热门标签
热门文章
- 15分钟 NLP :Hugging Face 主要类和函数介绍_huggingface 发生概率模型
- 201-JVM与Java体系结构_宋红康jvm与java体系结构
- 3计算机网络——响应请求状态码_访问网页成功代码
- 4Kafka_kafka发送数据指定partition
- 5开源OA_phprojekt
- 6【密码学】常见密码算法分类和运用
- 7linux基础篇:Linux中磁盘的管理(分区、格式化、挂载)_linux格式化磁盘
- 8Idea怎么从git拉代码?_idea拉取git代码
- 9pdf文件如何保存指定页面?_pdf保存首页
- 10最新2023基于微信小程序的音乐播放器+后台管理系统(SSM+mysql)-JAVA.VUE毕业设计源码论文(毕业设计+论文+开题报告+运行)_基于微信小程序的音乐播放器设计和毕业论文
当前位置: article > 正文
Vue项目中 安装及使用Sass(scss)_vue 安装sass
作者:你好赵伟 | 2024-07-07 06:11:56
赞
踩
vue 安装sass
普通方法
一、安装使用scss
1. 安装 scss
npm install scss --save
- 1
2. 安装 node-sass 和 sass-loader
sass-loader:把 sass编译成css
node-sass:nodejs环境中将sass转css
提示:限制 node-sass,sass-loader 版本号,防止默认安装的版本号过高
- 1
npm i sass-loader@7.3.1 -D
npm i node-sass@4.14.1 -D
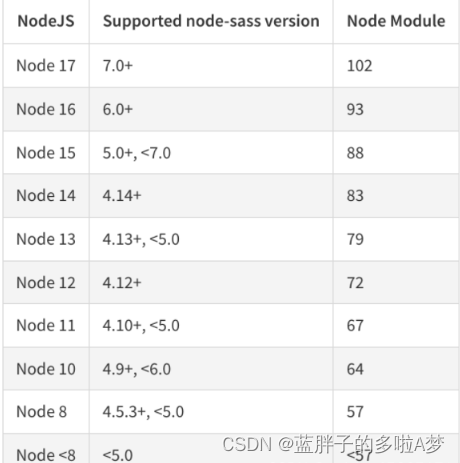
版本对应关系:

3. 配置 webpack.base.conf.js 文件
提示:在 build 文件夹目录下 webpack.base.conf.js 文件中,找到 rules 添加以下代码
- 1
rules: [
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4. 组件中使用 scss
提示:在组件中style标签上添加属性 lang="scss",保存运行
- 1
<style lang="scss">
#app {
background: $color;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
参考链接:https://blog.csdn.net/weixin_45665171/article/details/129830928
另辟蹊径的一个安装方法:
为什么会有这个安装方法,是因为我在使用常规安装方法时,会出现版本不兼容问题,导致安装失败,所以 尝试了一个新的方法,如下
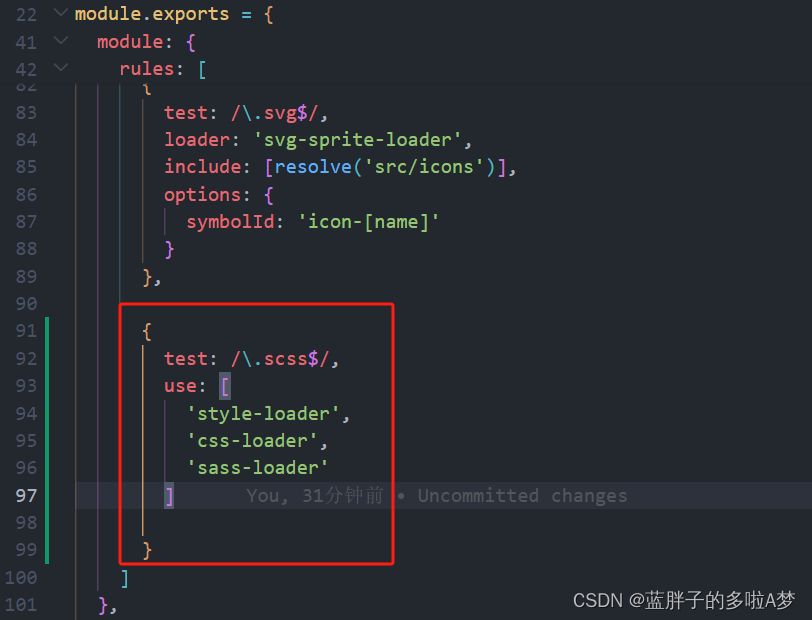
1.在 webpack.base.conf.js 文件中配置, 使用 sass 和 sass-loader

添加代码:
{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.在这个配置中,你不需要指定 sass-loader 的版本,因为它会根据 npm 依赖项自动安装合适的版本。你只需要确保 package.json 中指定了所需的版本范围:
// package.json
{
"devDependencies": {
"sass-loader": "^10.0.0", // 或者你需要的任何兼容版本
"sass": "^1.26.0" // 对应 Dart Sass 的版本
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7

然后运行 npm install 来安装依赖。项目就可以正常使用sass啦~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/794922
推荐阅读
相关标签


