用例设计思维
- 5将颠覆你几十年认知的 6 个逆向思维_在人潮拥挤的火车上,你端着一碗泡面
- 6力扣-队列-217.存在重复元素_力扣 判断重复
- 7Linux中的开发工具(yum,vim,gcc/g++,gdb,Makefile,git)_linux程序开发工具
- 8不同消息队列的选型和对比_消息队列实现方式对比
- 9数学-建模———A 农村公交与异构无人机协同配送优化_问题1 只考虑使用a类无人机,请给出公交与无人机协同配送方案,使总费用最小;要求给
- 10基于Golang的Nano游戏服务器框架_golang 游戏框架nauo
从零开始教你使用墨刀原型设计工具_墨刀教程
赞
踩
引言
原型图,顾名思义,它是一款产品成型之前的一个简单的图形展示界面,是一个简单的框架,就是将页面的排版布局展现出来,它可以使产品的初步构思有一个可视化的展示,每个功能键的交互,都与产品功能相关。它更像是展示给项目负责人和其他相关人员的demo展示图表,并且因为原型图不是最终设计稿,它是可变的,当有需求需要修改或者逻辑交互不符合需求时,原型图修改起来也是比较方便,能够在开发前排除相当一部分的潜在问题和故障。
一、什么是墨刀?
墨刀原型图工具,它是在线一体化产品设计协作平台,集原型设计、协作、流程图、思维导图为一体,支持团队项目实时协作和管理,金融级数据安全保障,还支持私有化部署,是产品经理、设计师和技术开发团队必备工具。