热门标签
热门文章
- 1加强你的Linux服务器安全性的7个步骤,可以防止至少90%的攻击_linux服务器 防止恶意程序攻击
- 2SourceTree使用SSH克隆码云项目
- 3ES证书过期替换方案
- 4elasticsearch的特点_elasticsearch技术特点
- 5Ubuntu18.04系统搭建深度学习环境_ubuntu18.04配置深度学习
- 6Hadoop集群搭建与简单应用——云计算_hadoop平台搭建好后怎么应用
- 7MongoDB—SQL到MongoDB映射图表_mongodb sql
- 8网安工具系列:用Tor实现有效且安全的互联网访问_tor工具
- 9搭建pybullet机器人仿真环境_pybullet windows
- 10【等保新资讯】等级保护测评服务认证证书样式更换啦!
当前位置: article > 正文
快速查看当前node项目使用的依赖并生成图表_node 查看依赖包
作者:你好赵伟 | 2024-07-12 10:33:41
赞
踩
node 查看依赖包
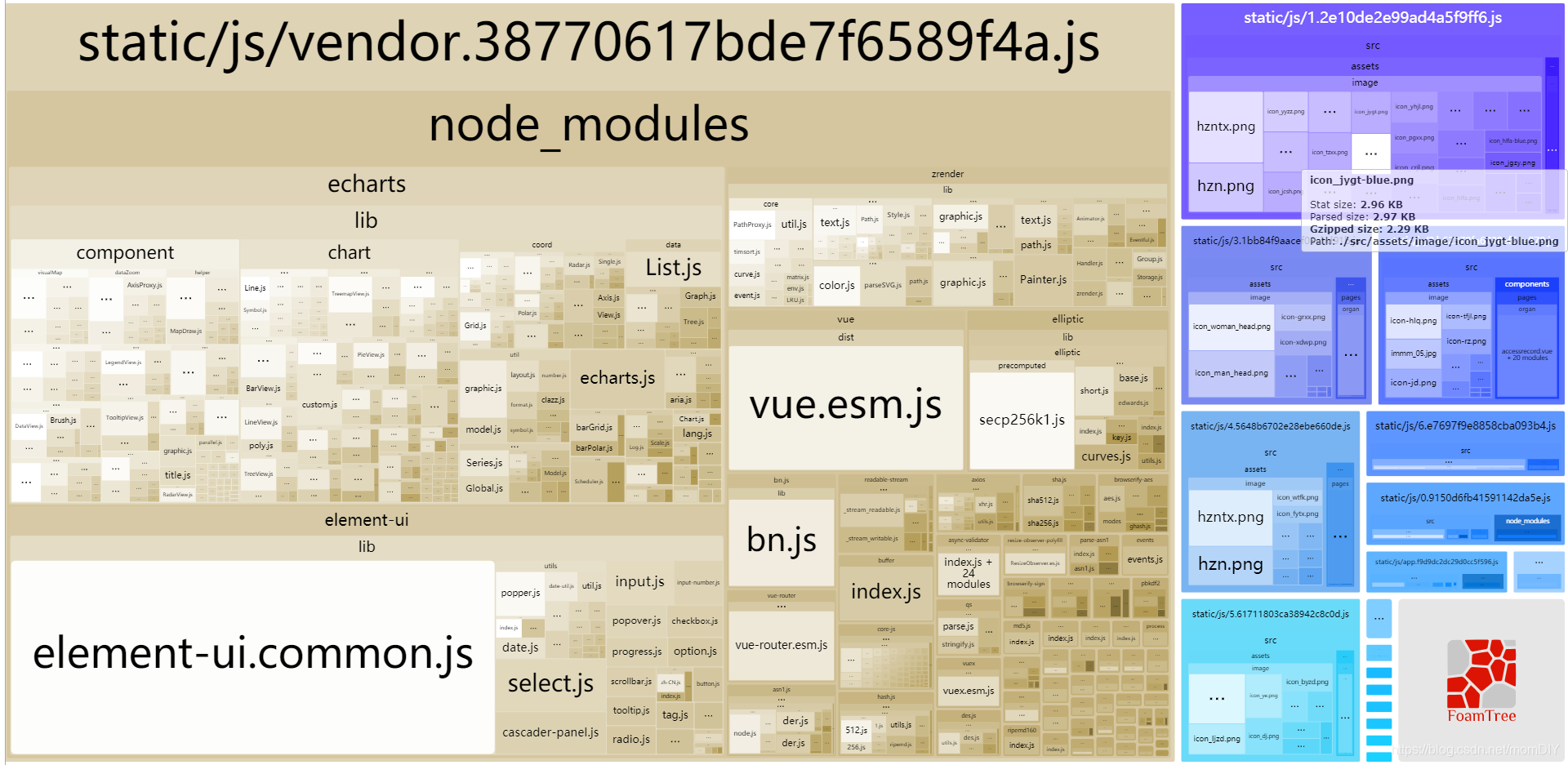
node项目快速查看依赖使用情况
命令
在打包的命令后边加一个--report参数
npm run build --report
- 1
失败情况
如果在运行命令后你的项目没有打开依赖分修图,说明你的项目在创建时没有引入对应组件。
1. 安装组件
npm i webpack-bundle-analyzer -s
- 1
2.引用配置
在webpack.config.js文件中加入以下代码。
首先头部引入BundleAnalyzerPlugin
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
- 1
其次在该文件中plugins依赖中加入 BundleAnalyzerPlugin初始化代码
new BundleAnalyzerPlugin({ // resource map
analyzerPort: 1122, // 分析页面启动端口号
openAnalyzer: true
}),
- 1
- 2
- 3
- 4
3.npm run build --report再来一遍
示例

END
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/813580
推荐阅读
相关标签


