热门标签
热门文章
- 1java开发工程师应届生面试题,腾讯Java开发面试凉凉_java面试基础知识点应届生面试
- 2(一)kafka实战——kafka源码编译启动_gradle运行编译kafka
- 3git : 无法将“git”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如 果包括路径,请确保路径正确,然后再试一次。
- 4使用ShardingSphere实现MySQL分库分表_shardingsphere 表取别名
- 5数据结构与算法(55):二叉搜索树与双向链表_数据结构 树和双向链表
- 6Kubernetes K8S在IPVS代理模式下Service服务的ClusterIP类型访问失败处理_ipvs scheduler not specified, use rr by default
- 7远程连接spark_Spark原理图解:Rpc通信
- 8【微服务】RPC的实现原理
- 9git pull git push长时间无响应很慢_gitblit 推送时卡住(2)_git 一直pushing
- 10idea上传代码到github (图文并茂)_intellij idea 提交代码
当前位置: article > 正文
macOS 安装vue环境 和 node.js_mac安装 vue3.0 node.js
作者:繁依Fanyi0 | 2024-07-01 19:35:01
赞
踩
mac安装 vue3.0 node.js
目录
目录
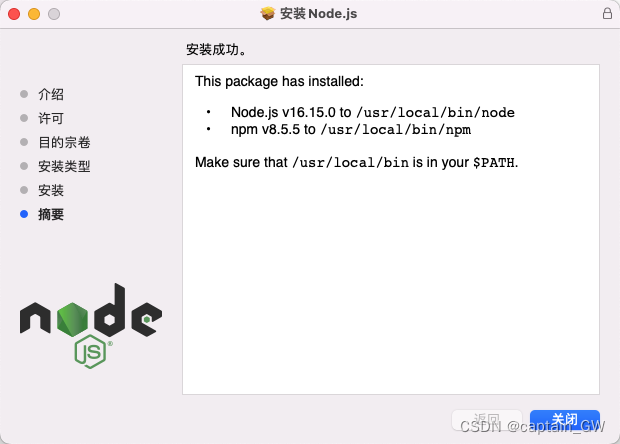
1、首先安装node

一步步安装

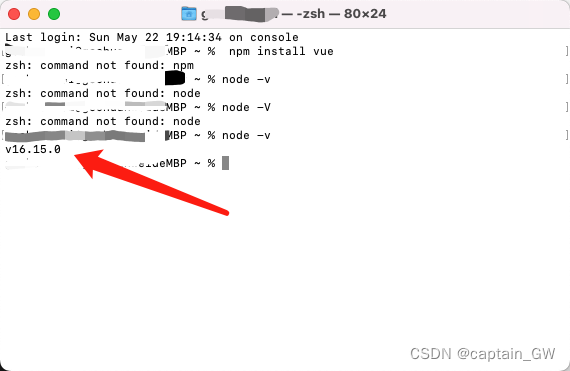
查询是否安装成功 在终端输入 node -v

2、安装vue-cli脚手架
1、安装淘宝镜像。
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
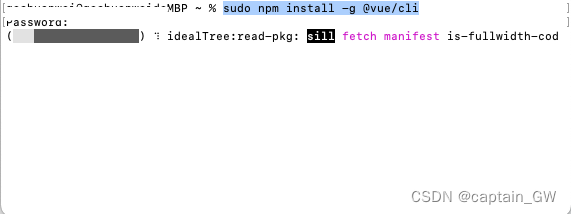
1、安装vue-cli
sudo npm install -g @vue/cli 
2、查看是否安装成功 vue -V 出现版本号就安装成功
3、创建vue项目
1、创建存放vue项目 文件夹 newFile
2、打开终端 cd到新创建文件夹目录 cd /路径/newFile
3、执行创建代码 sudo vue init webpack vue_project 创建vue_project项目
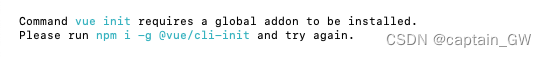
出现此信息就按提示操作 前面记得加 sudo

4、根据提示

5、最后一项也可以选择Y这样不需要自己手动加载依赖
(自己去加载依赖 cd到项目 执行 # sudo npm install)
6、这样就创建了vue基础项目结构了
用你自己常用的开发工具打开项目进行开发吧!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/777483
推荐阅读
相关标签



