- 1关于大模型实践的一些总结_列举常见开源的大模型和搭建对应的硬件要求
- 2js创建a标签下载文件
- 3ubuntu安装MySQL8
- 4pillow安装出错的解决办法
- 5React学习11----父组件给子组件传值时defaultProps和propTypes使用_prop-types defaultprop
- 6公需课怎么搜题答案?不妨看看这7个实用工具 #学习方法#微信#职场发展
- 7开放下载|2024年度原创技术合集重磅发布!
- 8Mac 系统安装 PyCharm 并使用_mac安装pycharm
- 9Python web3 api调用
- 10ImDiffusion: Imputed Diffusion Models for Multivariate Time Series Anomaly Detection
一、WPF架构_wpf框架
赞
踩
#WPF架构简介
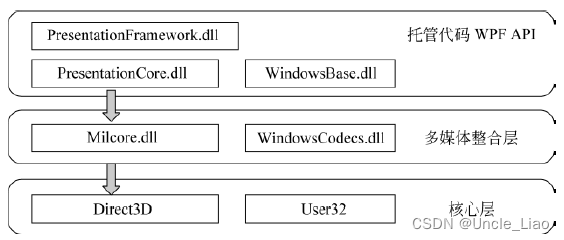
WPF主要分成三层结构:

PresentationFramework.dll:在盖程序集中放置高层次的WPF类型,比如窗口、面板以及其他类型的控件,它实现的一些高层次的抽象,比如样式等。
PresentationCore.dll:存放了基本类型,比如UIElement和Visual。
WindowsBase.dll:存放在WPF外部可能被重用的基本元素。比如DispatherObject和DependencyObject。
Milcore.dll:这是WPF输出系统的核心,也是多媒体整合层的基础,这个程序集主要用于与DirectX进行交互。
WindowsCodecs.dll:这是一个底层API,用于提供图像成像支持,比如图像处理。图像显示,缩放bitmmap和JPEG。
Direct3D:提供3D图像输出的底层API。
User32:用于决定程序的状态,该服务并不是提供通用控件的任务,而是作为处理和设置应用程序状态用。
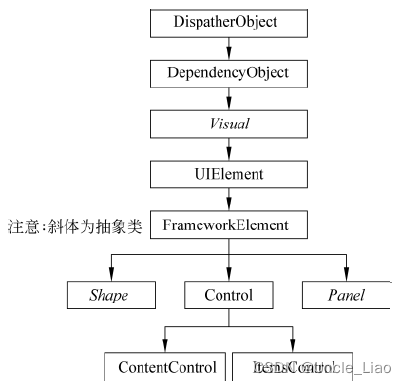
#WPF的类层次结构

System.Threading.DispatcherObject:WPF使用单线程应用程序模型,通过从DispatcherObject派生子类,应用程序的用户界面可以检查代码是否执行在正确的线程上,并且访问派遣者来整理代码到用户界面线程。
System.Windows.DependencyObject:WPF主要是通过属性来与外界交互的,WPF中的属性是从DependencyObject类型派生的,是一个依赖属性;
System.Windows.Media.Visual:可以吧Visual类看成是一个图形对象,WPF中的呈现的每个元素都是一个可视化对象。
System.Windows.UIElement:UIElement定义了WPF的核心子系统,包括布局,输入和事件,焦点等。
System.Windows.FrameworkElement:作为WPF继承层次树的终止点,FrameworkElement实现了很多在UIElement中仅定义的成员。
System.Windows.Shapes.Shape:基本的形状类,比如从该类派生的Rectangle、Polygon、Ellipse、Line和Path等。
System.Windows.Controls.Control:控件是一种用于与用户交互的元素,Control类提供了对控件模板的支持,允许使用自定义的样式改变控件的标准呈现。
System.Windows.Control.ContentControl:这是WPF中一个非常重要的基类,是其他内容控件继承自的类,用来呈现单块的内容。
System.Windows.Controls.ItemsControl:这是所有集合项控件的基类。
System.Windows.Controls.Panel:这是所有布局容器面板的基类,容器面板是WPF布局系统的基础。
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
- 1
- 2
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎


