热门标签
热门文章
- 12024年数学建模美赛C题(预测 Wordle)——思路、程序总结分享
- 2Spring Boot 从入门到实践:轻松搭建和使用微服务架构_springboot微服务开发
- 3教你在Jmeter里添加Post请求_jmeter post请求参数设置
- 4jdk1.8新特性简介_jdk1.8的新特性
- 5cmake报错CMake Error: Could not find CMAKE_ROOT_cmake error: could not find cmake_root !!! cmake h
- 6Linux ---- Shell编程之正则表达式
- 7Git中三种文件状态及其转换
- 8毕业季,字节跳动面试题拿走不谢!(附答案)_字节面试编程题
- 9Linux下开机启动python脚本详解_prthon 启动running script /app/prestart.sh initializ
- 10C语言scanf用法_scanf中能不能控制数据宽度
当前位置: article > 正文
vue3引入图片等无法使用require,需要用newURL来动态引入图片等静态资源_vue3 require is not defined
作者:你好赵伟 | 2024-02-15 19:38:02
赞
踩
vue3 require is not defined
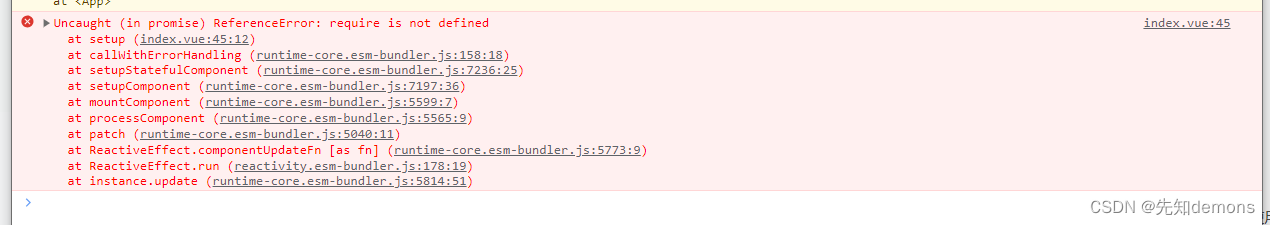
一、在第一次使用vue3开发项目时,使用require(‘图片路径’),结果浏览器报错:
Uncaught (in promise) ReferenceError: require is not defined

解决办法:
1、因为require是webpack提供的一种加载能力,但是vue3项目时搭配vite的,所以这里应该用vite提供的静态资源载入方法,
官方文档:https://vitejs.cn/guide/assets.html#the-public-directory
用法:
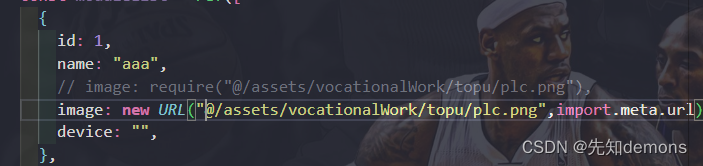
new URL(‘路径’,import.meta.url).href
如图:

将上面的require改为new URL这种格式,页面就可以正常加载静态资源了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/86356
推荐阅读
相关标签