由于墨刀的功能比较简单易上手,接下来将介绍墨刀的设计功能。

墨刀的个人空间界面
二、使用功能

选择新建原型图项目,进入项目文件。

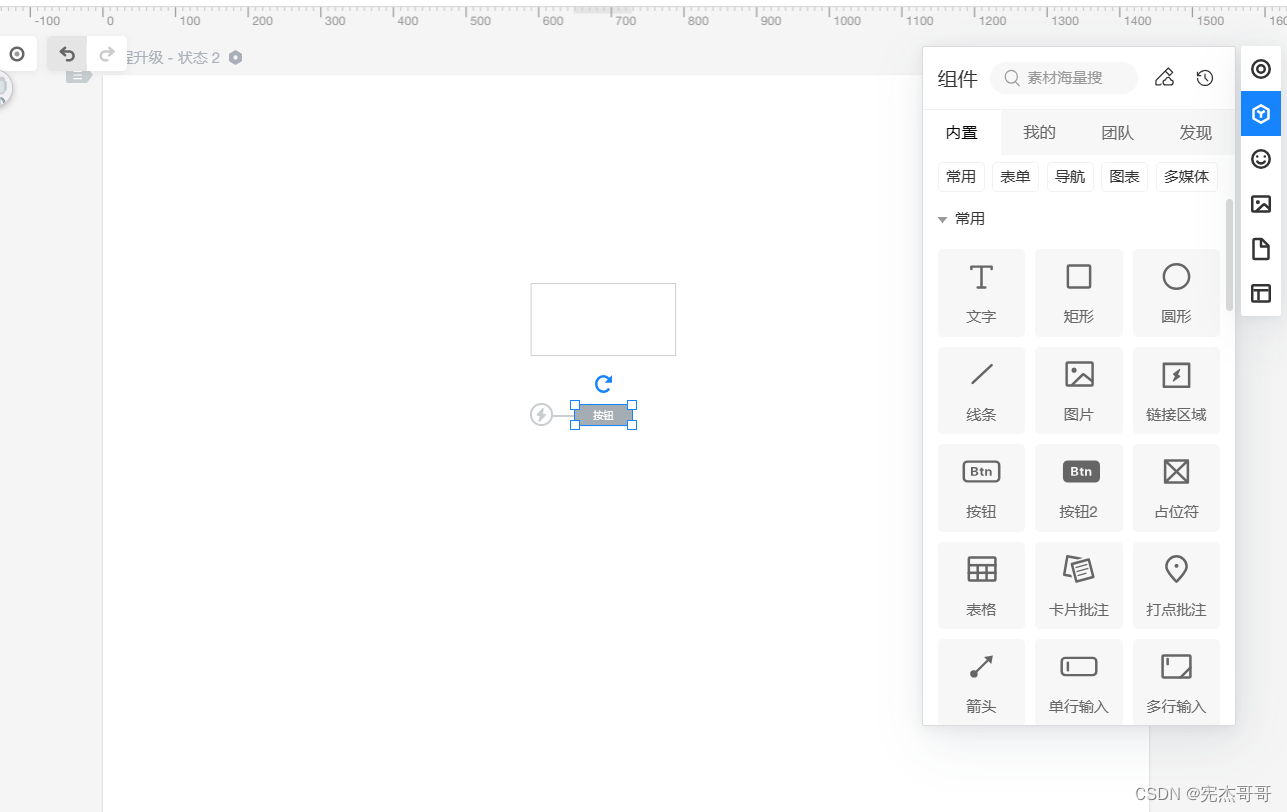
点击侧边栏组件,有许多按钮可以拖动选择,这里使用了矩形组件做示范。

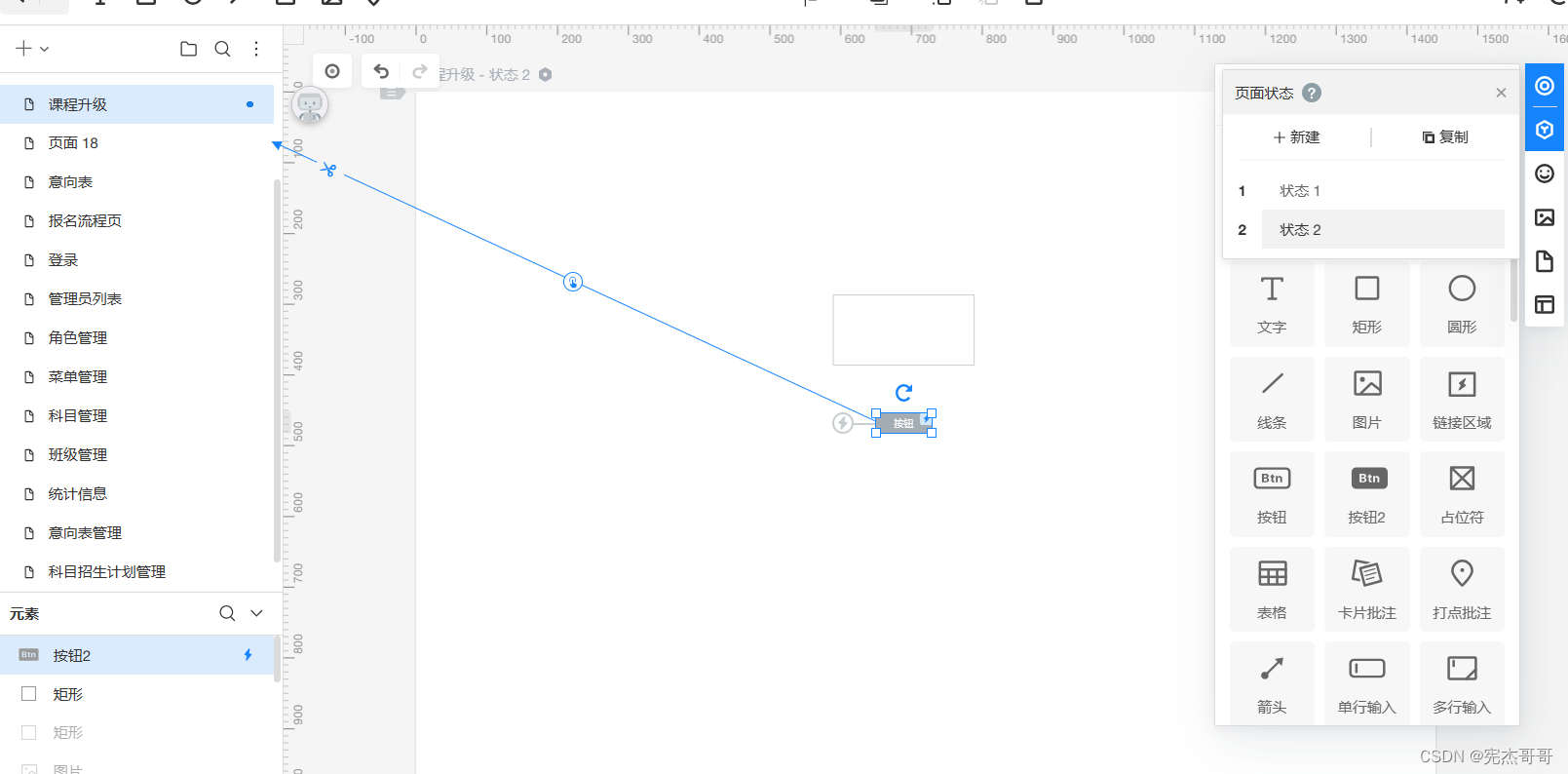
