- 1C语言数据结构--排序之直接插入排序、希尔排序、起泡排序、快速排序、简单选择排序和堆排序_利用随机函数产生50000个随机整数,分别用插入排序、希尔排序、起泡排序、选择排序
- 2作为研发如何使用Github Api?
- 3java Kafka生产者推送数据与消费者接收数据(参数配置以及案例)_java实现kafka消息发送和接收_kafka 消费者接收所有的topic
- 4苹果6s强制删除id锁_新店开业换苹果大容量电池只需80元
- 5精选Python开源项目Top10!
- 6工作效率:禁止转载-复制 解决方案(知乎、简书)_知乎禁止转载的文章如何复制
- 7python 如何处理图片 举例说明
- 8Java设计模式系列 适配器模式细致解读(超通俗易懂)_java adapter 适配器
- 9stable-diffusion-webui用windows11搭建_webui对应的torch
- 10Top 10 swift projects on github
1小时搞定SpringBoot+Vue3+小程序全栈开发,使用vite构建管理项目,前后端分离包含mysql数据库,网站后台,小程序前端
赞
踩
正式开始之前呢,我们要先去下载以下几个开发软件
- idea:用来开发Java和vue代码
- 微信开发者工具:用来开发小程序代码
- node.js:用来管理vue
每个软件大家自行百度就行的。在接下来的学习中我会把一些需要注意的事项慢慢的讲给大家。
一,开发环境的配置
首先去下载idea,这个我就不再累述了。大家自行下载自行破解即可。

1-1,下载安装node
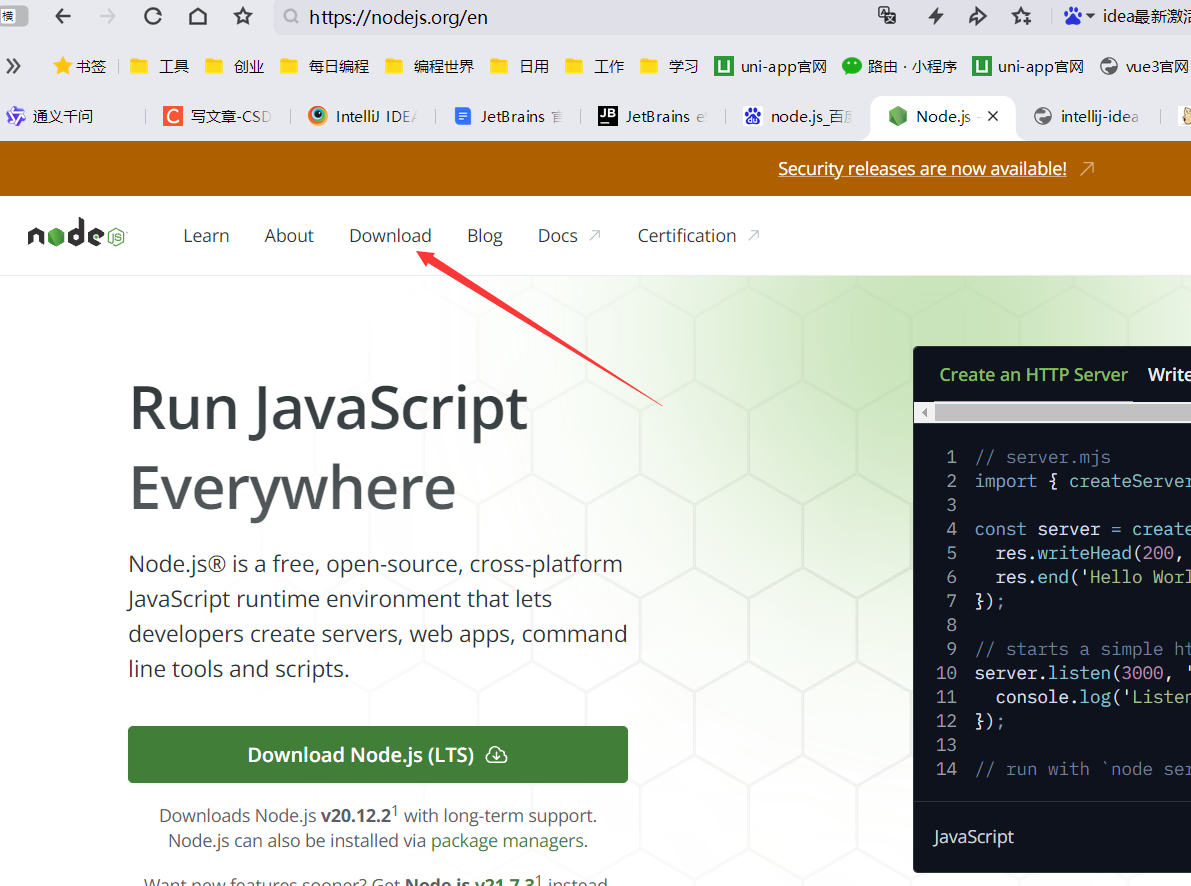
然后去下载node.js,这个大家直接百度node.js 然后去官网下载最新版本即可。


