- 1git 创建group_gitlab新建用户、组、分支以及为项目分配相应权限
- 2golang适配GBase8s(南大通用)数据库_gorm 适配南大通用
- 3Coze在手,GPTs&DALLE免费用_coze账户
- 4TCP 连接状态及相关命令学习_network tcp connection state
- 5理解维度数据仓库——事实表、维度表、聚合表_数据仓库 维度 事实 指标 汇总概念
- 6【Hive】SQL 数据结构 & 常用函数_hive tostring
- 7连接web3出现不是构造constructor错误 const web3 = new Web3(ethereumNodeUrl);TypeError:Web3 is not a constructor_typeerror: web3 is not a constructor
- 8AndroidStudio升级Gradle之坑_android studio grade报错
- 9基于FPGA的数字信号处理(9)--定点数据的两种溢出处理模式:饱和(Saturate)和绕回(Wrap)_数据截位的溢出模式,wrap around方式
- 10【DevOps】深入理解 Nginx Location 块:配置示例与应用场景详解
12 个华丽的 UI 组件,为您提供设计灵感✨_超级好看的ui组件
赞
踩
现代 Web 开发已转向基于组件的架构,从而实现更快的开发、更多的控制和更低的维护成本。在本文中,我精心挑选了一些我最喜欢的 UI 组件作为您的设计灵感。
我尝试在我们的开发工作流程中包含不同类型的一些最常用的组件,包括卡片、文本、按钮、复选框、图标、加载器和菜单。
对于每个组件,我将提供一个直接链接,一个交互式预览,这样您就可以即时获得初步印象以及作者链接,这样您也可以探索他们的更多作品。
1.卡片滑块
艾布克·锡兰 ( Aybüke Ceylan)
https://codepen.io/aybukeceylan/embed/yLaqqOL?height=600&default-tab=result&embed-version=2

