常用的 Vs Code插件_vscode常用插件
赞
踩
推荐下自己在使用的 vs code 插件
1. vetur
vetur 是 vue2 的配套,对vue2相关语法进行提示
2. Vue Language Features (Volar)
volar 是 vue3 的配套,对ts和vue3进行语法支持; 使用前最好禁用 vetur 以避免冲突。
3. Vue VSCode Snippets / Vue 3 Snippets
功能: 提供vue 相关代码块
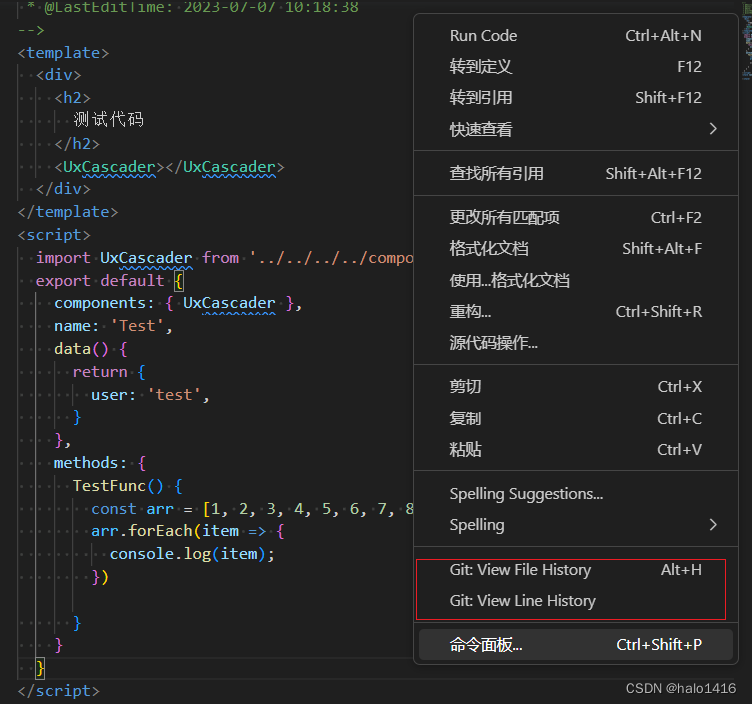
4. Git History
功能:查看文件git提交历史
用法:右键你想要查看的文件,选 Git:Open File History

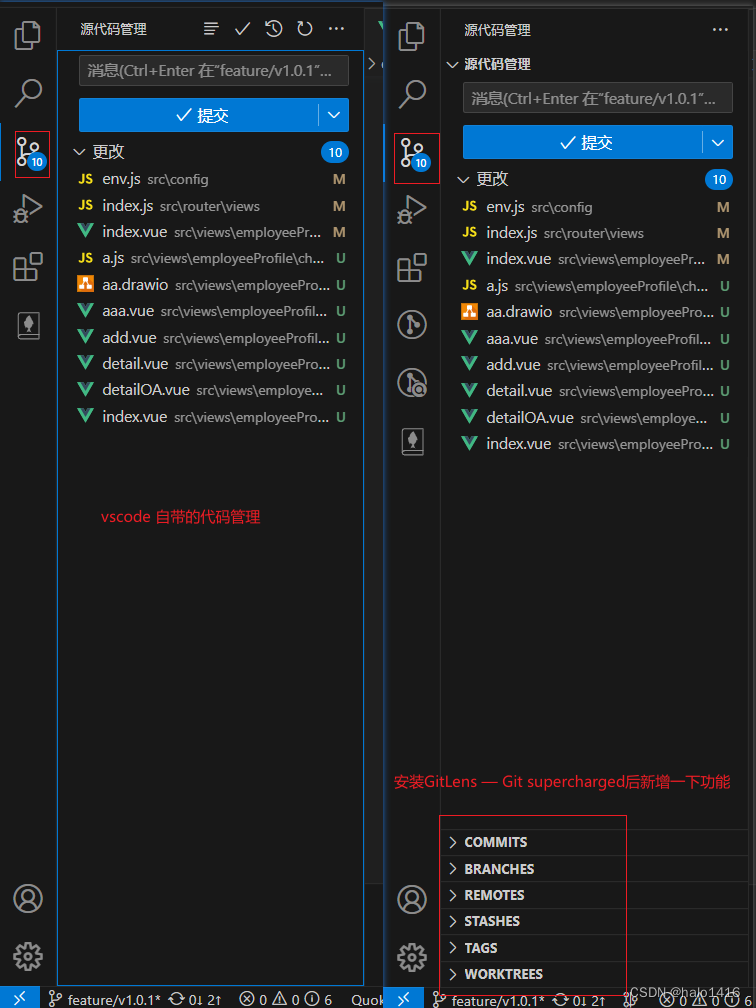
5. GitLens — Git supercharged
功能:提供可视化git操作

6. 别名路径跳转
功能:跳转到引入的源文件
用法:ctrl + 点击要跳转的路径
7. 小程序开发助手
功能:微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
ps: 最常用的就是原生小程序代码高亮

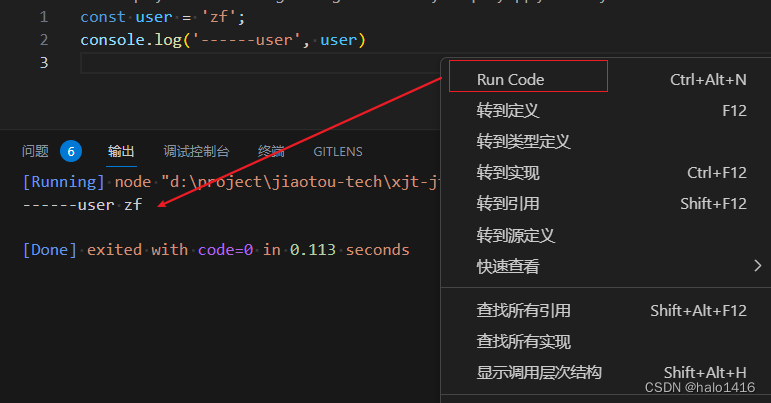
8. Code Runner
功能:在vscode里面运行js代码块,并输出结果