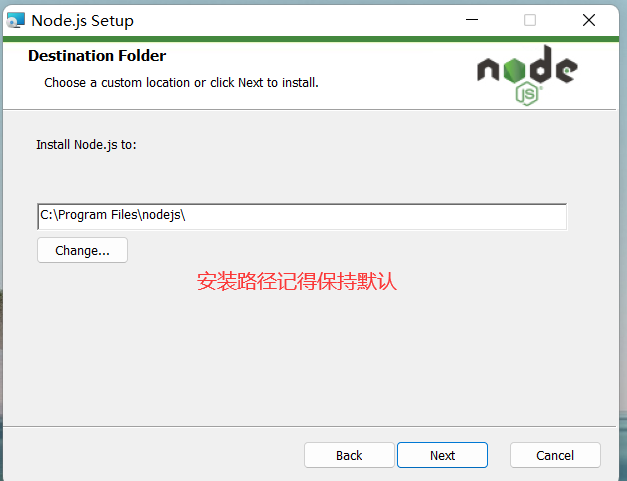
关于node.js的安装很傻瓜,下载后直接双击打开,不停的下一步即可。不过有一点注意事项要给大家说下。就是我们的安装目录,一定要记牢,后面创建项目时需要用到。这里的安装目录记得保持默认,不要自己设置,这样后面使用起来就很方便了。自己配置路径容易出错。

然后就是微信开发者工具,直接去微信小程序官网下载稳定版即可。


二,创建vue项目
我们先用idea来创建vue项目,因为vue学习可以直接在网页上看到小姑哦,是最直白的学习方式。比直接学习Java更有成就和收获感。
2-1,新建vue项目
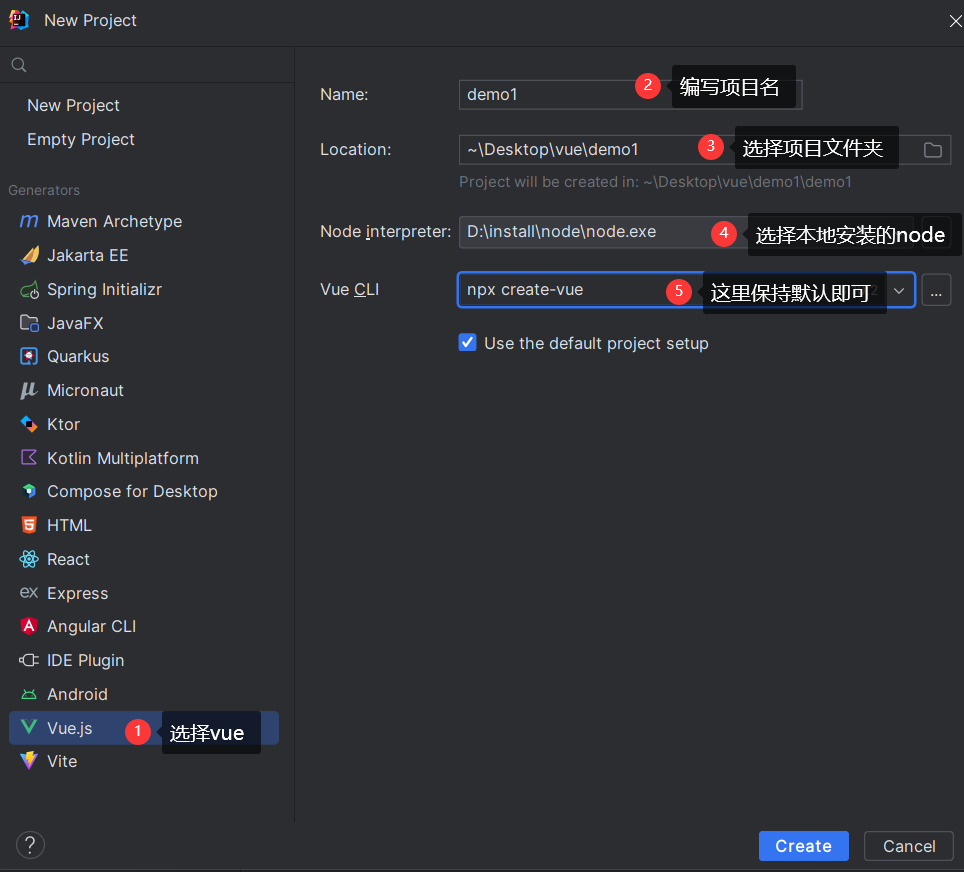
我们创建项目时安装下图所示步骤即可。
点击新建项目