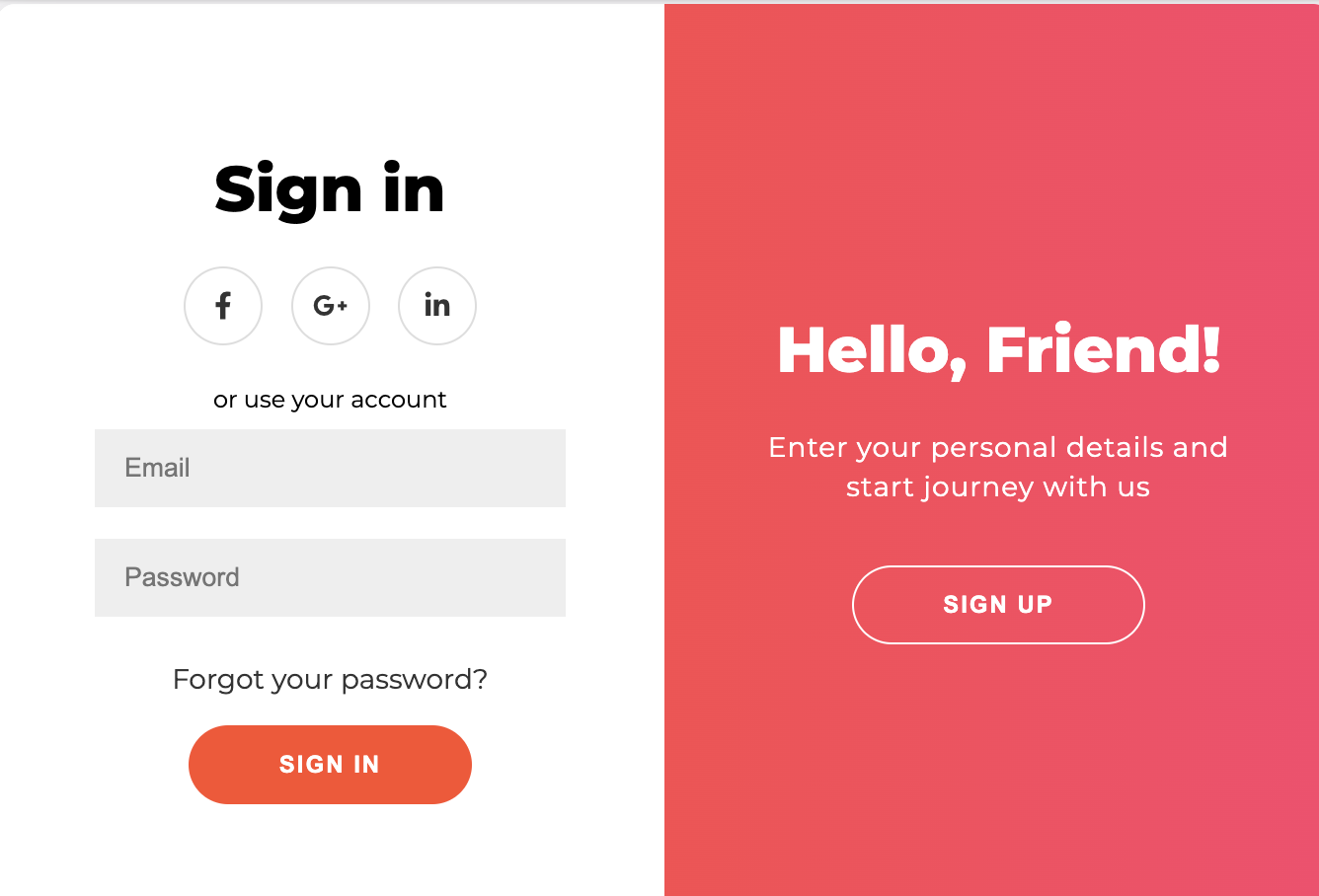
2.注册/登录
作者:FlorinPop
https://codepen.io/FlorinPop17/embed/vPKWjd?height=600&default-tab=result&embed-version=2

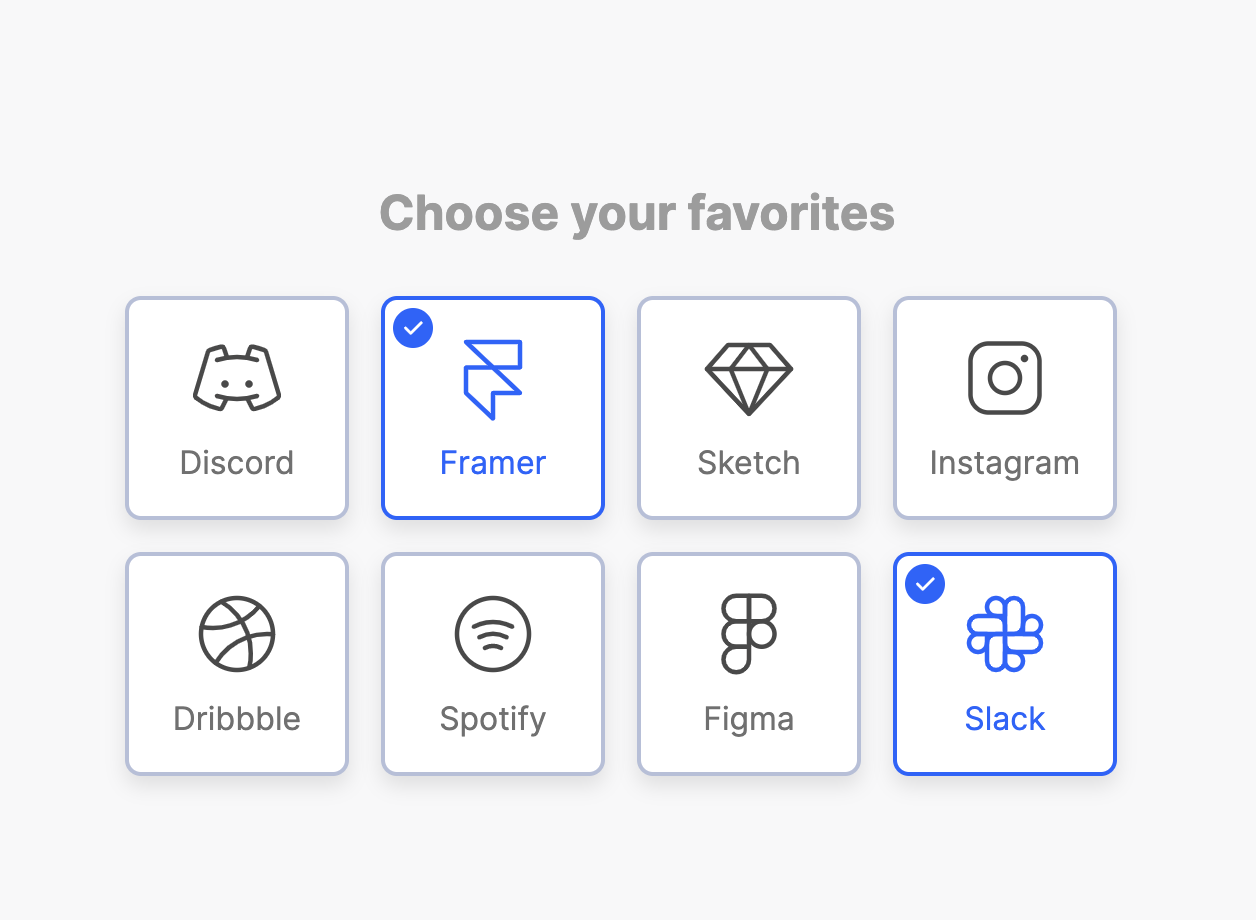
3.复选框组
https://codepen.io/havardob/embed/BapJYMg?height=600&default-tab=result&embed-version=2

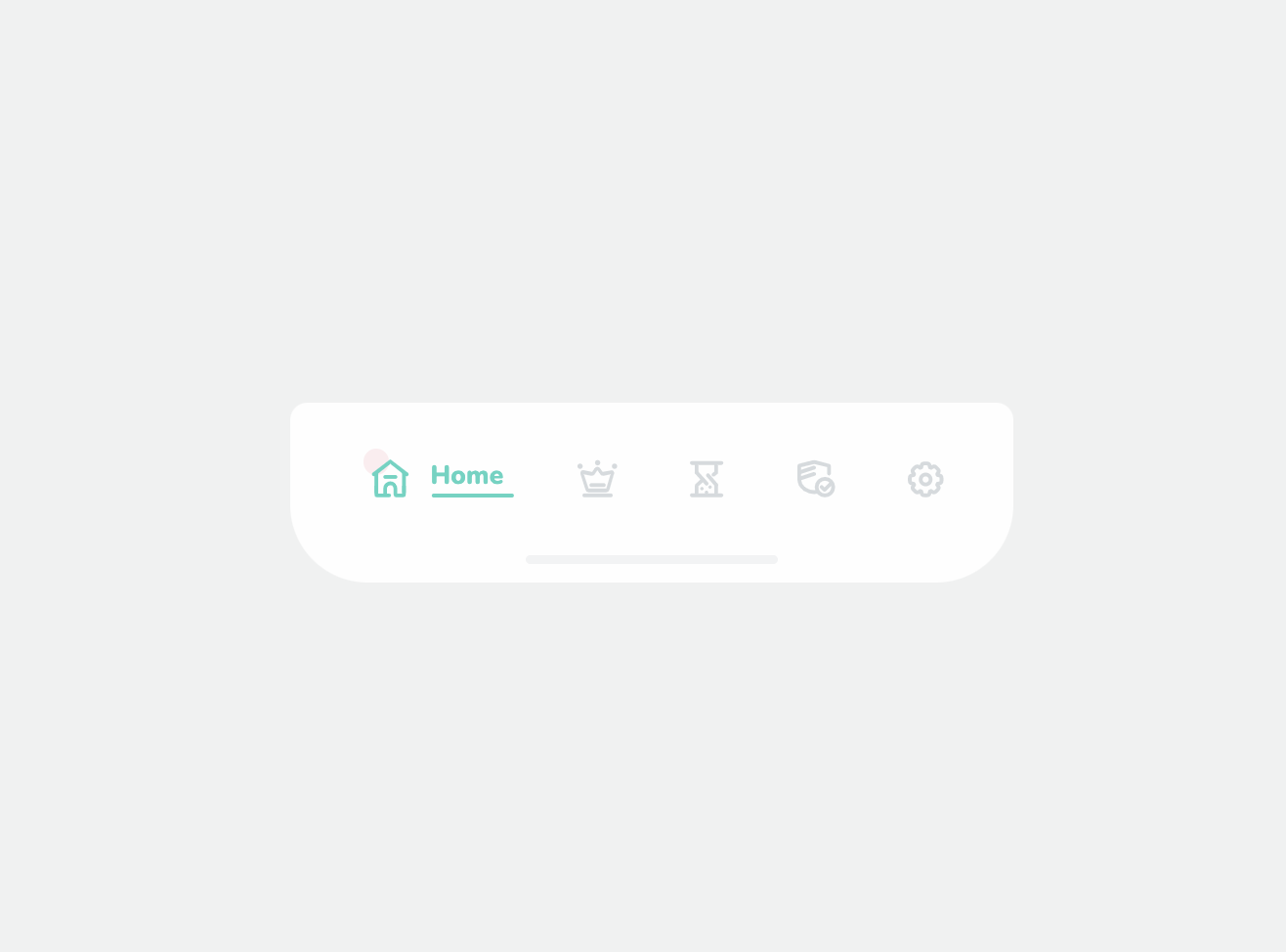