9. Power Mode
功能:提供打字特效

ps: 点击扩展配置可进行自定义配置效果哦
10. UnoCss
功能:只能提示 unocss
用法:参考 unocss 基础用法 第六章 安装vscode插件

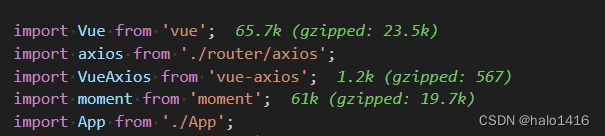
11. Import Cost
功能:显示导入的三方库的大小

12. koroFileHeader
功能:用于生成文件头部注释和函数注释的插件
用法:请参考 vs code koroFileHeader插件相关配置

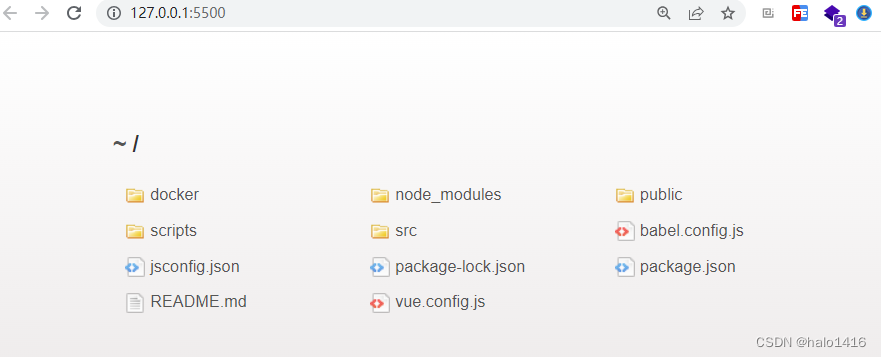
13. Live Server
功能:启动一个本地服务器

用法:点击 右下角的 Go Live 即可;用完后需要再次点击关闭哦
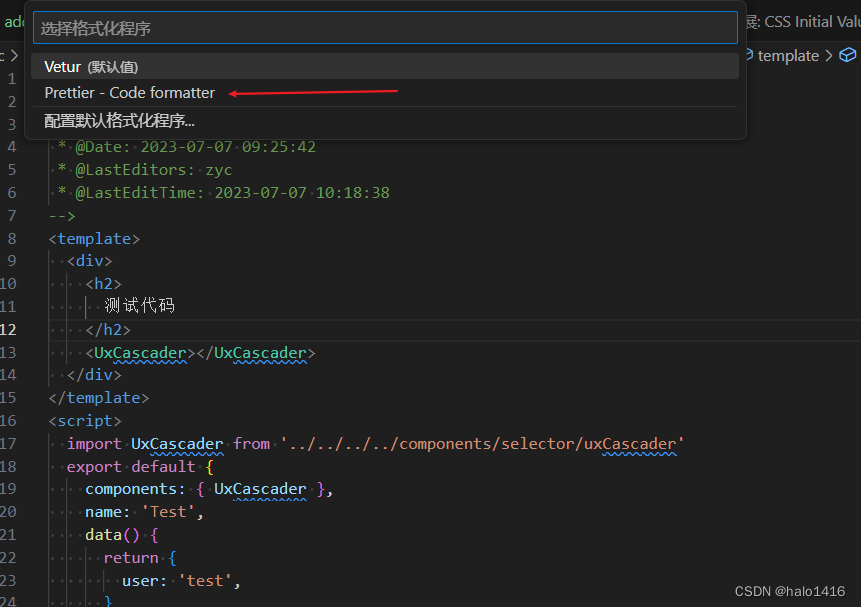
14. Prettier-Code Formatter / Vetur
功能: 代码格式化

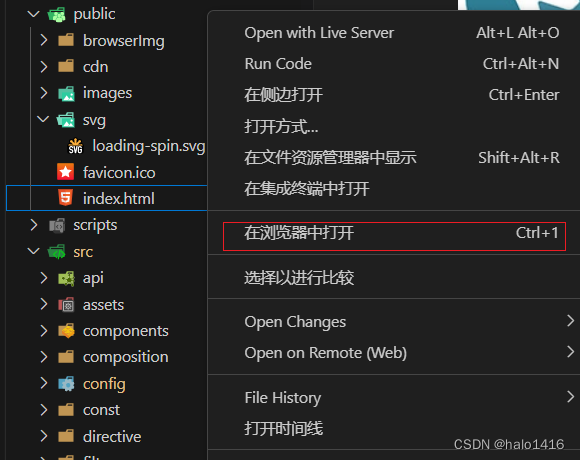
15. open in browser / Open In Default Browser
功能: 使html 右键,添加菜单 在浏览器中打开