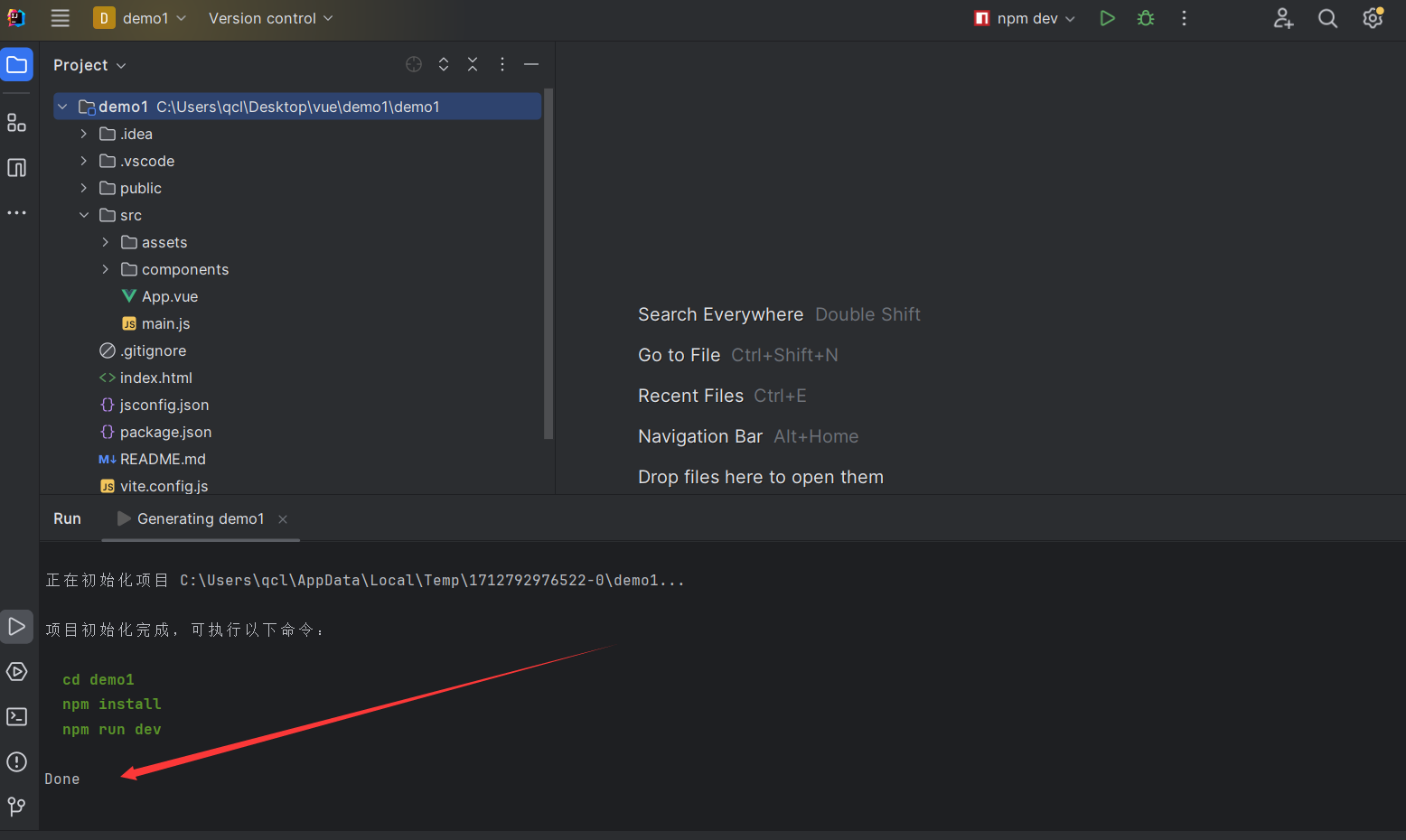
创建成功后如下图所示,就可以看到一个vue项目创建好了。

2-2,安装vue插件和vite插件