4.动画标签栏
https://codepen.io/abxlfazl/embed/OJbEbxL?height=600&default-tab=result&embed-version=2

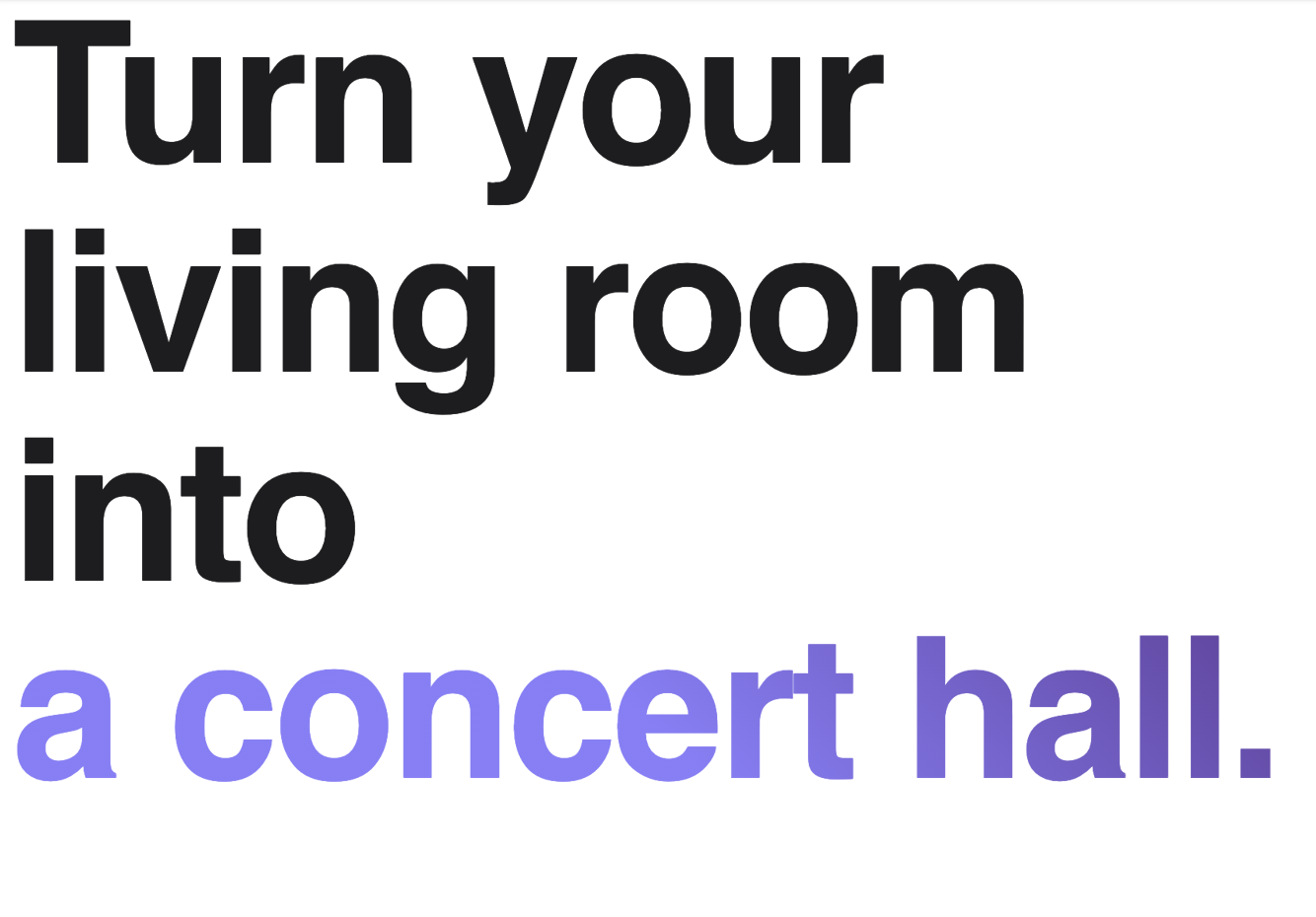
5. Apple TV - 文字旋转
作者:史蒂文·雷
https://codepen.io/stevenlei/embed/RwpRgzy?height=600&default-tab=result&embed-version=2

6.聚光灯光标文本
作者:卡罗琳·阿茨
