- 1elasticsearch去重:collapse、cardinality、terms+top_hits实现总结_java elasticsearch collapse
- 2星座高考成绩查询2021,2021年能金榜题名的星座,2021年学业运势旺盛的星座
- 3(国内可用,24年6月更新)ChatGPT 3.5和4.0还有GPT-4o_chatgpt最新是4.0吗
- 4Xilinx 7系列FPGA架构之SelectIO结构(一)
- 5AIGC教程:Stable Diffusion精进,如何训练特定画风LoRA模型?_stable diffusion + lora 训练一个动漫风格模型
- 6Elasticsearch 去重后求和_elaticsearch 去重sum
- 7深度学习模型中的时间序列预测算法研究_时间序列深度学习模型
- 8【ERROR】chaincode install failed with status: 500 - failed to invoke backing implementation xxx_error: chaincode install failed with status: 500 -
- 9Celery介绍以及使用
- 10【Git】Git下载安装&环境配置 下载速度慢的解决方案_git安装包下载慢
Postman终于支持Websocket接口了_postman websocket接口
赞
踩
01 WebSocket 简介
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在测试 WebSocket 的时候,可以使用 js 编写简单的页面,通过浏览器进行访问调试。也可以通过现成的客户端工具,进行调试。
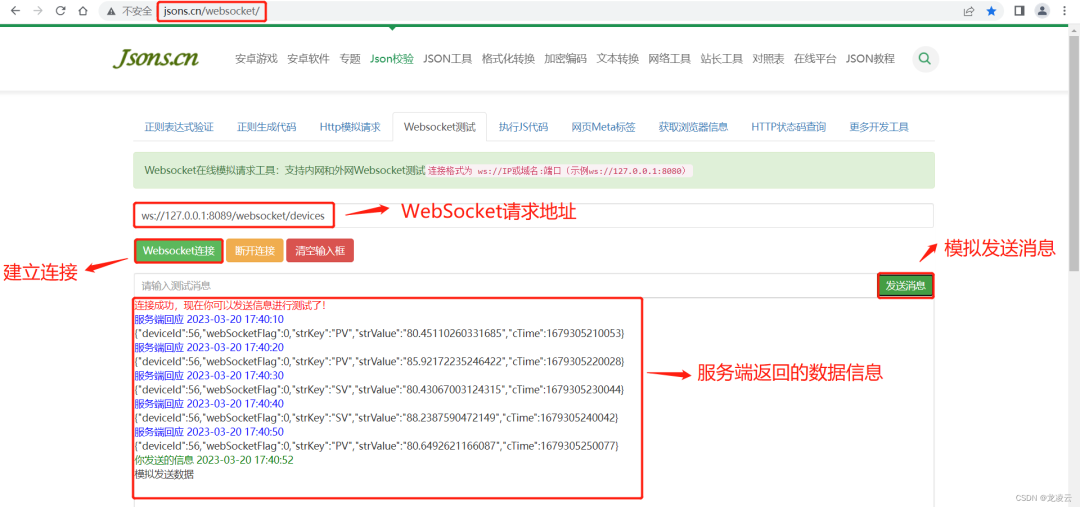
02 Websocket在线模拟请求工具
访问访问地址:http://www.jsons.cn/websocket/
具有进行连接、断开、模拟发送数据等功能。
