- 1代码面试最常用的10大算法_面试最熟悉的算法
- 2Xcode自带Git Source Control的使用_xcode source control
- 3网吧无盘系统
- 4从新手到专家:精通MacOS上的Homebrew安装_macos homebrew
- 5数据结构--平衡二叉树和红黑树_红黑树与平衡二叉树数据库
- 6华为OD机试C卷-- 快递员的烦恼(Java & JS & Python & C)_快递员的烦恼 华为od
- 7Selenium IDE使用指南六(指令列表)_drag and drop to object
- 8Fragment与ViewModel(MVVM架构)_homeviewmodel.gettext().observe(getviewlifecycleow
- 9【开源】一款PyQT+Pyserial开发的串口调试工具_pyqt 串口 编译
- 10java-数据结构与算法-02-数据结构-02-链表
Node.js学习(一)
赞
踩
Node.js安装与入门案例:
需求:点击按钮,请求本地目录指定文件的内容,并显示在页面上


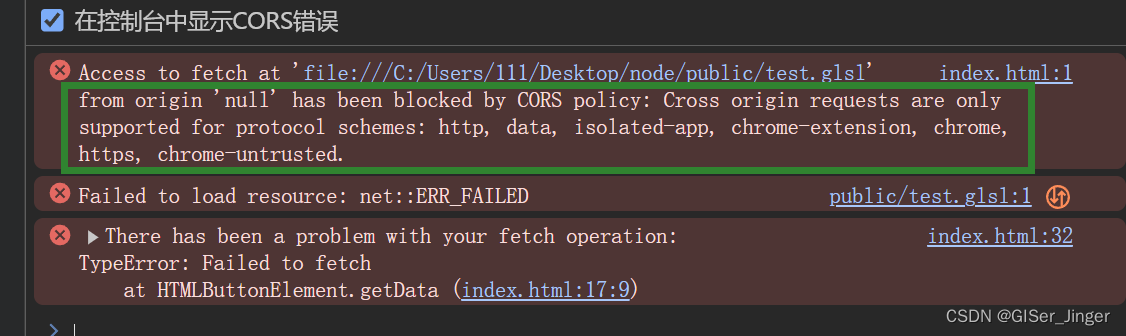
刚入门肯定想着直接写相对路径请求指定路径数据就行了,可是会发现不行。
网页运行在浏览器端,通常后续要发布,如果能直接访问到本地文件,是不是会不安全 !
所以建议将资源都发布到服务器上,通过指定接口向外暴露!!!

可以VS Code安装live server或者Webstorm自带的server启动,都会是正确的,它们内部应该都是写了一个本节所学的Node服务
掌握Javascript,你将掌握浏览器端(JS)和服务器端(Node.js)
创建一个Node.js项目是一个相对简单的过程,涉及到几个基本步骤。以下是一个基本的指导,帮助你从零开始创建一个Node.js项目:
1. 安装Node.js
首先,确保你的计算机上安装了Node.js。你可以从Node.js官网下载并安装适合你操作系统的版本。安装完成后,你可以在命令行(终端或命令提示符)中运行node -v来检查Node.js是否安装成功,以及安装的版本。
2. 创建一个新的项目文件夹
在你的计算机上选择一个合适的位置,创建一个新的文件夹作为你的Node.js项目目录。你可以使用命令行来创建这个文件夹,例如,在Windows上你可以使用mkdir my-node-project,在Mac或Linux上也是相同的命令。
3. 初始化项目
进入你的项目文件夹,并运行npm init命令。这个命令会引导你通过一系列步骤来设置你的项目,包括项目名称、版本、描述、入口点(通常是index.js)、测试命令、git仓库等。你也可以选择使用npm init -y来快速跳过这些步骤,接受默认设置。
4. 安装项目依赖
虽然你刚开始可能不需要任何外部库,但随着项目的发展,你很可能需要添加一些。你可以使用npm(Node Package Manager)来安装这些依赖。例如,如果你想在项目中使用Express框架,你可以在项目目录下运行npm install express。
5. 编写代码
在项目文件夹中创建一个或多个.js文件来编写你的Node.js代码。例如,你可以创建一个名为index.js的文件,并在其中编写你的主逻辑。
6. 运行你的项目
在项目目录下,打开命令行,并运行node index.js(假设你的主文件是index.js)。这将启动你的Node.js应用。
- //node.js
- const express = require('express');
- const fs = require('fs');
- const path = require('path');
- const app = express();
- const PORT = 3000;
-
- // 设置静态文件目录
- // 假设你希望从项目根目录下的`public`文件夹提供文件
- app.use(express.static('public'));
-
- // 路由处理器,用于直接发送文件(非静态文件服务)
- app.get('/file/:filename', (req, res) => {
- const filePath = path.join(__dirname, 'public', req.params.filename);
- console.log(filePath)
- fs.readFile(filePath, 'utf-8',(err, data) => {
- if (err) {
- if (err.code === 'ENOENT') {
- return res.status(404).send('File not found');
- }
- res.status(500).send('Sorry, check with the site admin for error: ' + err.code + ' ..\n');
- }
- // 设置内容类型
- res.type(path.extname(filePath));
- console.log(data)
- res.send(data);
- });
- });
-
- // 定义一个路由,当访问/时,返回index.html页面【创建前端路由,保证不跨域】
- app.get('/', (req, res) => {
- res.sendFile(__dirname + '/index.html');
- });
-
- app.listen(PORT, () => {
- console.log(`Server is running on http://localhost:${PORT}`);
- });

