- 1用Python的tkinter库做一个简单的打包作业的工具_tkinter打包成apk
- 2AI服务器的互连芯片技术创新和突破研究
- 3leetcode-227. 基本计算器 II_基本计算器 leetcode
- 4# Redis 入门到精通(四)-- linux 环境安装 redis
- 5网易笔试题_如果一根针从一个随机且相当高的高度掉到我们的游戏板上,这是一个画有平行线的表
- 6计算机毕业设计springboot的工程机械设备租赁系统wbv109【附源码+数据库+部署+LW】
- 7ofbiz安装
- 8树状数组(Binary Indexed Tree),看这一篇就够了
- 9LKA相关知识_lka 对eps的要求
- 10五种常用的异常值检测方法(均方差、箱形图、DBScan 聚类、孤立森林、Robust Random Cut Forest_使用均值和方差的异常检测算法
【小程序】实战商城笔记_电商笔记小程序
赞
踩
-
新建页面

-
添加tab

-
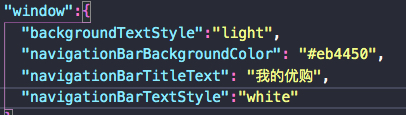
改变头部样式

-
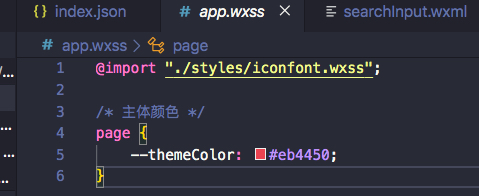
引用外部样式 变量

-
在某个压面引用组件

-
小程序navigator(跳转) 标签open-type属性

注释:由于小程序页面有层数限制,目前打开的页面最多只能有 5 层 -
index.js中的onLoad函数:页面加载时候就会运行
-
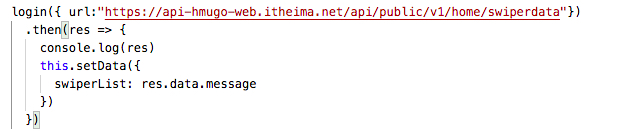
函数中的赋值 使用
this.setData()

-
使用
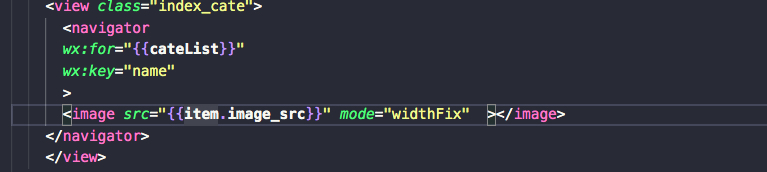
wx:for时候要配套使用wx:key给每一个子项绑定一个关键字 -
<image>标签的mode属性为widthFix时候意味着图片宽高与标签等比例 -
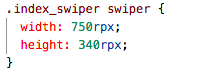
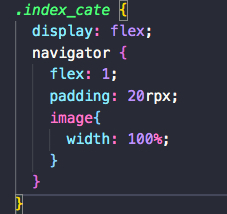
改变标签的默认宽高 换成rpx单位 达到不同屏幕自适应

-
封装请求接口


-
多个图片同行平均宽度显示



-
如果有两层嵌套
wx:for记得区分item和index

-
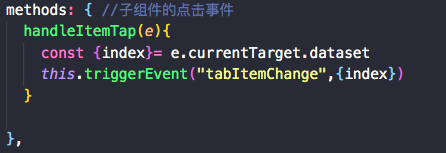
给dom绑定点击事件
//标签里
bindtap="handleItemTap"
data-index="{{index}}" //传递数据
//js
handleItemTap(e)//获取数据
- 1
- 2
- 3
- 4
- 5
- 6
-
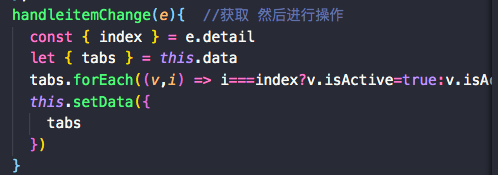
如果想要获取双层数据