https://codepen.io/carolineartz/embed/rNaGQYo?height=600&default-tab=result&embed-version=2

7.玻璃卡
作者:汤姆·米勒
https://codepen.io/creativeocean/embed/oNzjEYj?height=600&default-tab=result&embed-version=2

8. 3D橙色开关
作者:Yoav Kadosh
https://codepen.io/ykadosh/embed/jOwjmJe?height=600&default-tab=result&embed-version=2

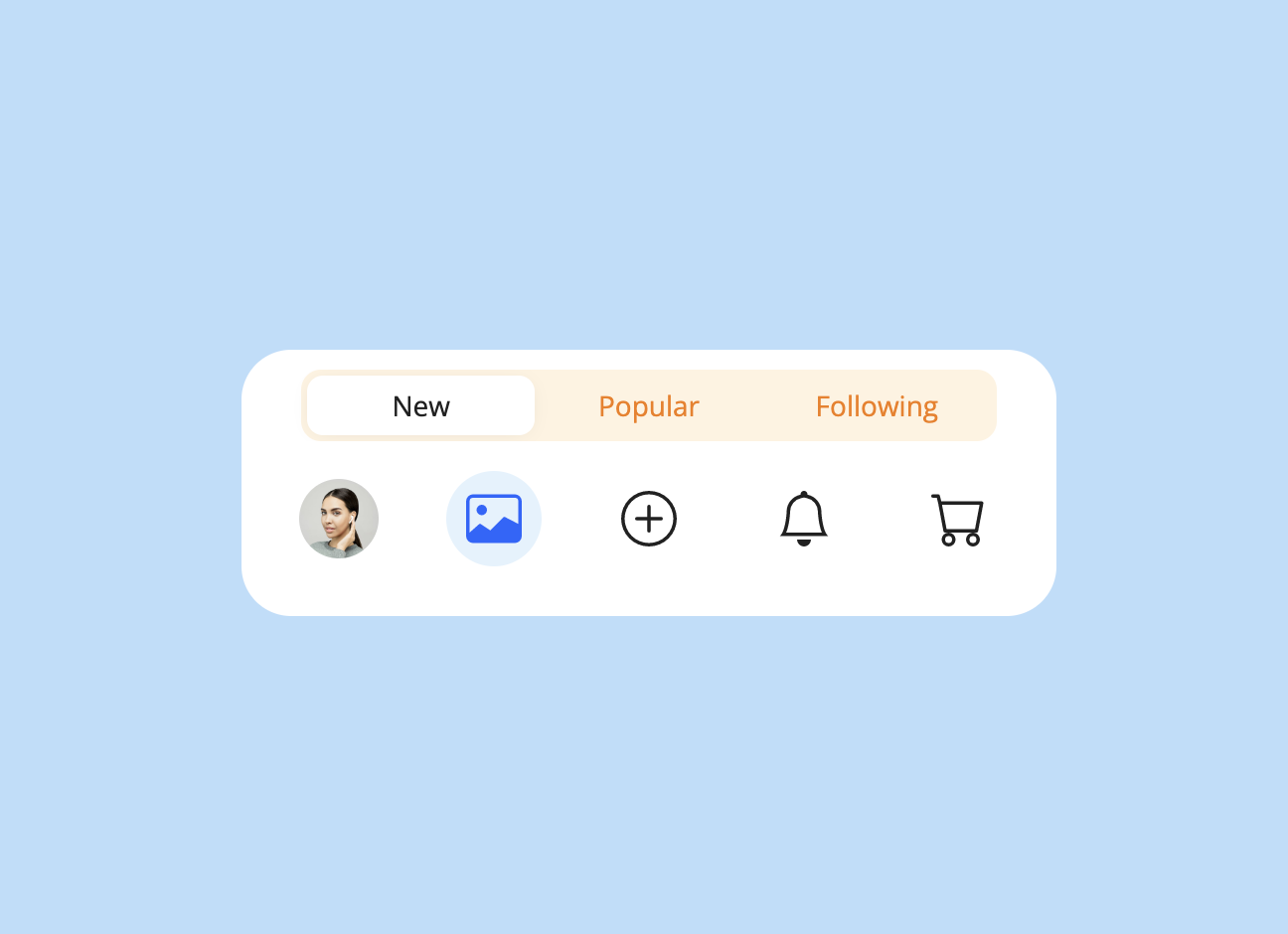
