- 1专访许长敬:移动互联网将进入电子商务时代_互联网ugg
- 2史上最全基础排序算法(动图)_基础的排序算法
- 32024年最新client-go实战之五:DiscoveryClient(5),武汉软通动力Golang面试
- 42024年网络安全—部署CA证书服务器_ca证书系统的网络配置策略(1)_证书服务器的配置与管理
- 5hive的行转列和列转行_hive 行转列
- 6基于RK3588的8K视频解码显示案例分享!引领超高清工业视频时代
- 7android 集成unity,Android Studio项目集成Unity详细教程
- 8文件上传踩坑=_= MultiPartFile_springboot multipartfile 上传文件名乱码 问号
- 9LLM、ChatGPT与多模态必读论文150篇_chatgpt必读论文
- 10unity知识点 专项一 localPosition与anchoredPosition(3D)的区别_unity anchoredposition
《vue3实战》运用splice方法实现电影评价系统的查看、修改、删除功能_vue3 splice
赞
踩
目录
前言
电影评价系统是什么?它能具有什么功能的体现?
电影评价系统是一个用于用户评价电影的应用程序或平台。其功能通常包括:
-
用户注册和登录:用户可以注册账号并使用登录凭据进行登录,以便参与评价和访问其他功能。(《vue3实战》前面的博客中有写如何实现跳转登录的功能)
-
电影列表和搜索:系统应提供一个电影列表,供用户查看,并提供搜索功能,用户可以根据电影名称、类型、演员等条件来查找电影。
-
电影详情页:点击电影列表中的电影后,应显示电影的详细信息,例如电影名称、导演、演员、剧情简介、上映日期等。
-
评价和评论:用户可以对已看过的电影进行评价和撰写评论。评价可以是一个评分(如1-10分或星级评分)或者是一个文本评论。
-
推荐系统:根据用户的评价历史或行为,系统可以提供个性化的电影推荐,帮助用户发现他们可能感兴趣的新电影。
-
社交功能:用户可以跟踪其他用户,查看他们的评价和评论,并与其他用户进行交流和讨论。
-
电影信息的管理:系统应提供对电影信息的管理功能,包括添加新电影、编辑电影信息、删除电影等。
-
用户权限管理:系统可以针对不同用户角色(如管理员、普通用户)设置不同的权限和功能访问级别。
-
数据统计和分析:系统可以统计和分析用户评价和行为数据,生成电影排行榜、用户偏好分析等报告和图表。
一、splice方法的含义和作用
splice是什么?splice的作用体现在哪些方面?
含义:
在JavaScript中,"splice"是一个数组方法,用于在指定索引位置修改数组,删除或添加元素。它接受多个参数,包括起始索引、删除的元素数量以及可选的要添加的新元素。
作用:
-
删除元素:可以通过指定起始索引和删除元素数量来删除数组中的元素。这会直接修改原数组,并返回被删除的元素组成的新数组。
-
添加元素:除了删除元素外,"splice"方法还可以在指定索引位置添加新的元素。通过指定起始索引、删除元素数量为0,并传递要添加的元素作为参数,可以实现在指定位置插入新元素。
-
替换元素:通过指定起始索引和删除元素数量,并传递要添加的新元素作为参数,可以替换数组中的元素。
二、功能实现
以下是实现查看逻辑功能的代码

分析:
1.首先,在 query 方法中,接收一个 id 参数,表示要查看的电影的ID。
2.然后,通过 console.log(id) 打印出传入的 id 值,用于验证传参是否正确。
3.接着,将属性 closeA 的值设为 true,这是用于控制查看框的显示与隐藏的标志。
4.接下来,通过 for 循环遍历 this.courses 数组,以查找与传入的 id 值匹配的电影项。
5.在循环中使用条件判断 if (this.courses[i].id == id) 来判断当前电影项的ID是否与传入的 id 值匹配。如果匹配成功,则将当前电影项赋值给属性 this.queryMovies。
6.这样,通过调用 query 方法并传入电影的ID,可以在控制台输出 id,并根据该 id 值查找匹配的电影项,并将其赋值给属性 this.queryMovies。
7.当然,最后,具体的查看功能的实现需要结合代码的其他部分,需要在模板或页面上展示查看到的电影信息。
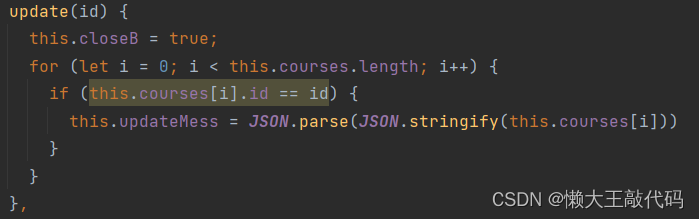
以下是实现修改逻辑功能的代码