-
数据缓存(本地存储)
//存储 wx.setStorageSync("cates", { time: Date.now(),data: this.cates}); //使用 const Cates = wx.getStorageSync("cates"); //时间限制(超过十秒就重新获取) Date.now() - Cates.time > 1000 * 10- 1
- 2
- 3
- 4
- 5
- 6
-
切换标签页返回顶部

不能写死0 要用数据动态绑定 每次切换就赋值0 -
提取接口公共部分


-
async语法(回调)async getABC(){ const res = await requese({url:xxx}); coding...//请求未完成时候是不会执行的 res即为返回结果 }- 1
- 2
- 3
- 4
- 5
-
组件的生命周期(与页面不同)
created 组件实例化,但节点树还未导入,因此这时不能用setData
attached 节点树完成,可以用setData渲染节点,但无法操作节点
ready(不是onReady) 组件布局完成,这时可以获取节点信息,也可以操作节点
moved 组件实例被移动到树的另一个位置
detached 组件实例从节点树中移除 -
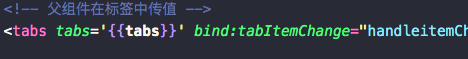
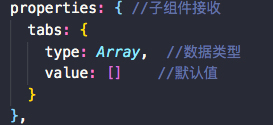
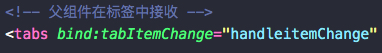
父子组件间的传值与调用函数



父组件给子组件传递参数一定要用单引号!!



-
加载动画如何应对当有多个请求同时发送时候

-
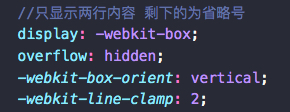
略缩文字


-
拼接数组(原来的+新获取的)
this.setData({ goods: [...this.data.goods,...res.data.message.goods] })- 1
- 2
- 3
-
下拉刷新框
//json文件中 "enablePullDownRefresh":true, "backgroundTextStyle":"dark" //请求完成后手动关闭(在请求回调函数中加入) wx.stopPullDownRefresh()- 1
- 2
- 3
- 4
- 5
- 6
-
使用阿里图标库
class="iconfont icon-shoucang1"类名记得加上总类 -
弹性盒子垂直水平居中
display: flex; flex-direction: column; justify-content: center; align-items: center;- 1
- 2
- 3
- 4
-
按钮样式不好做 可以直接用
view写样式然后覆盖一个等大透明按钮上去
button {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
给对象setData

-
点击图片放大预览保存
wx.previewImage({ current, //放大的图片 urls //滑动的图片组 })- 1
- 2
- 3
- 4
-
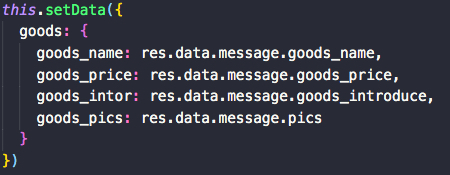
有时候穿回的数据过多可以只取需要的不需要全部去 省钱省力
-
封装微信的api
export const getSetting =()=> { return new Promise((resolve,reject) => { wx.getSetting({ success: (result)=>{ resolve(result) }, fail: (err)=>{ reject(err) } }) }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
-
获取地址流程
获取 用户 对小程序 所授予 获取地址的 权限 状态 scope
- 假设 用户 点击获取收货地址的提示框 确定
authSetting ["scope.address"]
scope 值 true 直接调用 获取收货地址 - 假设 用户 从来没有调用过 收货地址的api
scope undefined 直接调用 获取收货地址 - 假设 用户 点击获取收货地址的提示框 取消
scope 值 false- 诱导用户 自己 打开 授权设置页面(wx.openSetting) 当用户重新给与 获取地址权限的时候
- 获取收货地址
- 把获取到的收货地址 存入到 本地存储中
onShow()与onLoad()
onShow()是样式有变化(包括data()里的数据变化)之后运行
onLoad()是加载页面之后运行