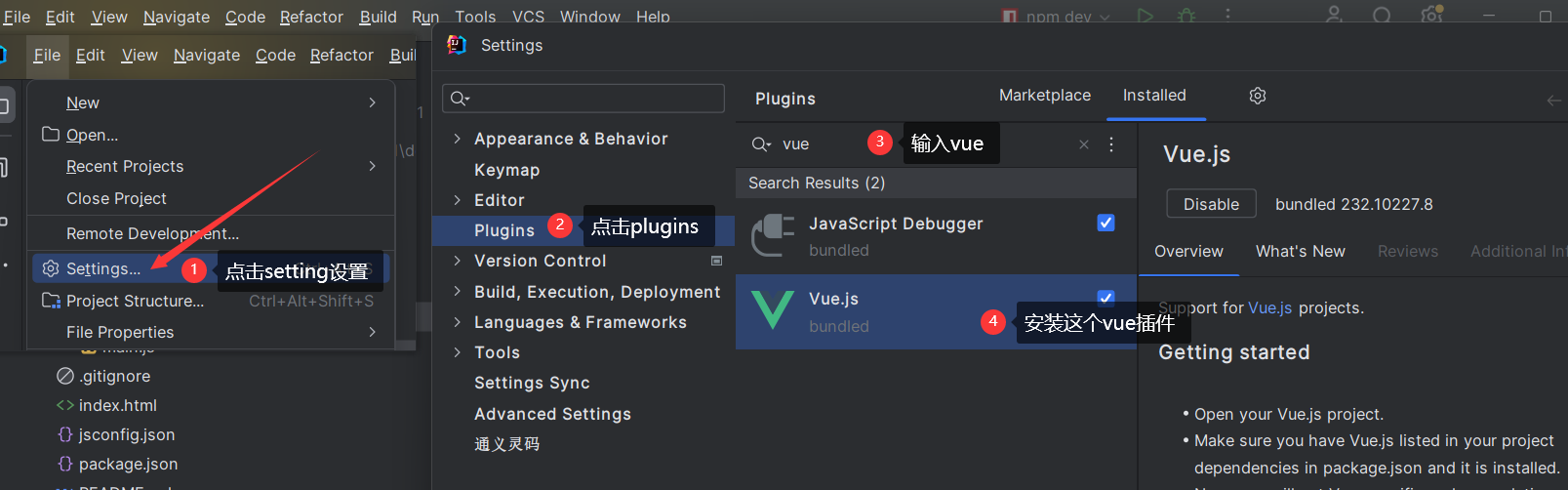
首先,IDEA必须安装Vue.js插件。
我们点击File—>Setting—>Plugins—>搜索vue,安装vue插件,安装后记得重启下idea。