9.果冻标签栏
作者:弗拉维奥·阿马拉尔
https://codepen.io/flavio_amaral/embed/xxgYGrR?height=600&default-tab=result&embed-version=2

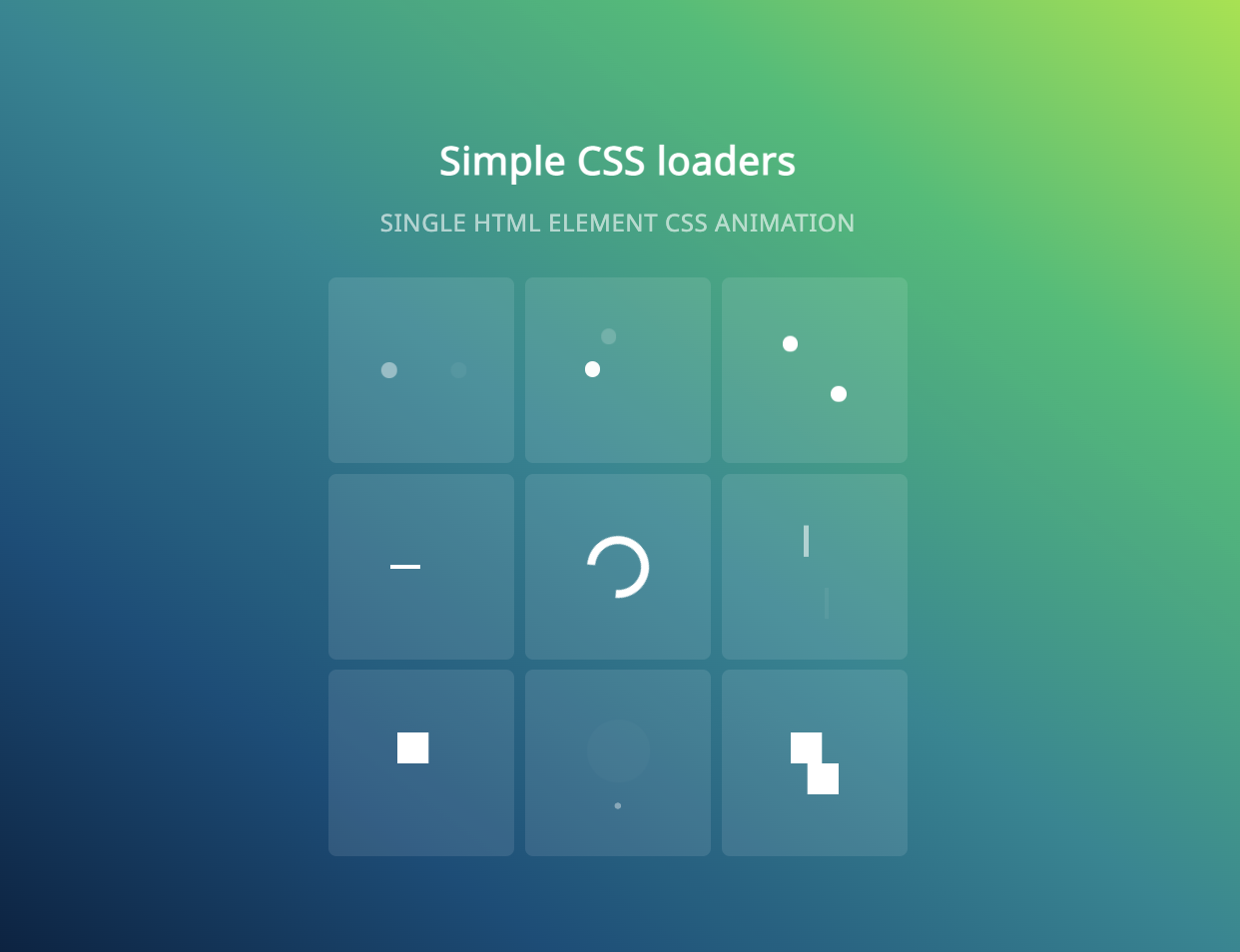
10.简单的 CSS 加载器
通过:詹宁
https://codepen.io/jenning/embed/YzNmzaV?height=600&default-tab=result&embed-version=2

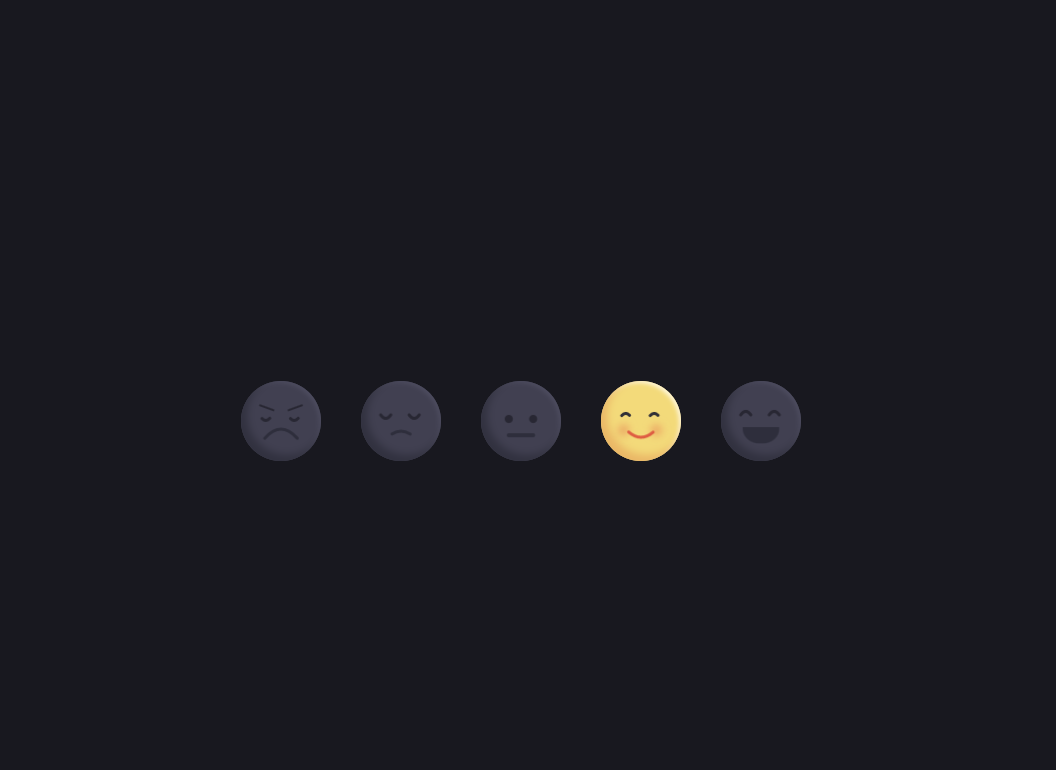