fetch是 Web API 的一部分,用于在浏览器中发起网络请求。它提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一部分,如请求和响应。与 XMLHttpRequest 相比,fetch提供了一个更现代、更强大且更灵活的 API 来处理网络请求。基本用法
fetch函数返回一个Promise,该Promise解析为Response对象,表示网络请求的响应。然后,你可以使用Response对象提供的方法来访问实际的响应数据,比如.text()、.json()、.blob()、.formData()等。参数
url(必需): 请求的 URL。options(可选): 一个包含请求配置的选项对象。这些选项包括请求方法(默认为GET)、请求头(headers)、请求体(body,通常用于POST或PUT请求)等。请求选项
options对象可以包含以下属性:
method: 请求使用的方法,如GET、POST、PUT、DELETE等。headers: 请求头,一个Headers对象或一个包含请求头的对象字面量。body: 请求体,通常用于POST或PUT请求。它可以是Blob、BufferSource、FormData、URLSearchParams或USVString对象。注意,发送GET或HEAD请求时,不能包含body。mode: 指定请求的模式,如cors(默认值,跨源资源共享)、no-cors(仅用于同源请求)、same-origin(仅用于同源请求)或navigate(仅用于导航请求)。credentials: 指定是否包含用户凭证,如 cookie 或 HTTP 认证信息。可选值包括omit(默认值,不发送凭证)、same-origin(仅同源请求发送凭证)或include(跨域请求也发送凭证)。cache: 指定请求如何影响浏览器缓存。可选值包括default(默认值)、no-store、reload、no-cache、force-cache、only-if-cached。redirect: 指定如何自动处理重定向。可选值包括follow(默认值,自动跟随重定向)、error(如果发生重定向,则抛出错误)、manual(手动处理重定向)。referrerPolicy: 指定请求的referrer策略,用于控制发送哪个引用头。响应处理
一旦
fetch请求成功(即网络请求成功发出并被接收),你需要检查响应的ok属性来确定响应是否成功(即 HTTP 状态码在 200-299 范围内)。然后,你可以使用Response对象提供的方法来获取响应数据。注意事项
fetch不会自动拒绝被 HTTP 网络错误拒绝的Promise(如 4xx 或 5xx 响应)。相反,它会将Promise解析为一个Response对象,你需要自己检查Response.ok属性或Response.status属性来确定请求是否成功。fetch默认不发送或接收任何 cookies,也不会发送 HTTP 认证信息。如果你需要包含这些用户凭证,请确保将credentials选项设置为include。- 对于大文件或流数据,使用
fetch的.blob()方法可能更合适,因为它允许你以二进制流的形式处理数据。fetch提供了更现代的 API,但与XMLHttpRequest相比,它在某些浏览器中的支持可能略有不同。不过,现代浏览器几乎都支持fech。
- //index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <button id="but">发起请求</button>
- <div id="result"></div>
- </body>
- <script>
- document.getElementById("but").addEventListener("click",getData);
- function getData() {
- const filename="test.glsl";
- const url = `http://localhost:3000/file/${filename}`;
- fetch(url)
- .then(response => {
- if (!response.ok) {
- throw new Error('Network response was not ok');
- }
- // 假设后端返回的是文本内容,使用text()方法
- return response.text();
- // 如果后端返回的是JSON,则使用json()方法
- // return response.json();
- })
- .then(data => {
- document.getElementById('result').innerText = data;
- console.log(data); // 处理文件内容
- })
- .catch(error => {
- console.error('There has been a problem with your fetch operation:', error);
- });
-
- }
- </script>
- </html>