分析:
1.首先,在 update 方法中,接收一个 id 参数,表示要修改的电影的ID。
2.然后,将属性 closeB 的值设为 true,用于控制修改框的显示与隐藏的标志。
3.接下来,通过 for 循环遍历 this.courses 数组,以查找与传入的 id 值匹配的电影项。
4.在循环中使用条件判断 if (this.courses[i].id == id) 来判断当前电影项的ID是否与传入的 id 值匹配。
5.如果匹配成功,则通过 JSON.parse(JSON.stringify(this.courses[i])) 将匹配到的电影项进行深拷贝,并将拷贝后的对象赋值给属性 this.updateMess。这样,this.updateMess 就保存了要修改的电影的详细信息。
6.接着,在 updateBtn 方法中,首先将 this.updateMess 对象进行深拷贝,赋值给 newsObj 对象。
7.然后,通过 for 循环遍历 this.courses 数组,以查找与 newsObj 对象具有相同ID值的电影项。
8.当找到匹配项时,使用 this.courses.splice(i, 1, newsObj) 将该电影项从 this.courses 中删除,并将 newsObj 插入到删除位置,实现了修改电影信息的功能。
9.接下来,调用了 queryUser() 方法,可能是用于重新查询电影信息并更新页面上的显示。
之后,将 this.updateMess 初始化为一个空对象,以清空修改信息。
10.最后,将属性 closeB 的值设为 false,用于控制修改框的显示与隐藏的标志。
这样,通过调用 update 方法并传入电影的ID,可以根据 id 值找到相应的电影项并将其详细信息赋值给 this.updateMess,再通过调用 updateBtn 方法,可以将修改后的电影信息应用到 this.courses 数组中,并进行相应的更新操作。
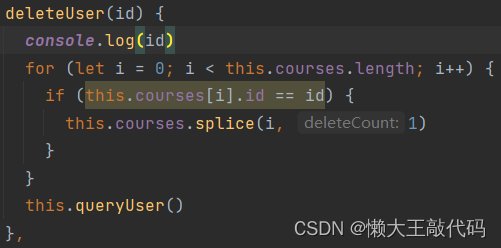
以下是实现删除逻辑功能的代码