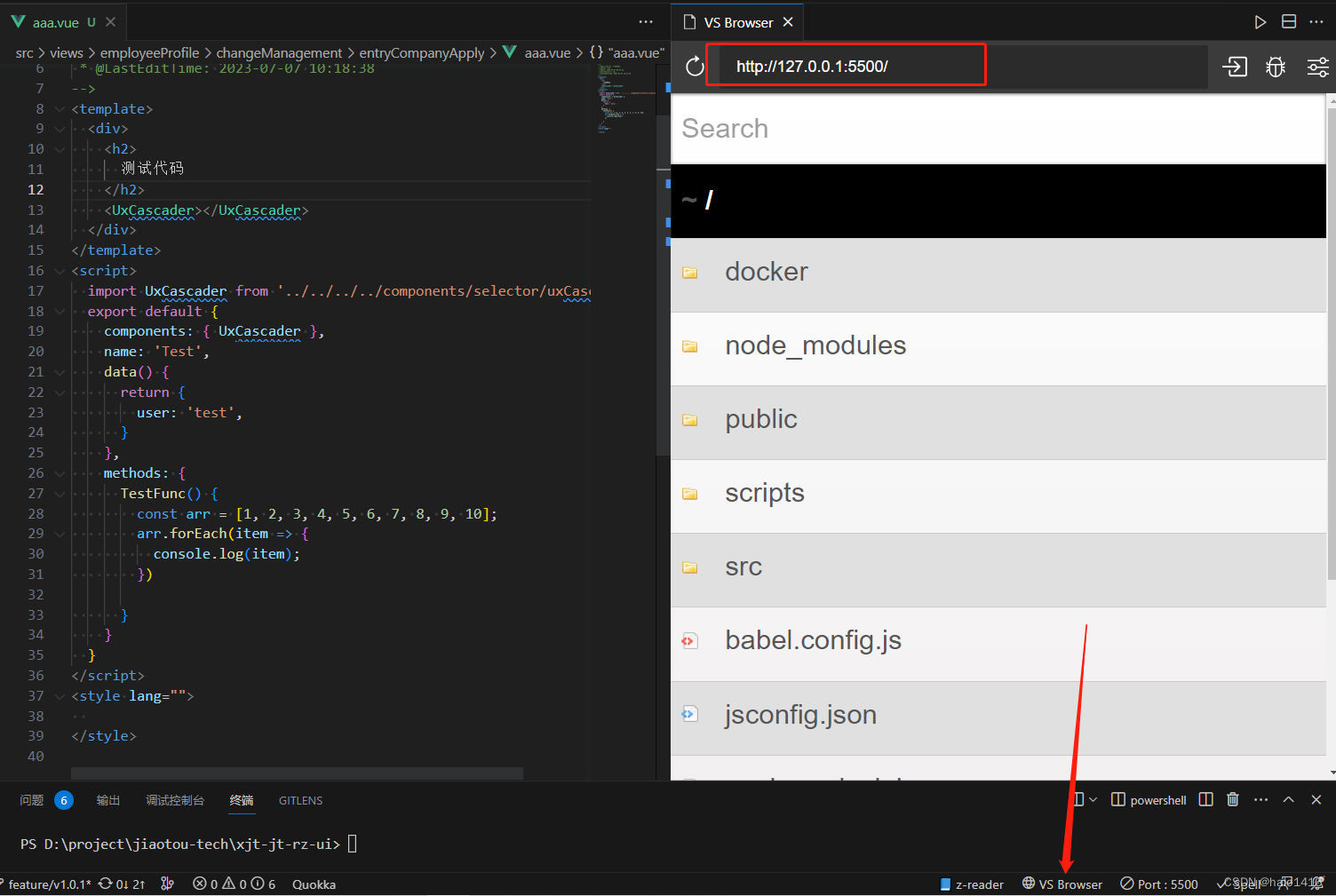
16. VS Browser
在 VS Code 里面打开浏览器窗口

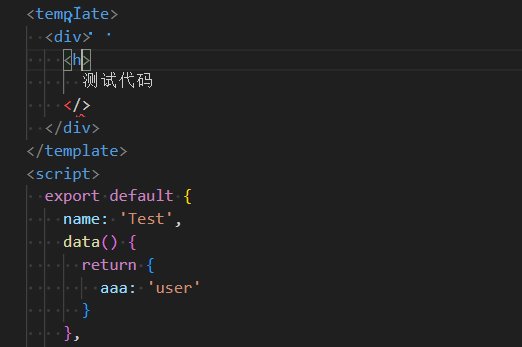
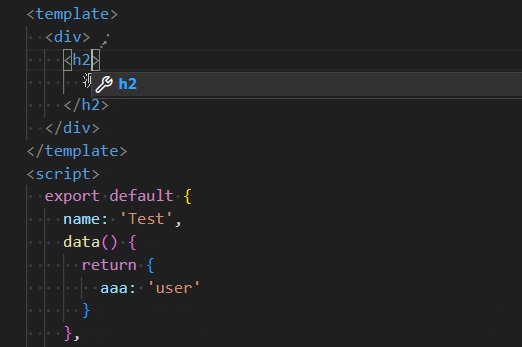
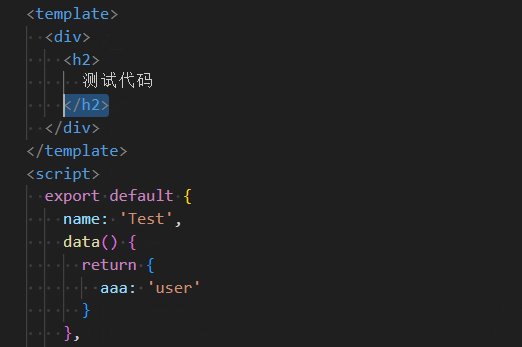
17. Auto Rename Tag
功能: 自动重命名 html 标签名

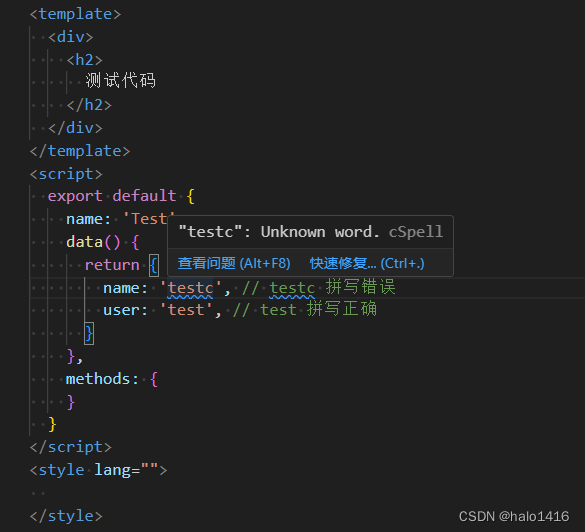
18. Code Spell Checker
功能:检查单词拼写是否错误(支持英语)

ps:个人不喜欢使用,因为项目使用了eslint,会在右侧显示错误标记;并且对vuex等也会提示错误

19. Svg Preview
功能: 可以显示你的SVG图片,还可以编辑

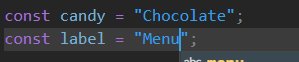
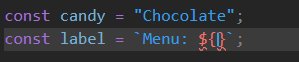
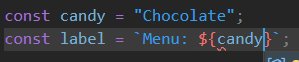
20. Template String Converter
功能:在字符串中输入$触发,将字符串转换为模板字符串

