热门标签
热门文章
- 1基于AI大模型的数据治理
- 2python:马尔科夫链_python 马尔科夫链
- 3Zookeeper(九)客户端的启动流程_zk客户端启动
- 42015阿里共享事业部面试题_共享创新事业部面试
- 5android定时器常用方法,Android计时器的三种实现方式
- 6一键成神:C#自动化打包的魔法之旅
- 7人工智能时代下的无结构文本处理:创新与应用_人工智能文本处理
- 8Android最全Android 自定义年月日日期选择器、时分时间选择器,2024年最新2024Android春招面试_android 时间选择器
- 9电脑 linux系统下载官网,Lubuntu下载_Lubuntu Linux系统下载_uc电脑园官网_uc电脑园官网...
- 10Elasticsearch系列组件:Kibana无缝集成的数据可视化和探索平台_kibana 功能介绍
当前位置: article > 正文
vue 使用数组splice方法失效,且总是删除最后一项的解决办法。_vue通过数组下标删除数组中的某一项,data数据删除成功,页面总是删除最后一项
作者:你好赵伟 | 2024-07-12 02:31:58
赞
踩
vue通过数组下标删除数组中的某一项,data数据删除成功,页面总是删除最后一项
今天在写项目的时候,遇到一个很简单的需求,下图,点击添加标签,左边出现一个可以输入的标签,点击删除按钮, 就能删除当前标签,很简单的需求,我却搞了一个多小时(哎…新手愚笨啊)

一看到这个我的思路就是点击添加标签,把新增的节点push到自己定义的数组里,然后渲染出来,点击删除按钮,用splice方法从数组中删除掉当前的节点(很简单,很明确的思路嘛,但是却事与愿违)
<div class="addtag" v-for="(i,index) in tags" :key="i.index" > <div v-html="i.tag" class="tags">{{i.tag}}</div> <span @click='deleteTag(index)' class='fa fa-close'></span> </div> <span v-show='tags.length > 4 ? false : true' @click="addTag" class="fa fa-plus-square-o">添加标签</span> // 点击添加标签 addTag(){ this.tags.push({"tag":"<input type='text' />"}) }, //删除标签 deleteTag(index){ this.tags.splice(index, 1) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
当我点击删除的时候,总是删除的是最后一个添加的节点,也就是新添加的那一个,我试了好多次,还是不行,回头又看了好多次我的方法,以为下标传错了什么之类的,但是我反复看了四五遍,没有发现错误。
然后又对splice方法进行了复习,又查阅了此方法还是不行。
于是我去网上搜(新手嘛,遇到了问题,你懂得…),网上也没有相关问题,只有一个说到了,说是vue的渲染问题,当你去删除标签时,他重复执行了方法,需要添加一个事件去重的方法,也没太看懂,就去翻阅了官网,查看了vue的v-for渲染和唯一的key值。
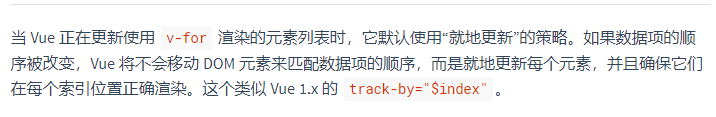
我的问题之所以会产生,是因为在于key的绑定问题,我只是用下标来绑定每一个标签的key,而没有与数组中元素挂钩,因此当删除数组元素时,vue会采用一种叫做’就地复用‘的原则,将旁边的元素直接拿过来使用,而vue官方有这样一句话(官方文档的重要性啊…):

vue官方链接:https://cn.vuejs.org/v2/guide/list.html#logo
我的解决办法是:push的时候为每一条元素添加一个id值,key值取它的id,与它的元素相关联
// 点击添加标签 addTag(){ ++this.tagNum; this.tags.push({"tag":"<input type='text' />", 'id':this.tagNum}) }, <div class="addtag" v-for="(i,index) in tags" :key="i.id" > <div v-html="i.tag" class="tags">{{i.tag}} </div> <span @click='deleteTag(index)' class='fa fa-close'></span> </div> <span v-show='tags.length > 4 ? false : true' @click="addTag" class="fa fa-plus-square-o">添加标签</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
这样我的问题就解决了,今天遇到的这个问题认为有必要记录一下,也是第一次发文章,希望在前端的道路上多多学习吧。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/812414
推荐阅读
相关标签