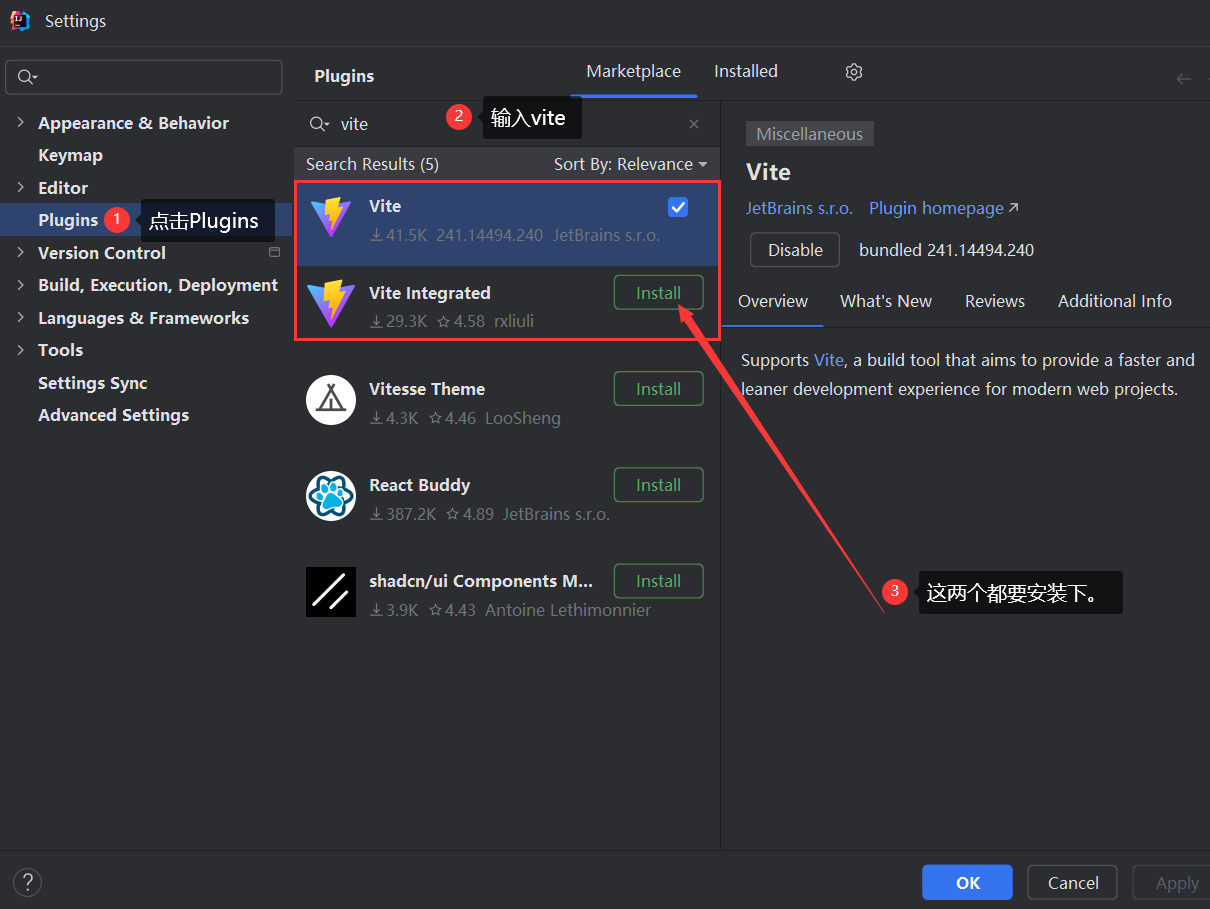
还要确保已安装 Vite 插件
虽然 IntelliJ IDEA 本身可能已经内置了对 Vite 的支持,但检查并确保安装了最新的 Vite 插件有助于充分利用其功能:
打开 Settings 或 Preferences(取决于操作系统)。导航到 Plugins。
在搜索框中输入 “Vite”。
如果未找到或未安装,请搜索 “Vite Integration” 或类似名称的插件,点击安装并重启 IDE。