注意: 该插件默认不支持 vue 文件,需要进行插件配置

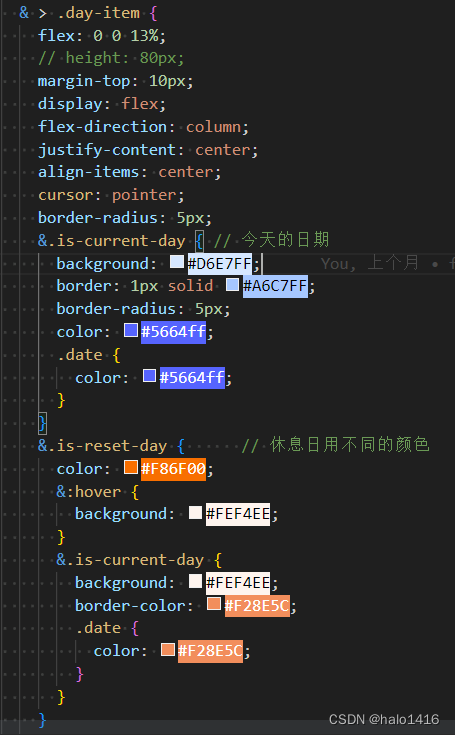
21. vscode-pigments
功能: 实时预览设置的颜色

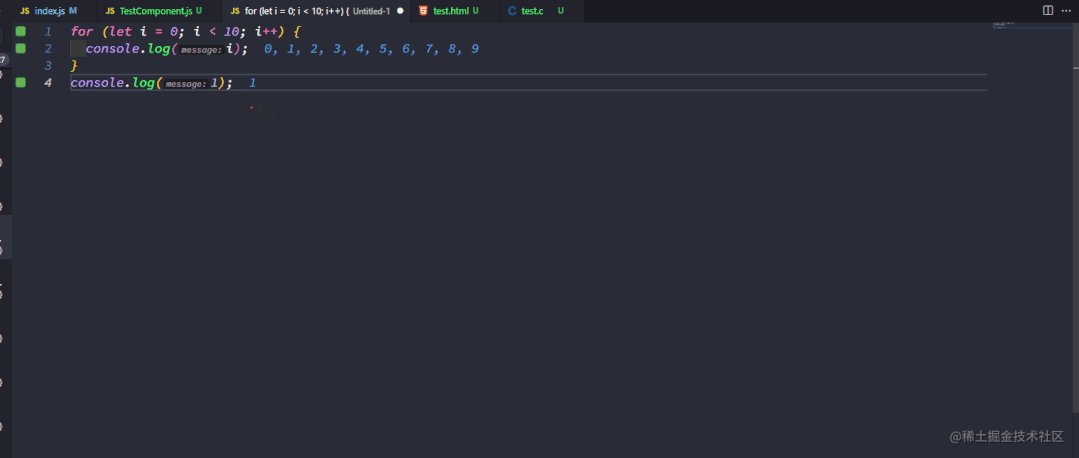
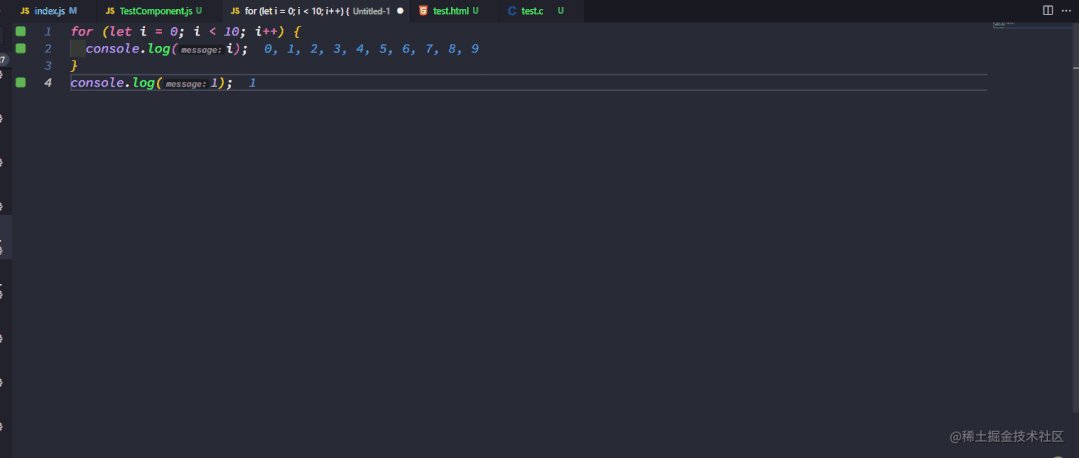
22. Quokka.js
功能:实时显示打印输出,更多功能自行探索(常用于测试)
用法:
- ctr+shihft+p 输入Quokka -> 选择new file
- Cmd/Ctrl + K, J新建js文件, Cmd/Ctrl + K, T新建ts文件
- 将需要调试的 js 代码复制过去即可
或者直接新建 js 文件 输入相关代码即可