还可以添加其他组件,比如按钮2,旁边的小闪电图标可以链接到其他图表中。

长按拖拽到相应的图表即可,点击右上角的运行,并点击刚刚链接好的按钮,即可完成页面跳转。


点击中间的预览模式,即可在侧边栏查看页面的样式信息、位置信息以及对应的界面兼容性,还可以选择将样式复制和分享。

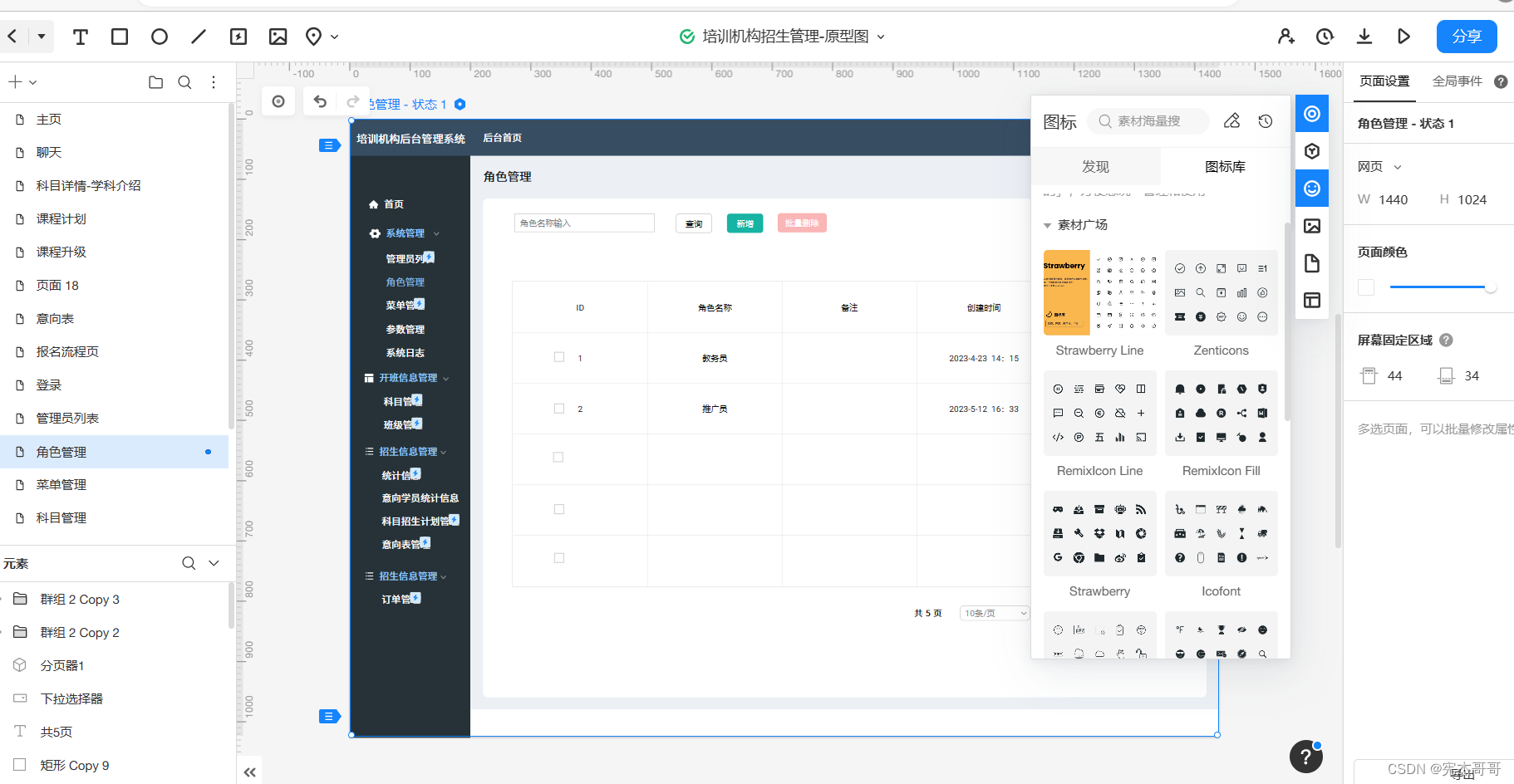