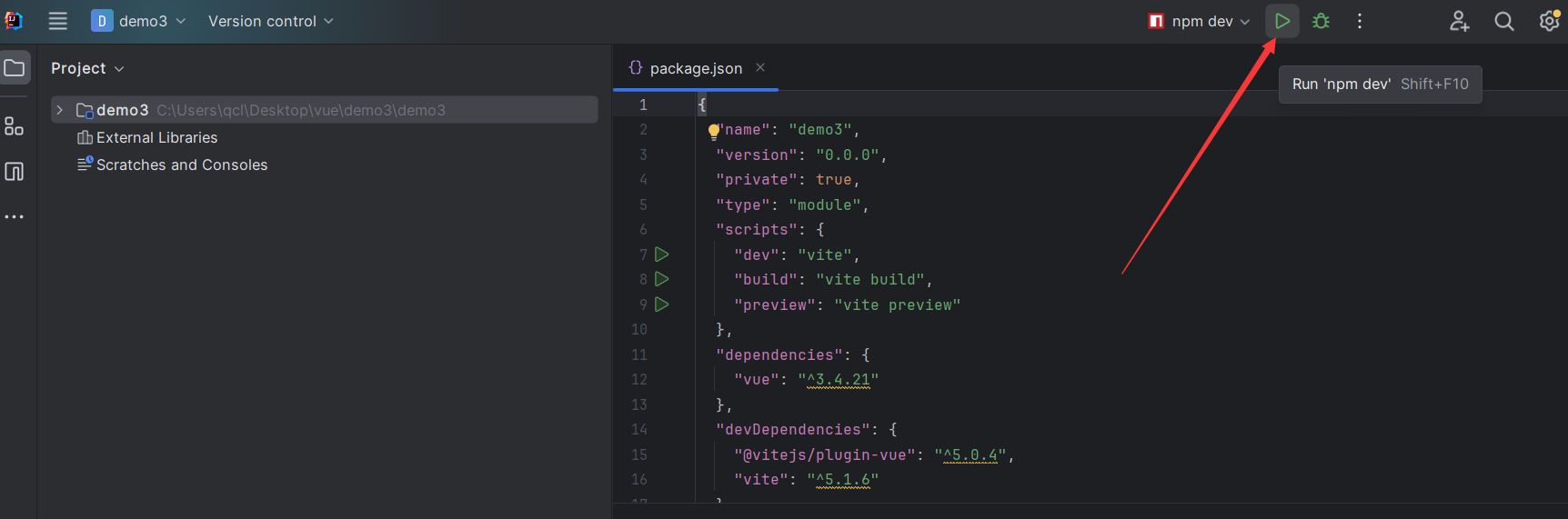
2-3,运行vue项目

通常第一次运行会保以下错误,因为vite没有安装

如果有右下角这样的提示框,直接点击如下箭头所示即可

点完就可以安装vite了。如果没有上面的弹窗,就要自己执行npm了。


如果我们没有这个弹窗,也提示没有安装vite,那我们就要使用npm命令行了。

我们这个时候就要自己执行npm命令行了。
入口如下:在我们idea左下角,如下图所示的标识。

然后输入npm install 点击回车键