11.反馈反应
https://codepen.io/aaroniker/embed/qBjyKGO?height=600&default-tab=result&embed-version=2

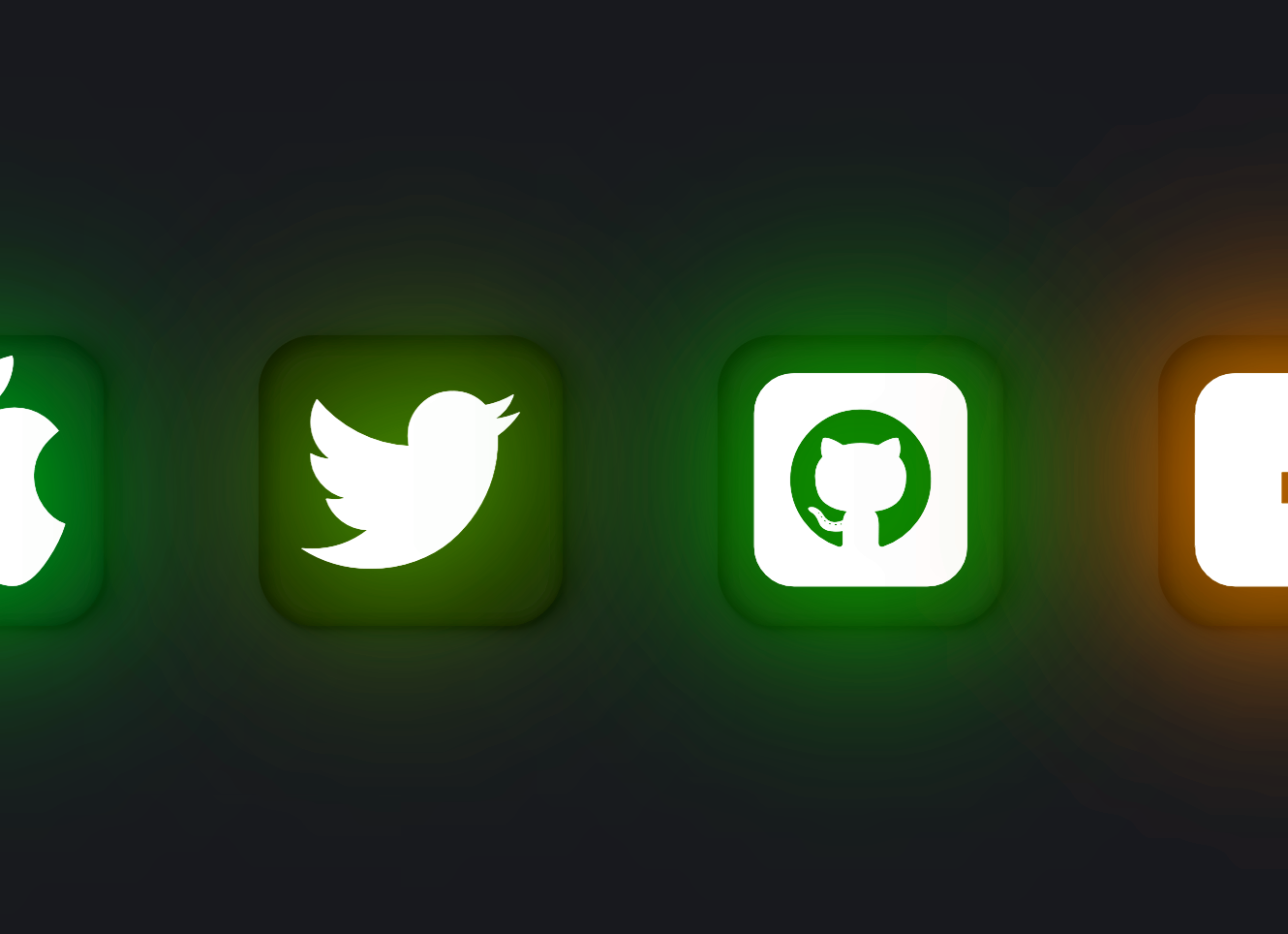
12. CSS发光图标
作者:克里希纳·古普塔
https://codepen.io/Krishnaa_Gupta/embed/MWoRqmr?height=600&default-tab=result&embed-version=2

写作一直是我的热情所在,它让我乐于帮助和启发人们。如有任何疑问,请随时与我们联系!