 可以选用图标功能进行界面设计,这里可以选择发现一栏中平台自带的图标库,也可以到图标库一栏中选择素材广场的图标库进行设计。
可以选用图标功能进行界面设计,这里可以选择发现一栏中平台自带的图标库,也可以到图标库一栏中选择素材广场的图标库进行设计。


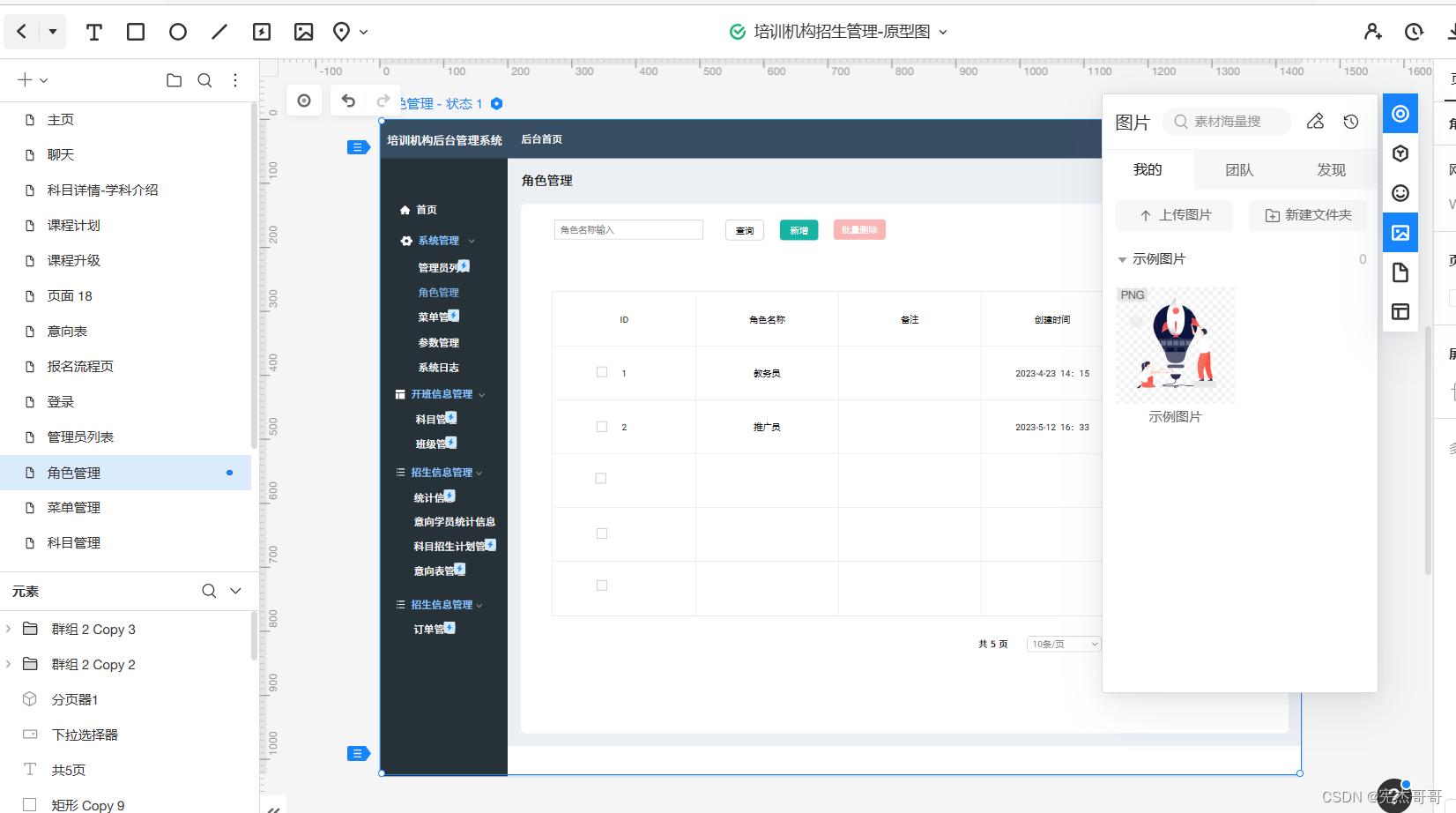
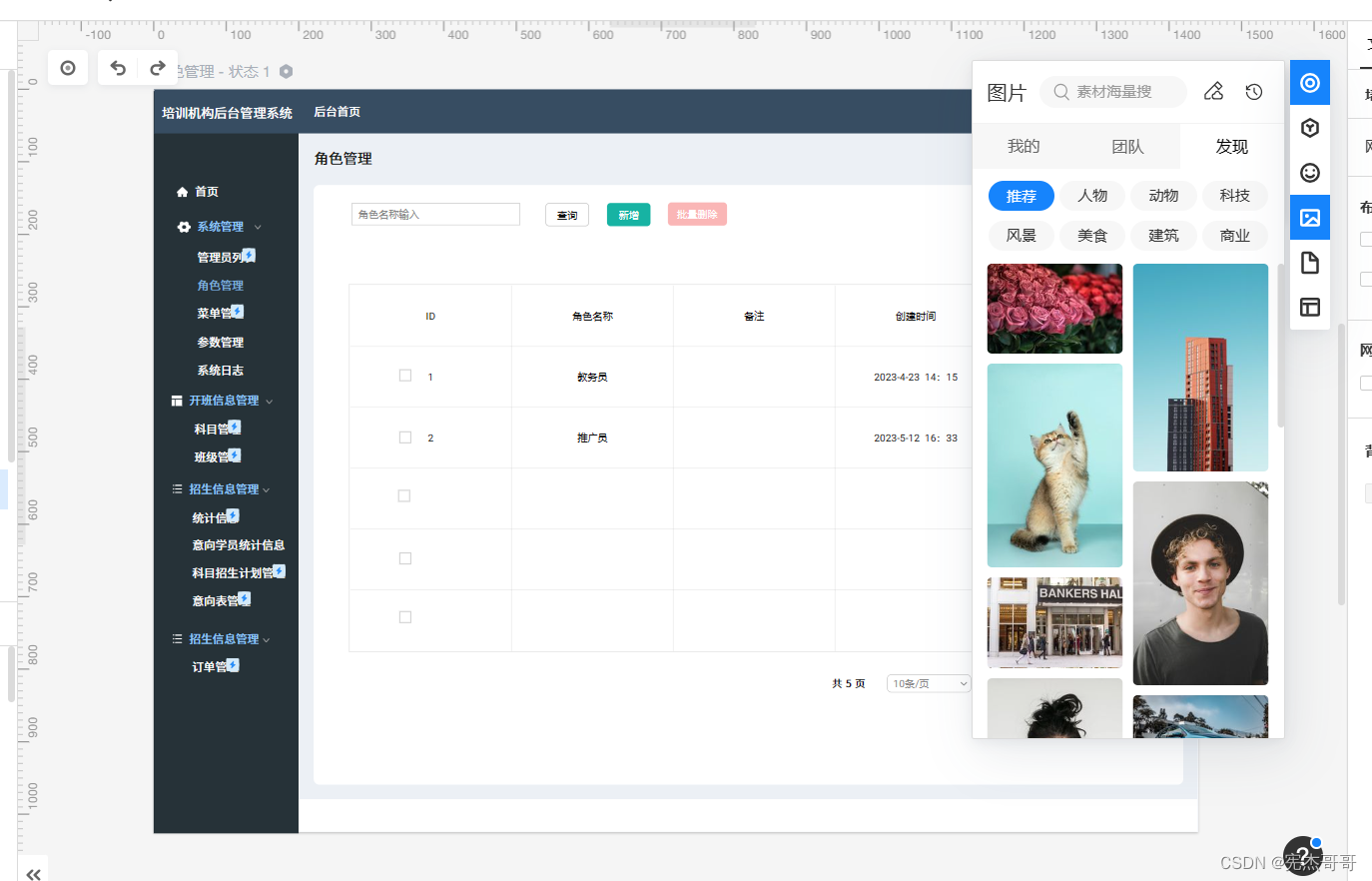