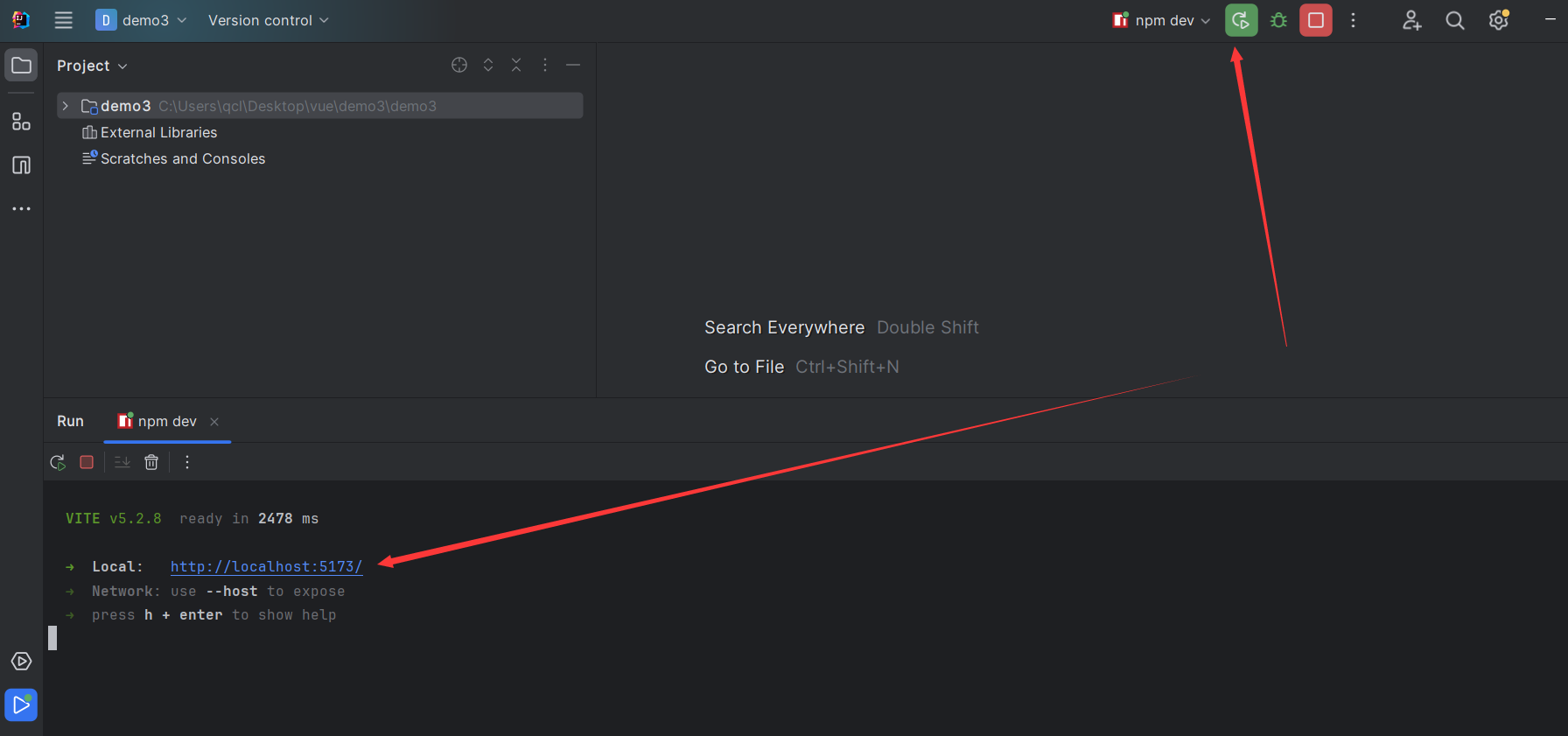
这样就可以安装我们所需要的vite了。然后点击运行项目即可。

运行成功后我们就可以访问vue项目了。

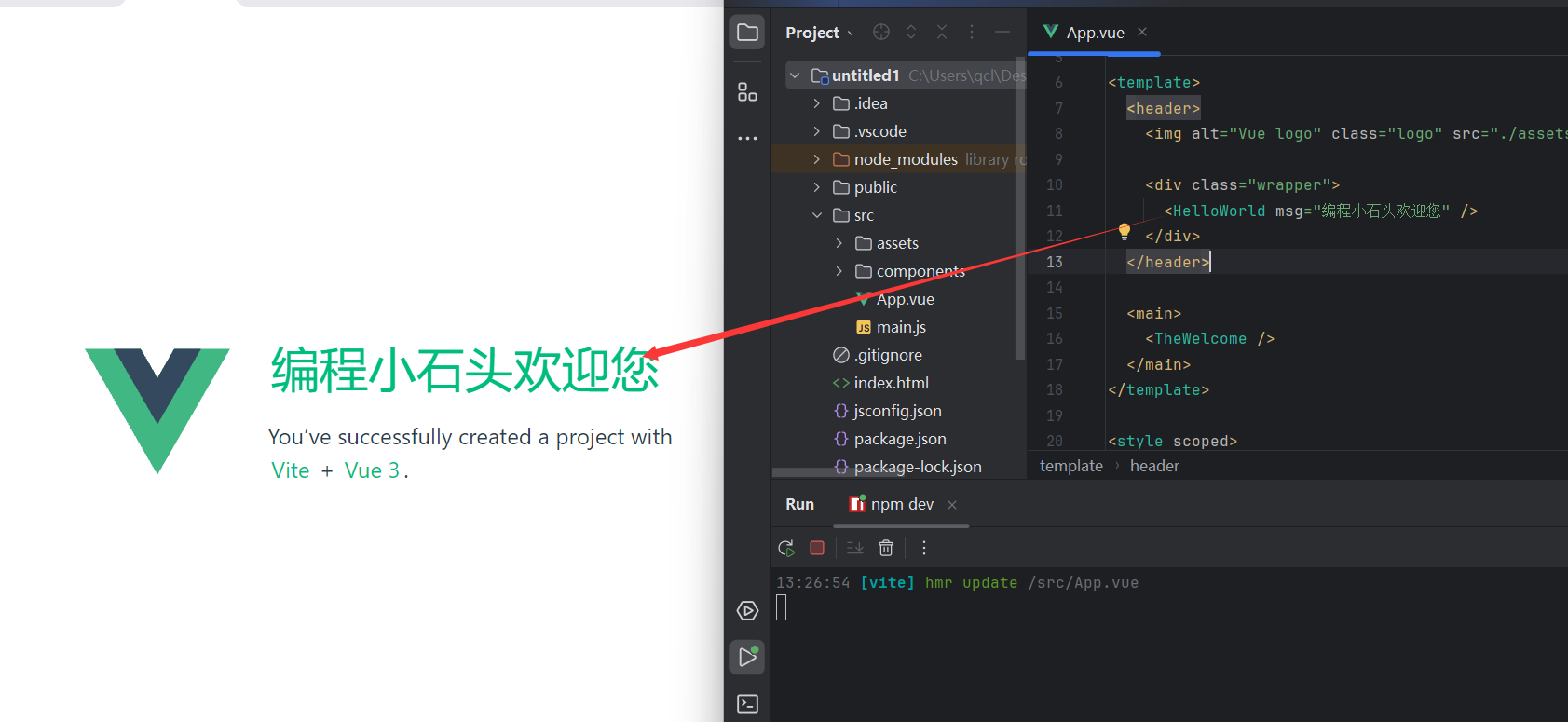
我随便修改下代码。可以看到我们修改的代码,就可以在vue网站上实时的显示出来了。

到这里我们的vue项目就创建好了。
常见问题和命令行脚手架
我这里把一些常用的命令行放在这里,后面用到了回来找就行,不用特意记住。
npm常见命令行