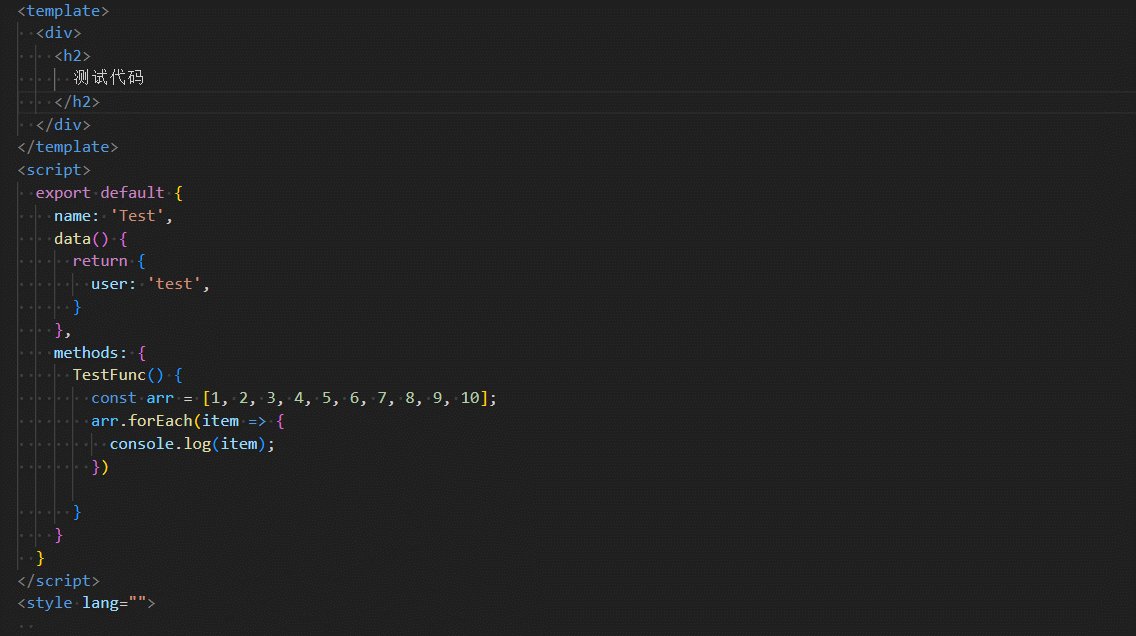
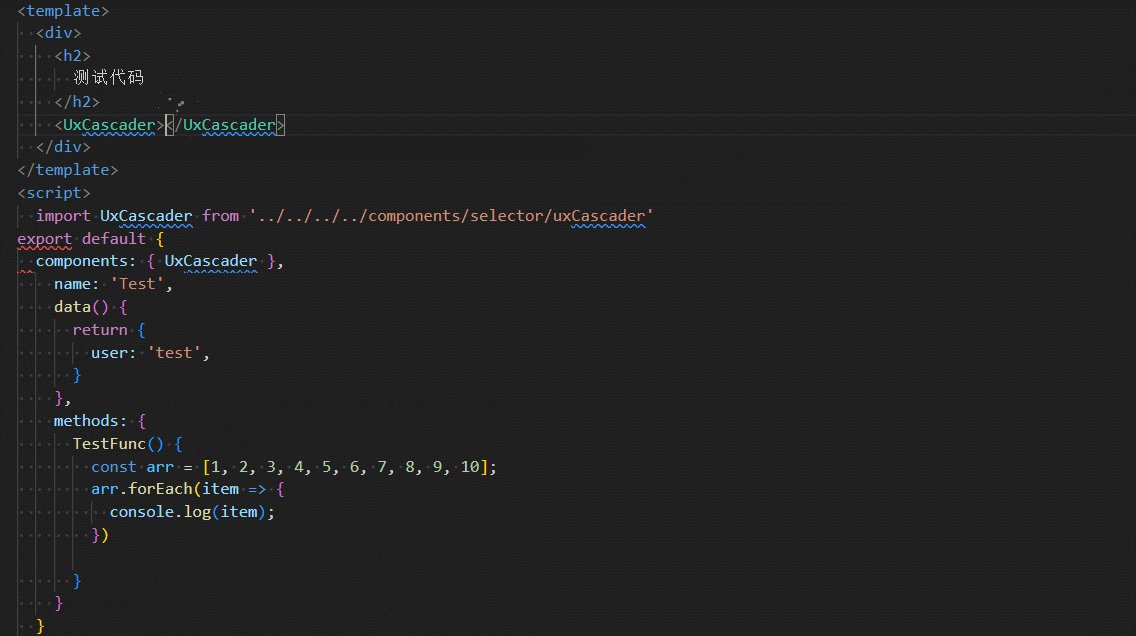
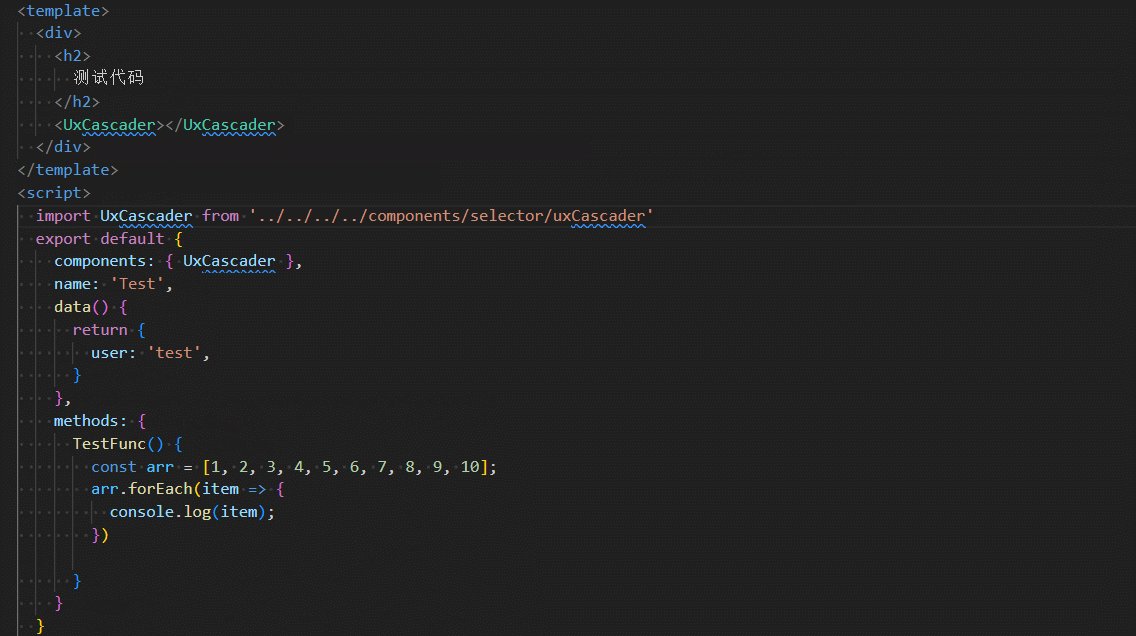
23. vue-component
功能:输入组件名称自动导入找到的组件,自动导入路径和组件
选中后自动输入组件名(包含必填属性)、import语句、components属性