可以选择本地图片和示例图片进行图片区域设计,还可以在发现一栏中拖拽不同划分区域的图片到原型图上。

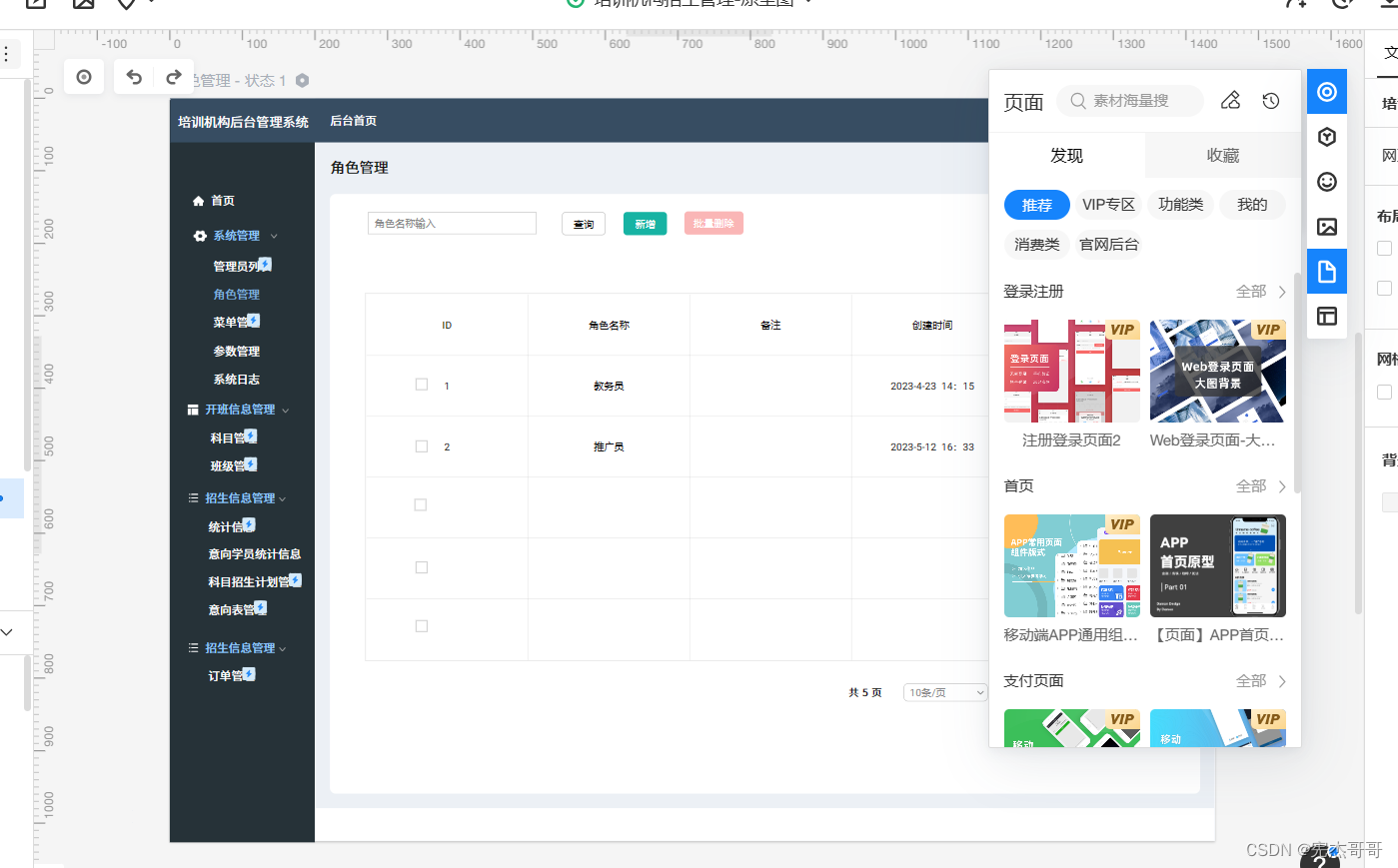
还可以选择页面一栏的推荐专区寻找新颖的项目素材,并将其收藏到个人页面里。
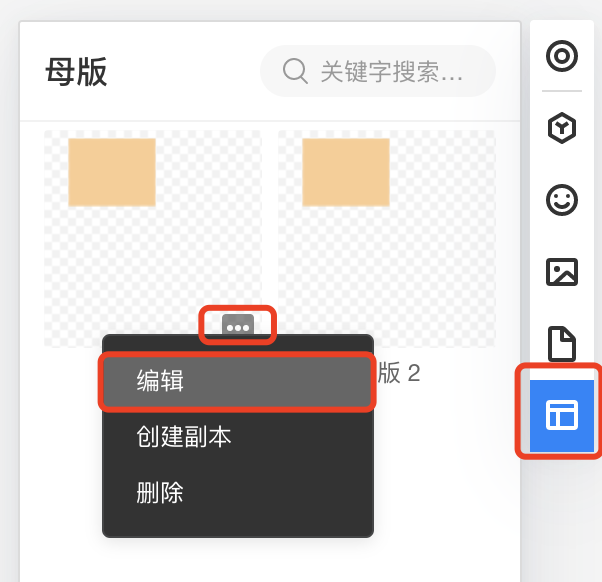
最后是母版编辑功能
鼠标悬浮在母版缩略图上方,点击「 … 」—「编辑」,即可进入修改母版。