npm run dev 运行dev环境
npm install 安装所需的依赖和插件等
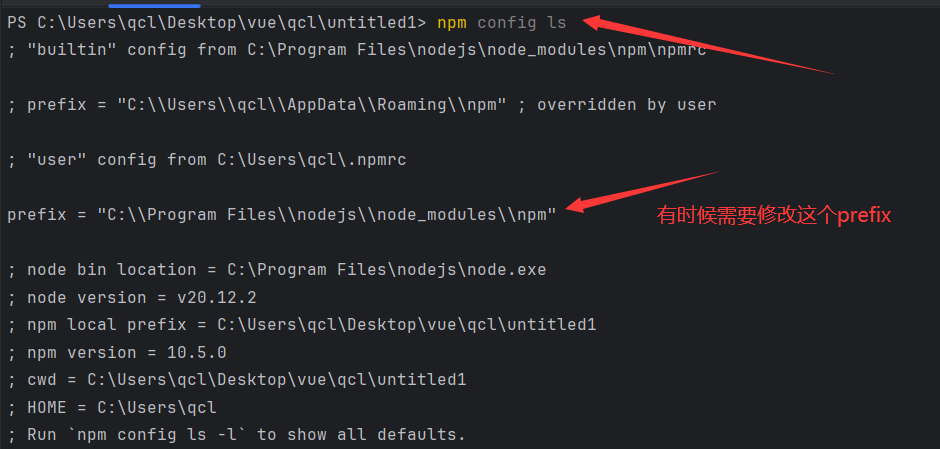
npm config ls 查看npm配置
设置npm编译的路径(有时候默认的会出错,我们这里可以修改)
npm config set prefix "C:\Program Files\nodejs\node_modules\npm"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11