24. vscode-icons
功能: VSCode 显示文件夹&文件图标

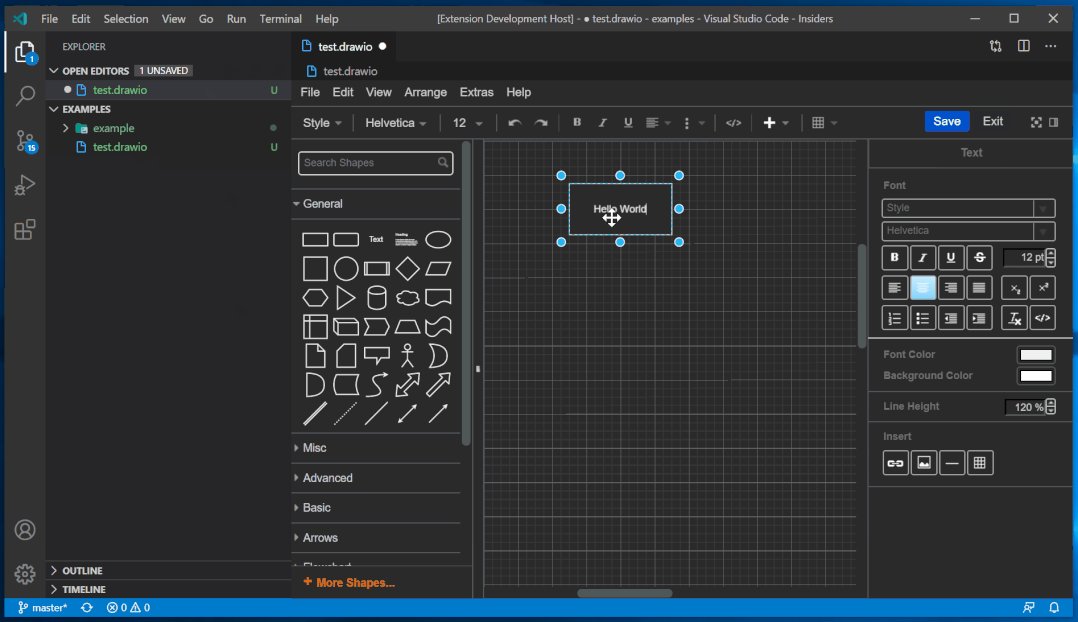
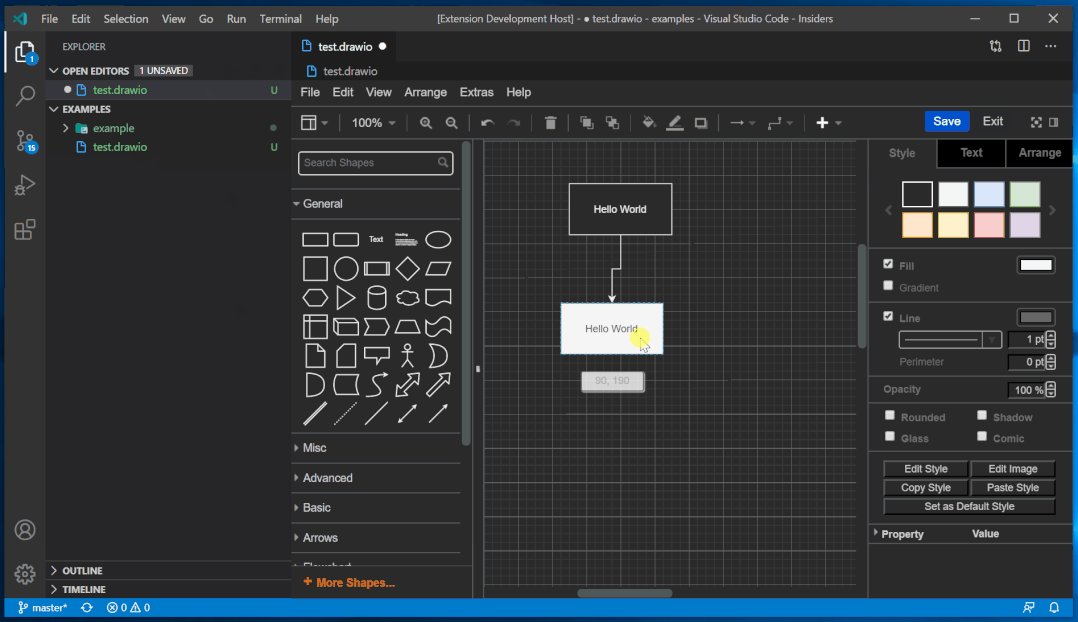
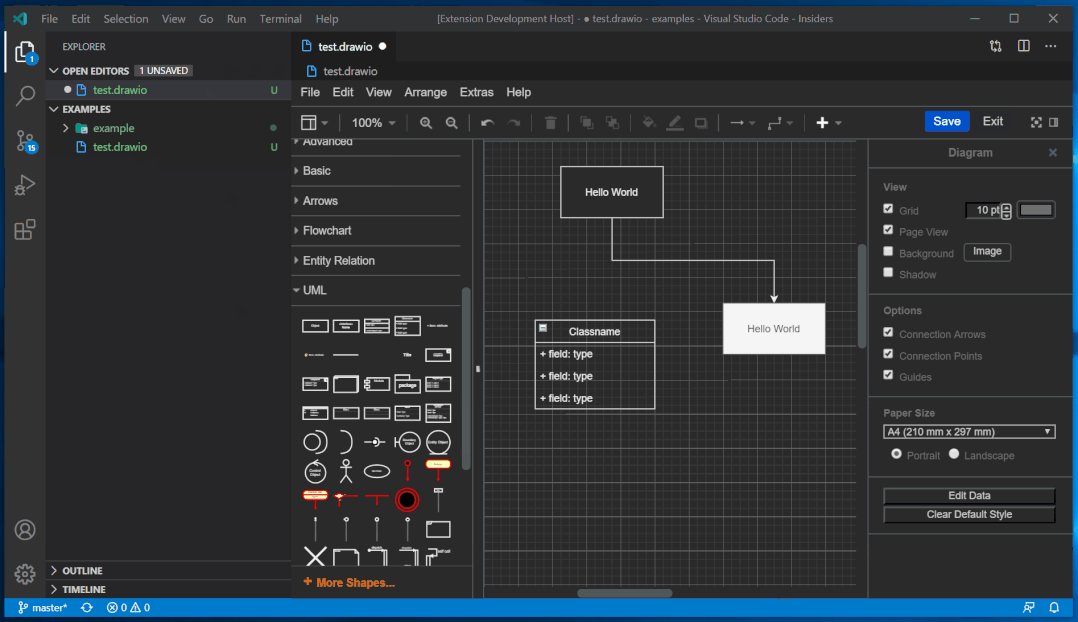
25. Draw.io Integration
功能:在VSCode中画图,支持多人协作编辑图表…
用法:新建扩展名 .drawio 的文件即可,将自动打开 
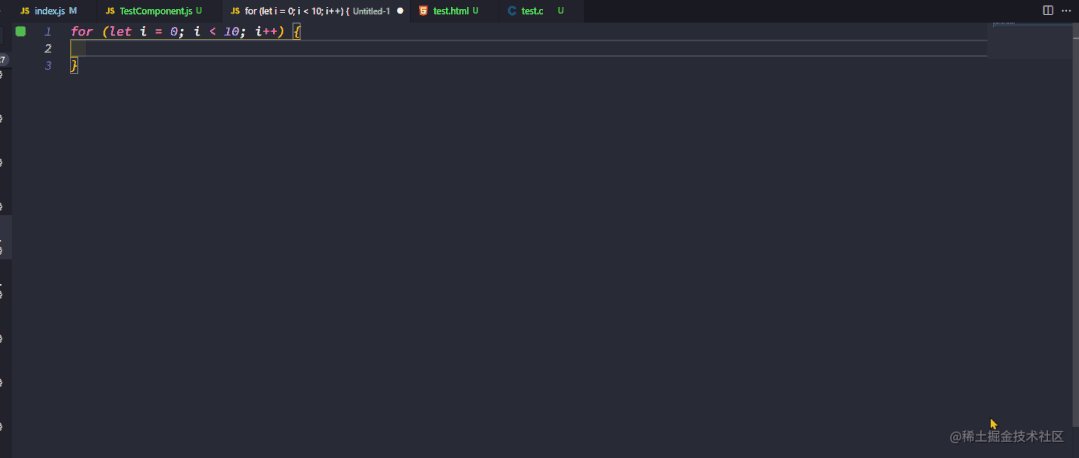
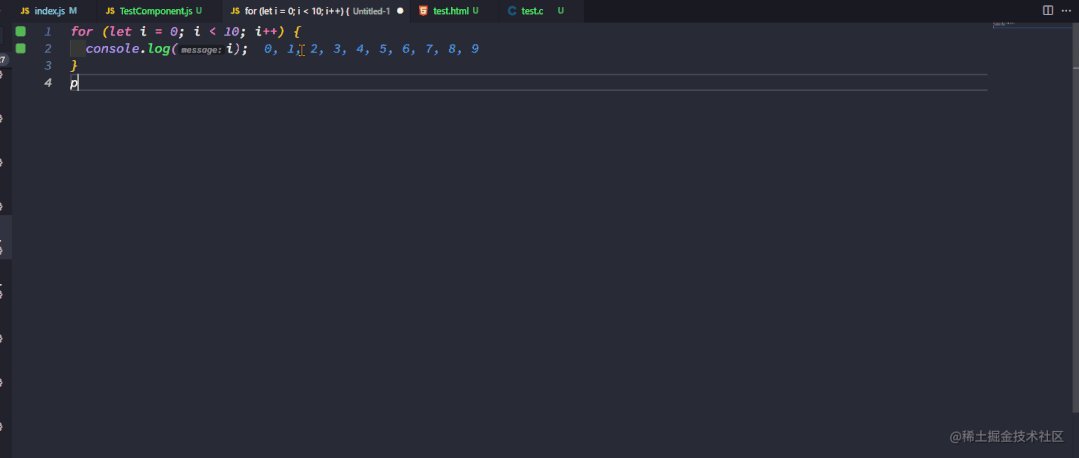
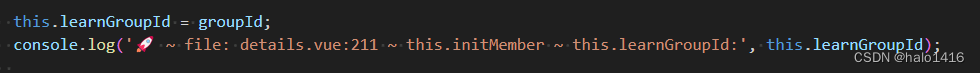
26. Turbo Console Log
功能:自动生成 console.log
快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
- 1
- 2
- 3
- 4
其次:如果项目配置有ESLint,也可在插件配置中配置以分号结尾(默认无);字符串用单引号(默认双引号)等;