修改完成后,它在该文件里所有的应用实例都会同步更新修改。

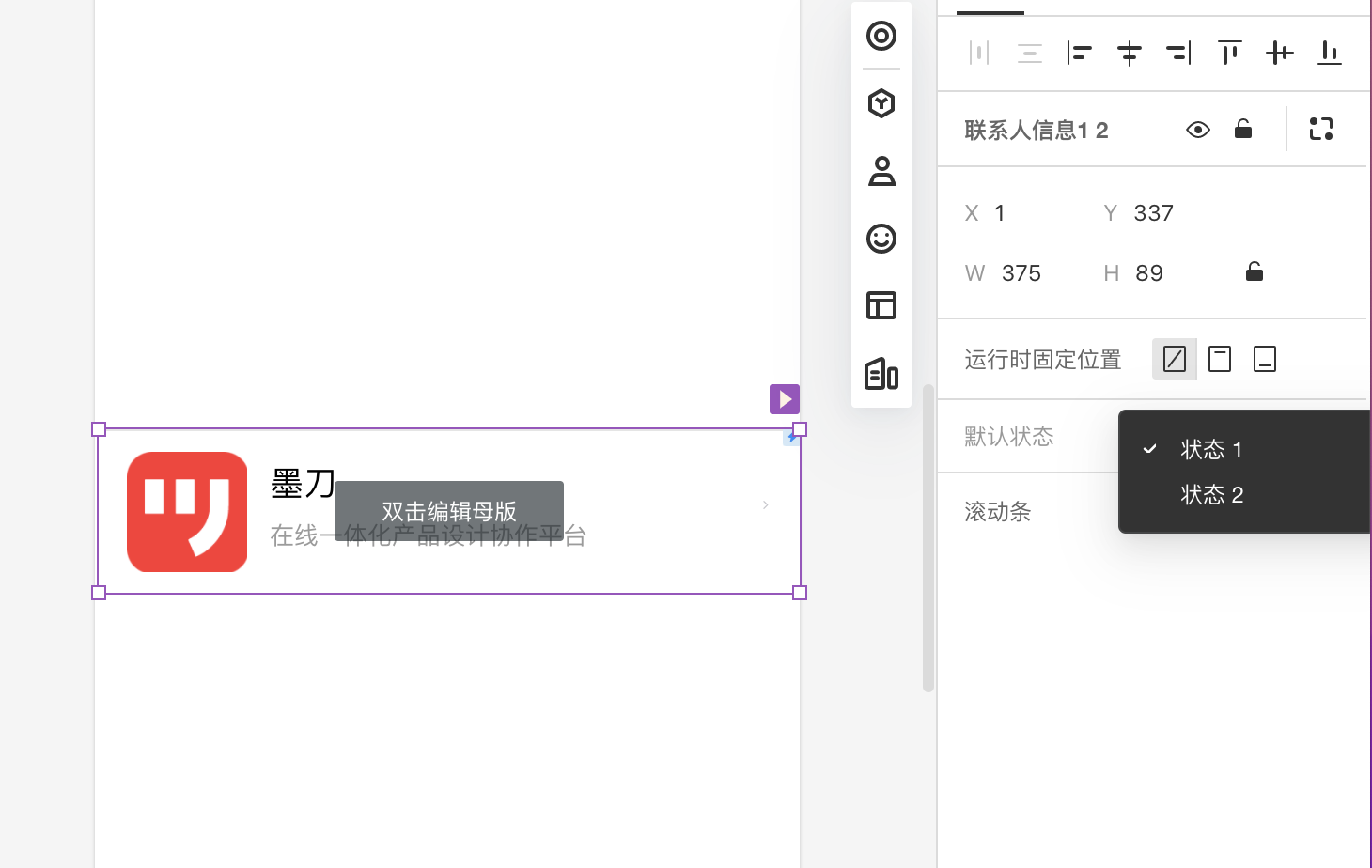
还可以选中母版后,在右侧的外观面板选择设置这一母版实例在该页面的默认状态。

总结
墨刀原型设计工具简单易上手,是每个产品经理和项目相关人员都可以选择的一款简单展示工具,能帮助开发人员在理解需求的同时进行图形化的界面理解,帮助项目后续的完善。