(请求时注意连接格式为 ws://IP或域名:端口(示例 ws://127.0.0.1:8089/websocket/devices)

03 Postman
使用新版的Postman(个人使用的是 10.12.4 版本的,目前的最新版)

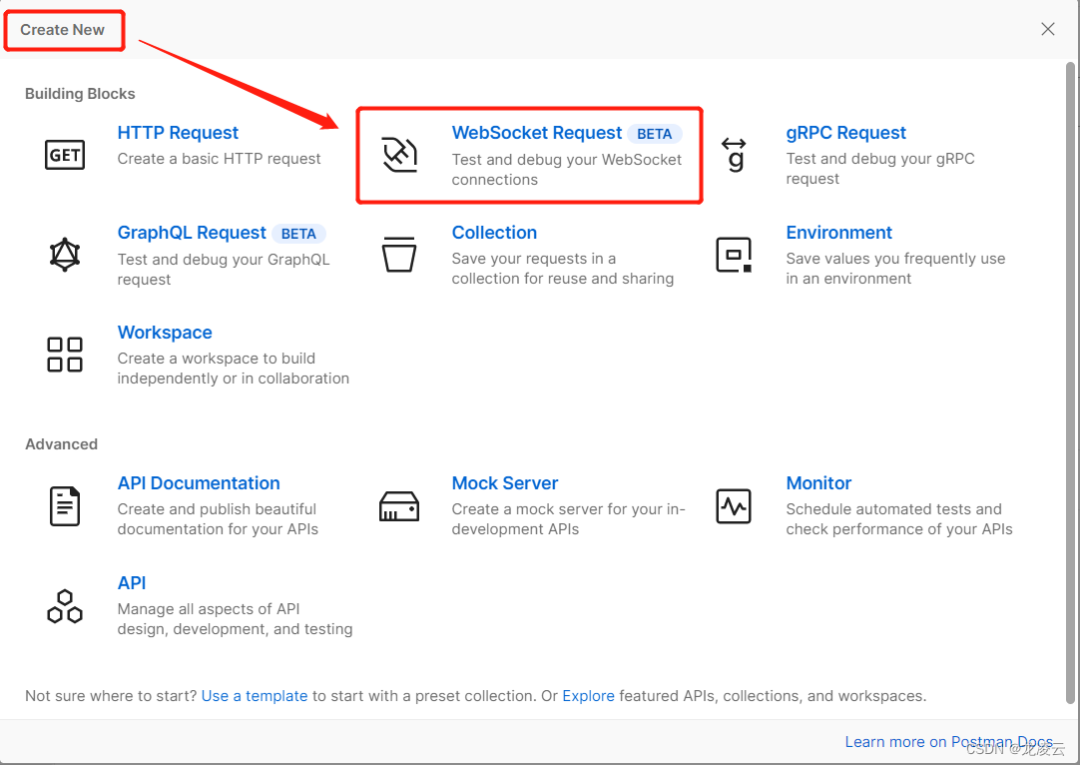
1、建立 WebSocket 连接
在 File–> New 页面,选择 WebSocket Request,即可创建一个 WebSocket 模拟请求。

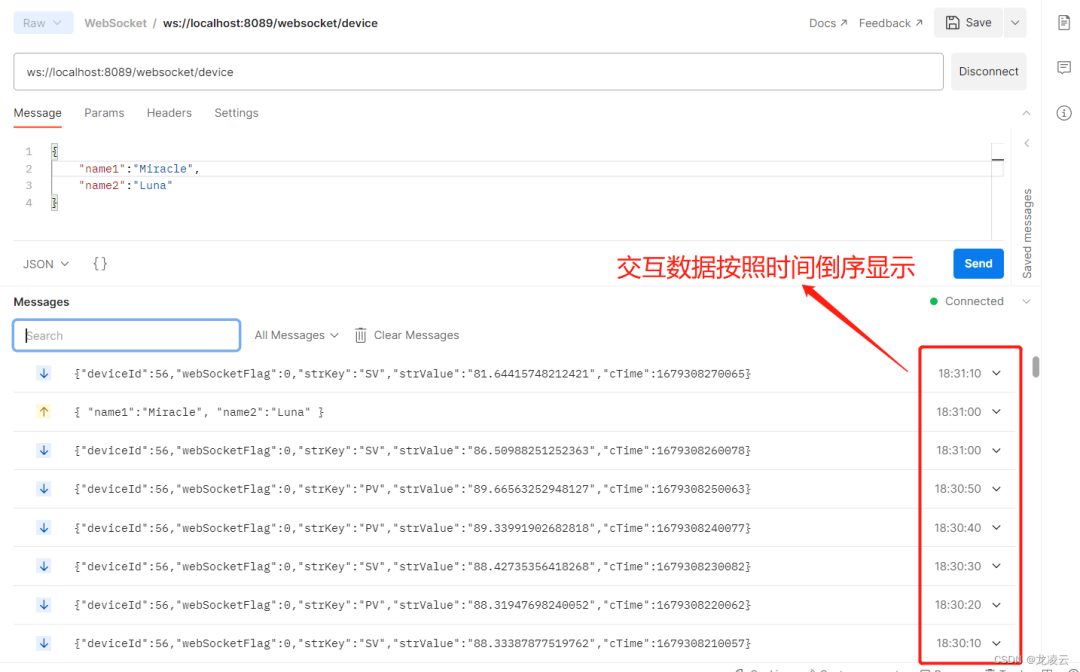
2、模拟数据交互
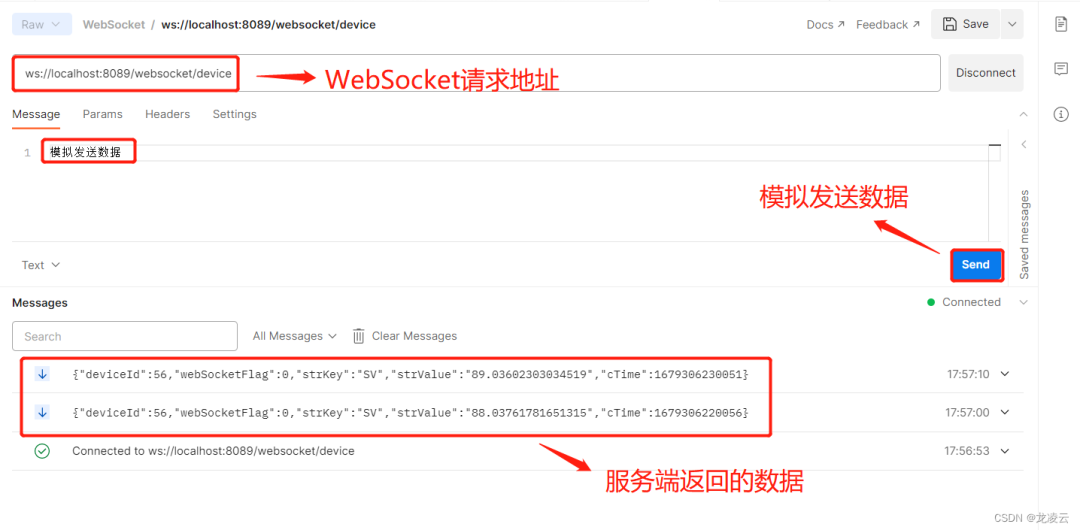
在地址栏中输入相应的 WebSocket 请求地址,点击地址栏右侧的 “Connect” 按钮,即可建立连接。
连接建立成功后,在 Message 的信息栏中输入模拟数据,点击 “Send” 按钮,即可与服务端进行数据交互。
优势:





-
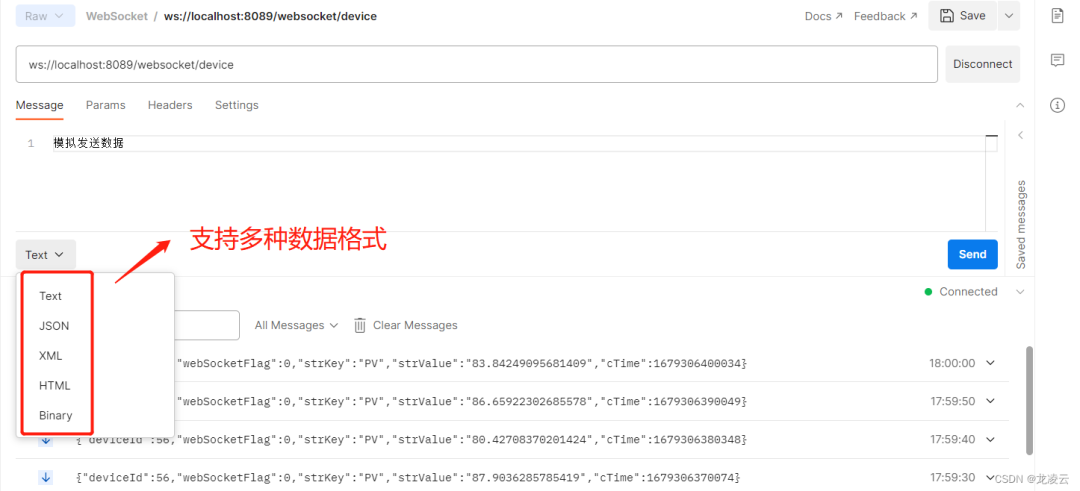
支持多种数据格式
如:Text、JSON、XML、HTML、Binary等;
-
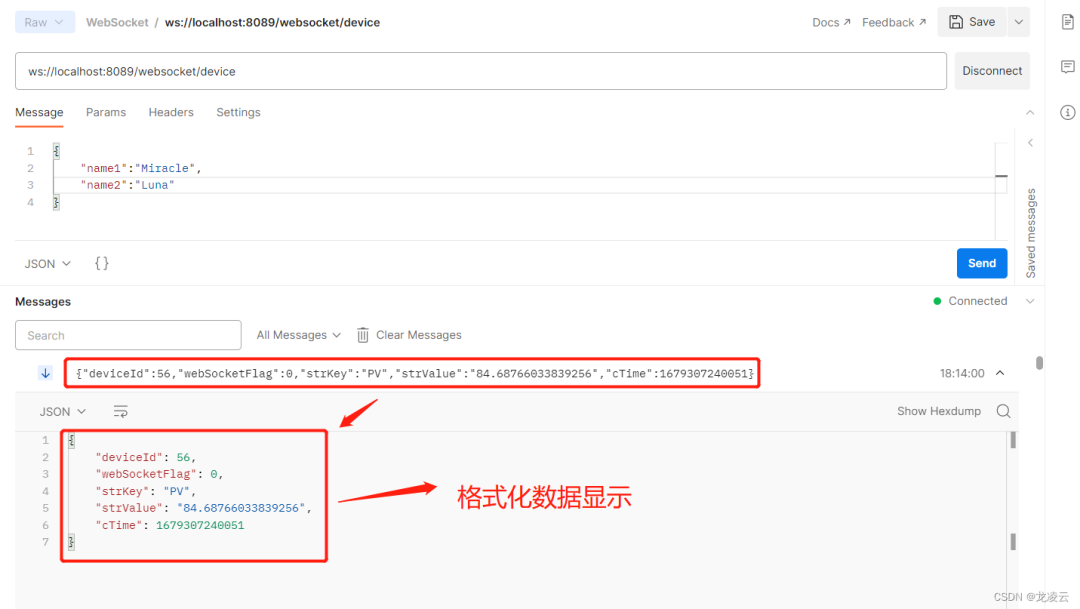
支持对交互信息进行格式化显示
如:Text、JSON、XML、HTML等;
-
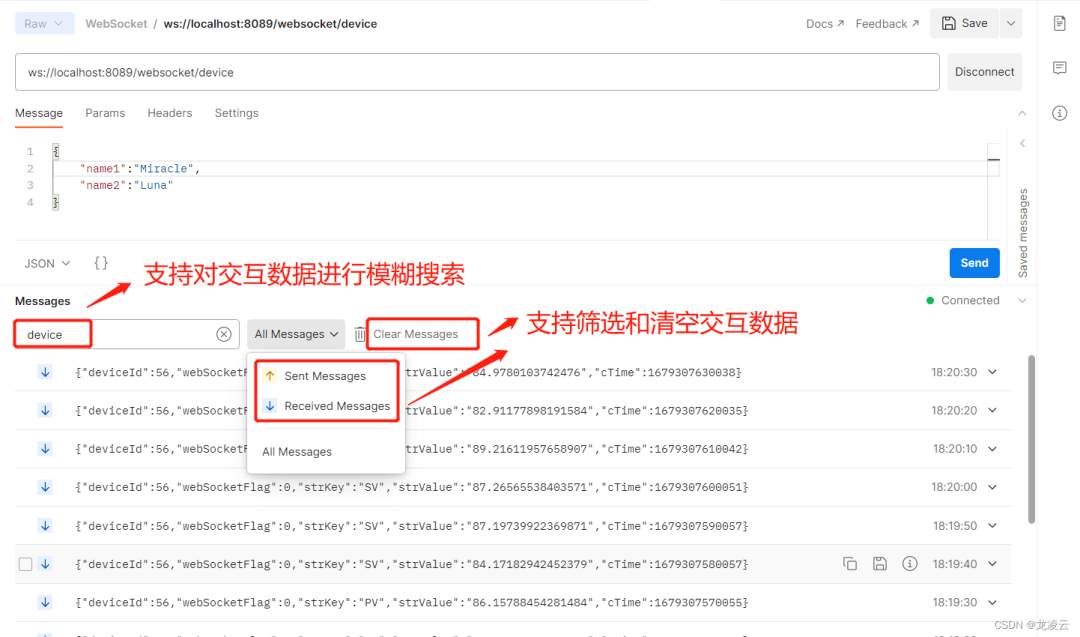
支持对交互数据进行模糊搜索、筛选过滤、清空等操作;
-
交互数据按照时间倒序显示,更便于查看最新的数据。
3、断开 WebSocket 连接
如果调试结束,点击地址栏右侧的 “Disconnect” 按钮,即可断开与 WebSocket 服务端的连接。
PS:
通过上述对比,可以看出 Postman 的功能更为强大一些,数据格式显示更友好,用户体验更好。
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!