分析:
1.首先,在 deleteUser 方法中,接收一个 id 参数,表示要删除的电影的ID。
2.接着,通过 console.log(id) 打印出传入的 id 值,可能是用于调试或验证传入的ID是否正确。
3.然后,通过 for 循环遍历 this.courses 数组,以查找与传入的 id 值匹配的电影项。
4.在循环中使用条件判断 if (this.courses[i].id == id) 来判断当前电影项的ID是否与传入的 id 值匹配。
5.如果匹配成功,则使用 this.courses.splice(i, 1) 从 this.courses 数组中删除该电影项。这样,就实现了删除电影的功能。
6.最后,调用了 queryUser() 方法,可能是用于重新查询电影信息并更新页面上的显示。
7.这样,通过调用 deleteUser 方法并传入电影的ID,可以根据 id 值找到相应的电影项,并在 this.courses 数组中进行删除操作,实现了删除电影的功能。
三、最终效果图
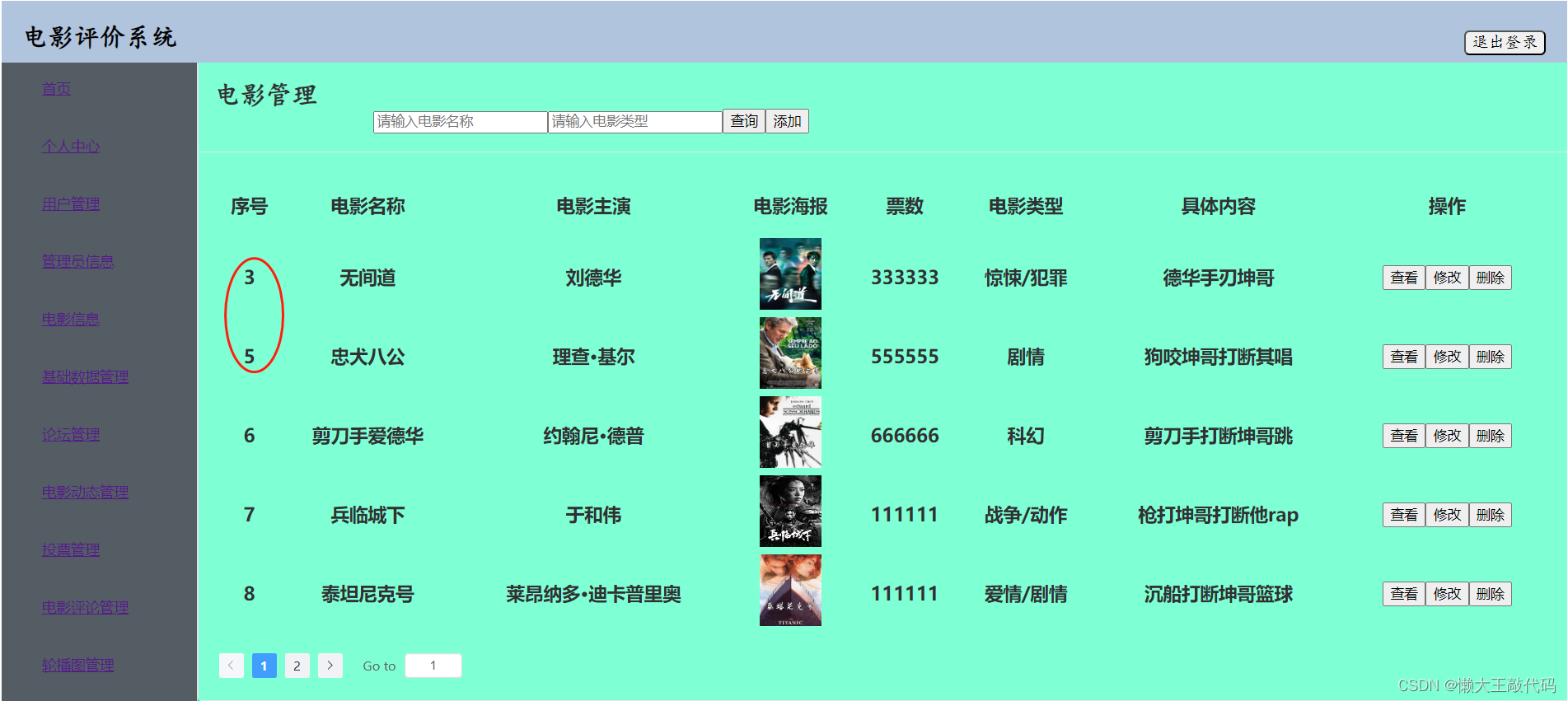
电影评价系统电影信息页面的查看修改删除按钮展示图:

查看框的展现图:

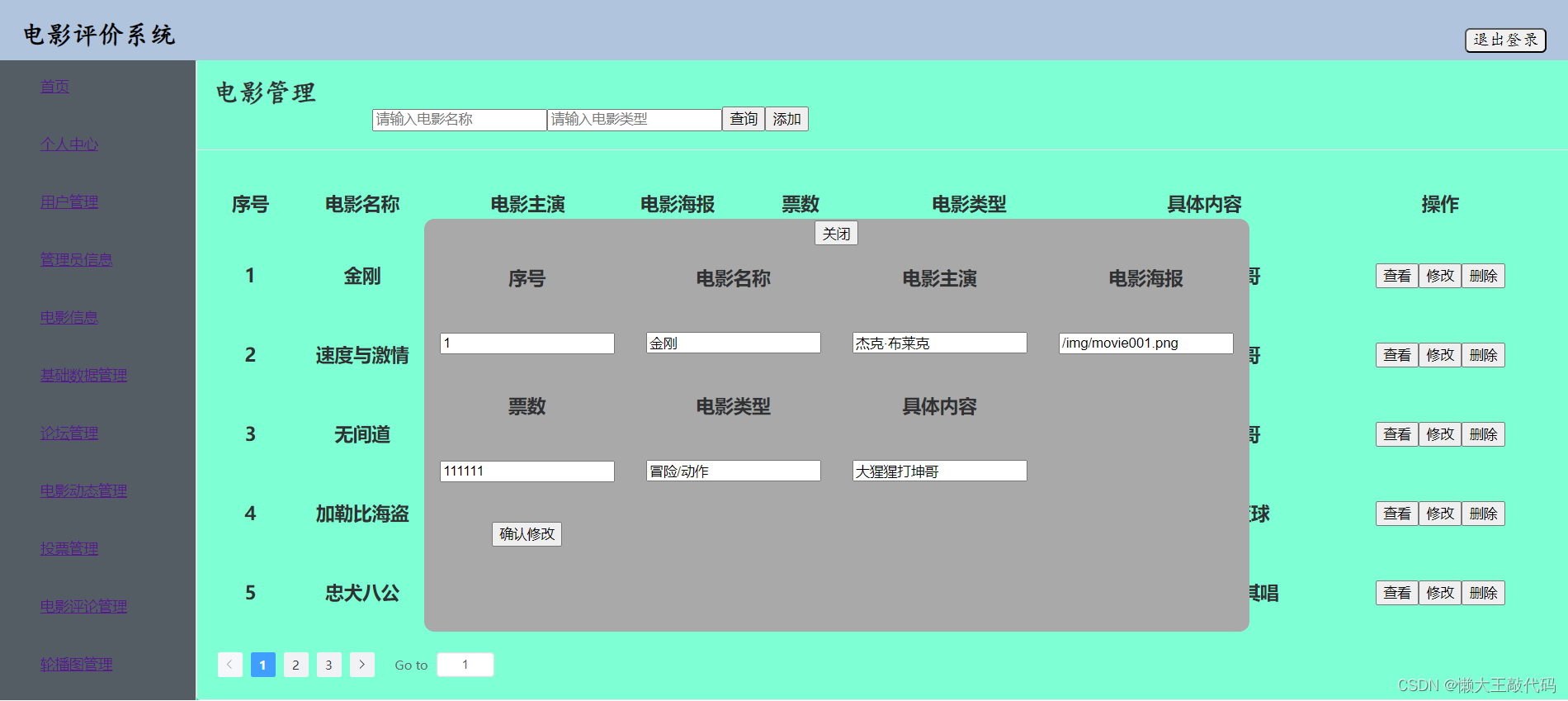
修改框的展现图:

删除功能的展现图:

四、部分代码块
查看框以及修改框代码如下:
- <div
- style="margin-top: -400px;margin-left: 200px;border-radius:10px;position: absolute;width: 800px ;height: 400px;background-color: darkgrey"
- v-show="closeA">
- <button @click="closeA=false">关闭</button>
- <table cellspacing="0" style="width: 100%;margin: auto">
- <tr>
- <td v-for="(movie,index) in movieObjOne" :key="index" style="text-align: center">
- {{ movie }}
- </td>
- <td v-for="(movie,index) in movieObjTwo" :key="index" style="text-align: center">
- {{ movie }}
- </td>
- </tr>
- <tr>
- <td v-for="(user,index) in queryMovies" :key="index">
- {{ user }}
- </td>
- </tr>
- </table>
- </div>
- <div
- style="margin-top: -400px;margin-left: 200px;border-radius:10px;position: absolute;width: 800px ;height: 400px;background-color: darkgrey"
- v-show="closeB">
- <button @click="closeB=false">关闭</button>
- <table cellspacing="0" style="width: 100%;margin: auto">
- <tr>
- <td v-for="(movie,index) in movieObjOne" :key="index" style="text-align: center">
- {{ movie }}
- </td>
- </tr>
- <tr>
- <td>
- <input placeholder="" v-model="updateMess.id">
- </td>
- <td>
- <input placeholder="" v-model="updateMess.username">
- </td>
- <td>
- <input placeholder="" v-model="updateMess.actor">
- </td>
- <td>
- <input placeholder="" v-model="updateMess.img">
- </td>
- </tr>
- <tr>
- <td v-for="(movie,index) in movieObjTwo" :key="index" style="text-align: center">
- {{ movie }}
- </td>
- </tr>
- <tr>
- <td>
- <input placeholder="" v-model="updateMess.number">
- </td>
- <td>
- <input placeholder="" v-model="updateMess.type">
- </td>
- <td>
- <input placeholder="" v-model="updateMess.content">
- </td>
- </tr>
- <tr>
- <td>
- <input type="button" value="确认修改" @click="updateBtn">
- </td>
- </tr>
- </table>
- </div>
总结
总的来说,"splice"方法是一个用于修改数组的强大方法,它可以删除、添加和替换数组中的元素。通过灵活使用不同的参数,可以实现对数组的灵活操作。
这篇博客展现了电影评价系统的查看、修改、删除功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!


