热门标签
热门文章
- 1动环监控系统的IO服务器,动环监控服务器
- 2[JAVASE] 类和对象(二) -- 封装(续篇)
- 3通过Idea或命令将本地项目上传至git_如何将idea代码上传到git创库
- 4Python根据文件名划分文件_python分割文件名
- 5前端OpenLayers实现阴影效果(canvas绘制)_openlayers stroke 阴影
- 6Spring Boot 升级 3.2 报错 Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String_invalid value type for attribute 'factorybeanobjec
- 7作为开发人员,无代码开发平台 iVX 你有必要了解一下_ivx为什么不火_ivx低代码 有必要学吗
- 8绿联硬盘数据恢复方法:安全、高效找回珍贵数据
- 9Manjaro的安装与配置_manjaro哪个桌面环境好
- 10员工跳槽,你怎么办?_员工想跳槽怎么办
当前位置: article > 正文
微信小程序踩坑记录(持续更新中~)
作者:你好赵伟 | 2024-05-29 10:23:13
赞
踩
微信小程序踩坑记录(持续更新中~)
一、grid的布局模拟器ok,但真机失效
换成flex布局, grid会部分不兼容 。
参考: https://developers.weixin.qq.com/community/develop/doc/8e6ab17f9081fda54108f929e6c265bd
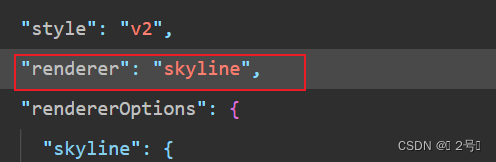
二、 使用自定义的navigation-bar,真机不展示
看app.json , 是否使用了skyline渲染引擎, 最简单的方法是干掉这句

三、控制台提示Some selectors are not allowed in component wxss, including tag name selectors, ID selectors
微信小程序的组件样式(wxss)中,有一些选择器是不被允许的,包括标签名选择器、ID选择器。 解决方案是:
将标签名选择器或ID选择器更改为类选择器。没有类名就添加一个
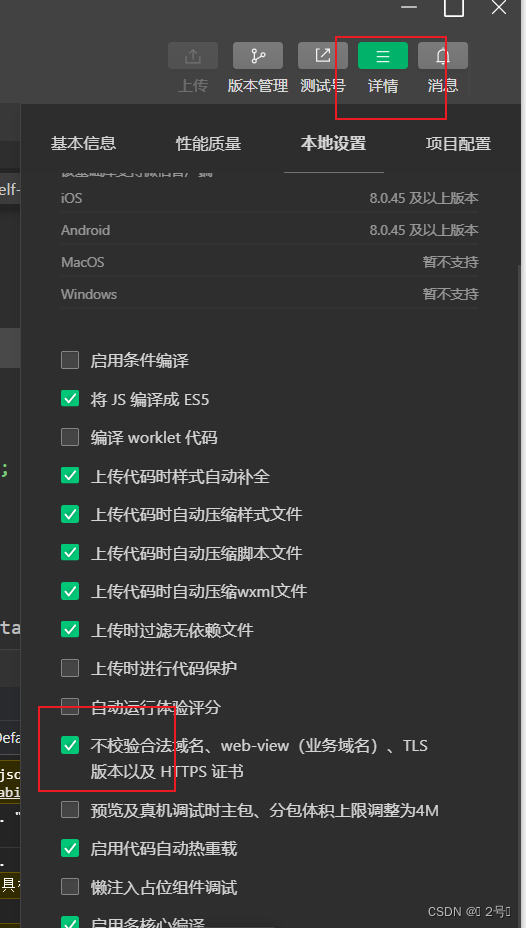
四、本地启服务器调用接口,无法访问,提示 xxxx, 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
解决方案:微信小程序开发工具中,启用不校验域名

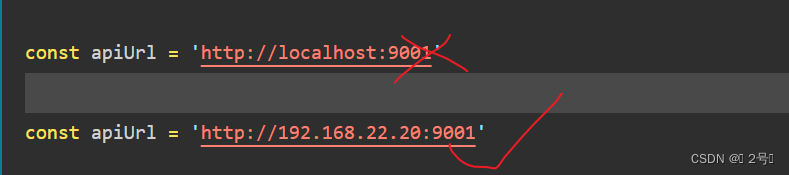
四、本地启服务器调用接口,模拟器正常,但真机调试网络请求超时或失败
手机需要和电脑连接到统一局域网下,且请求地址使用ip ,而不是localhost
下面是微信小程序开发文档中的说明:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/641713
推荐阅读
相关标签