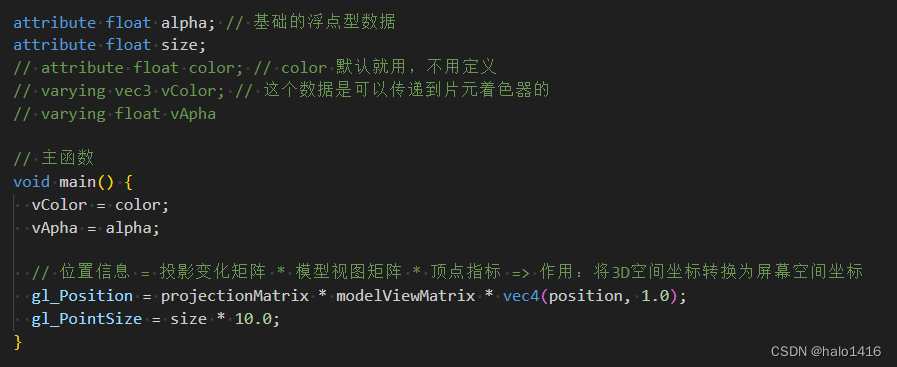
27. Shader languages support for VS Code
功能:Three shader 语法支持(高亮),安装即用;对glsl等着色器语言进行语法支持。


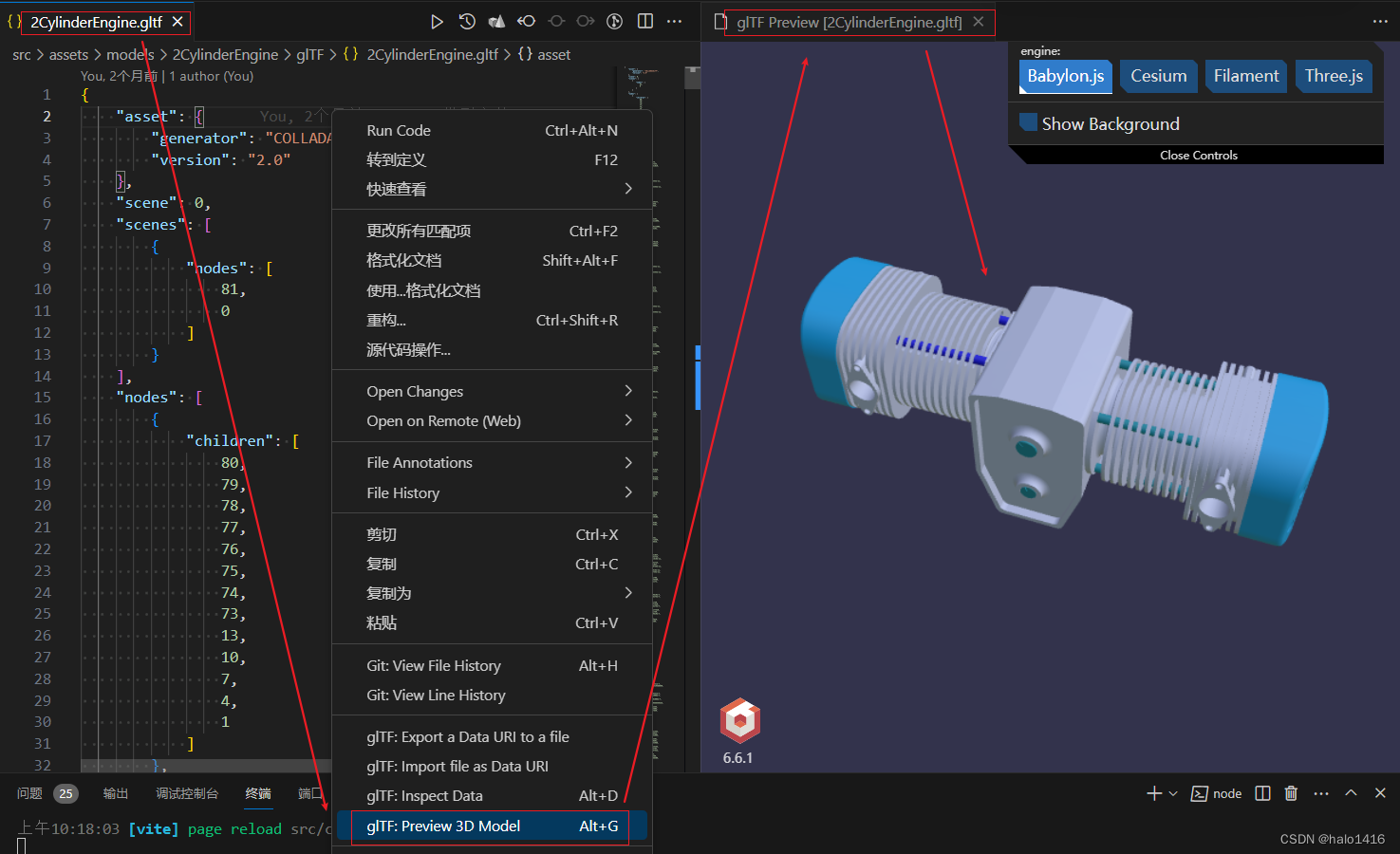
28. glTF Tools
功能:对 gltf 格式的模型进行预览,实现对实际渲染结果进行对比检查。

用法:打开 gltf 文件 => 右键菜单 => glTF:Preview 3D Model

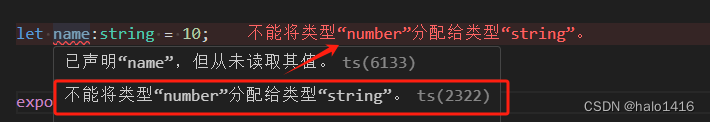
29. Error Lens
功能:对typescript错误进行显示提示

用法:会将ts hover错误提示显示到代码后面。

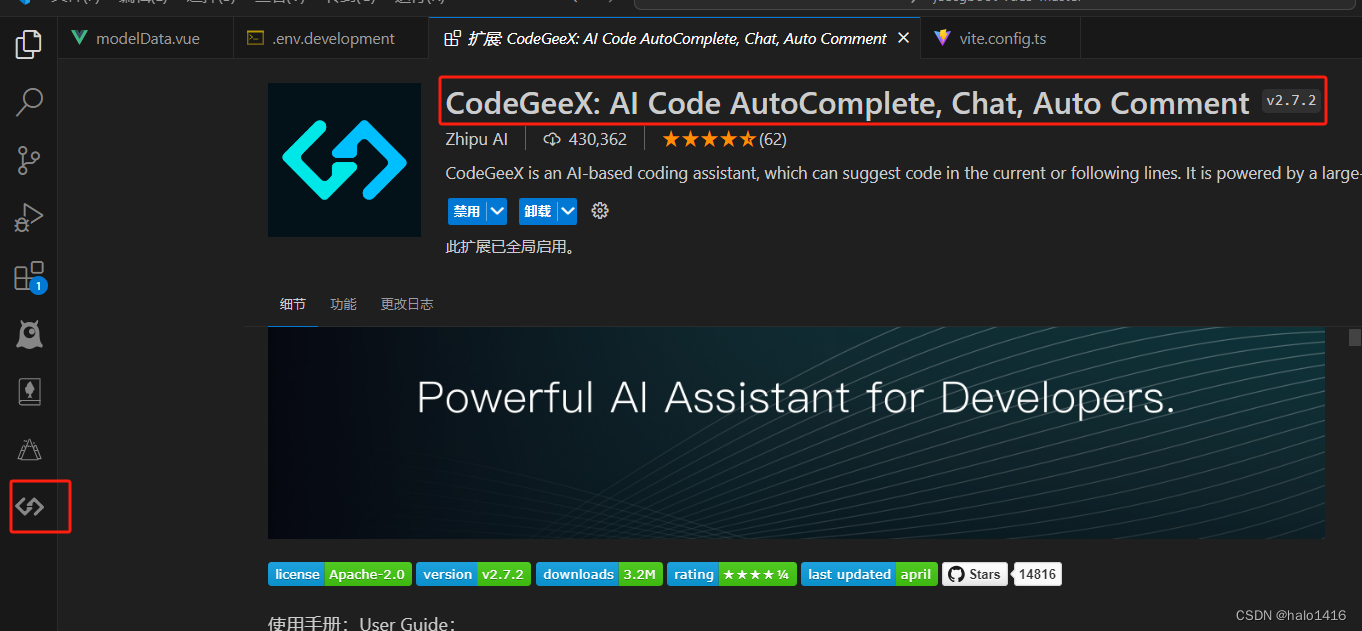
30. CodeGeeX
功能:AI智能编程助手

用法:可以上下文自动编写代码、注释;tab键采用

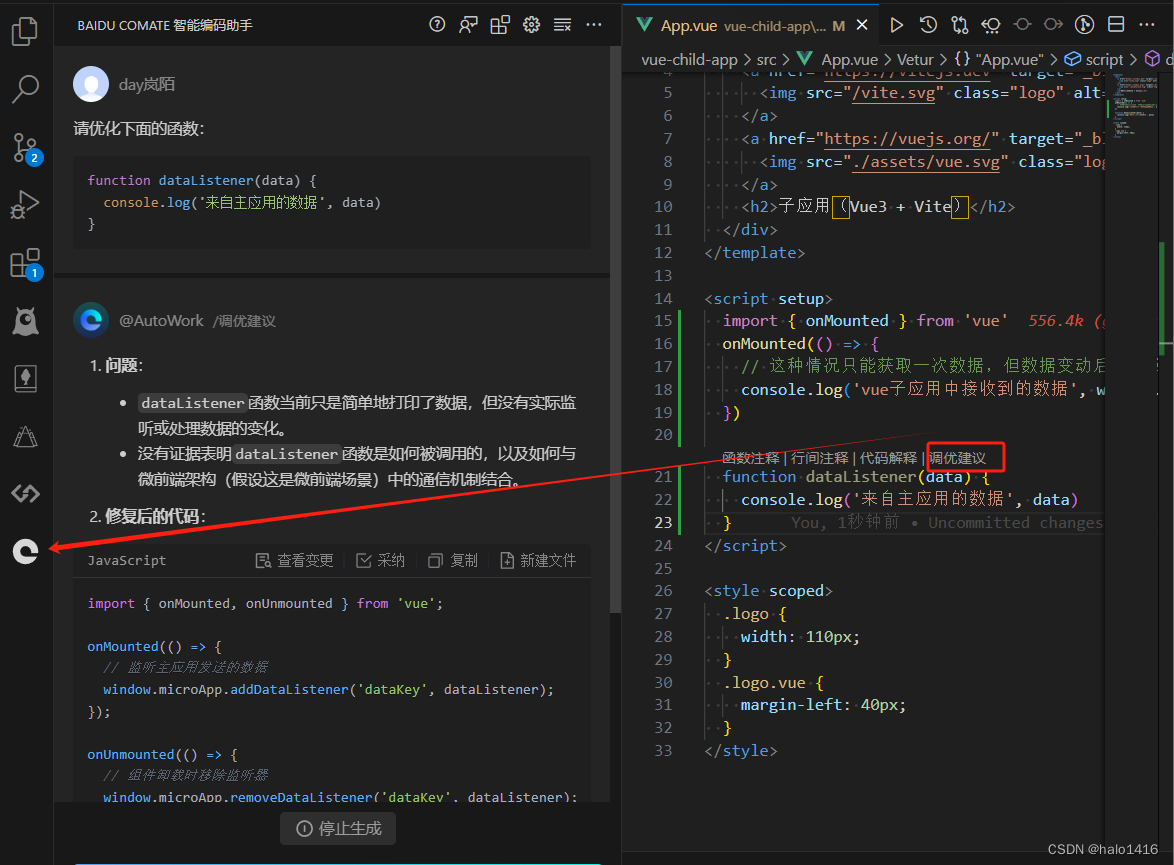
31. Baidu Comate
功能:百度AI智能代码生成工具,还提供自动生成 函数注释 | 行间注释 | 代码解释 | 调优建议 等功能

后续有好用的插件将持续更新…
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!


