- 1程序员如何告别加班-加班原因总结_程序员 想不加班
- 22024年海外服务器怎么选?(外贸网站、个人博客用途)_硅云vpsor
- 3免费正版 IntelliJ IDEA license 详细指南_idea的license
- 4AI全栈大模型工程师(四)OpenAI API初探_ai大模型全栈工程师 网盘下载
- 5Java初识泛型+List接口_java接口泛型list
- 6金三银四、金九银十 面试宝典 SpringBoot 面试题 超级无敌全的面试题汇总
- 7UE4 VR设备的基本操作1---手柄跟头显的显示_ue4vr识别手柄模型
- 8有 n 个整数已按由小到大的顺序排列好,要求输入一个整数,把它插入到原有数列中, 而且仍然保持有序,同时输出新的数列_有n个数已按从小到大的顺序排好,要求输入一个数
- 9我的CSDN博客十年_梁肇新博客
- 10基于Hadoop毕业生就业择业数据分析的设计与实现_基于hadoop的就业数据分析系统的设计与实现
Qt Designer,仿作一个ui界面的练习(一):界面的基本布局
赞
踩
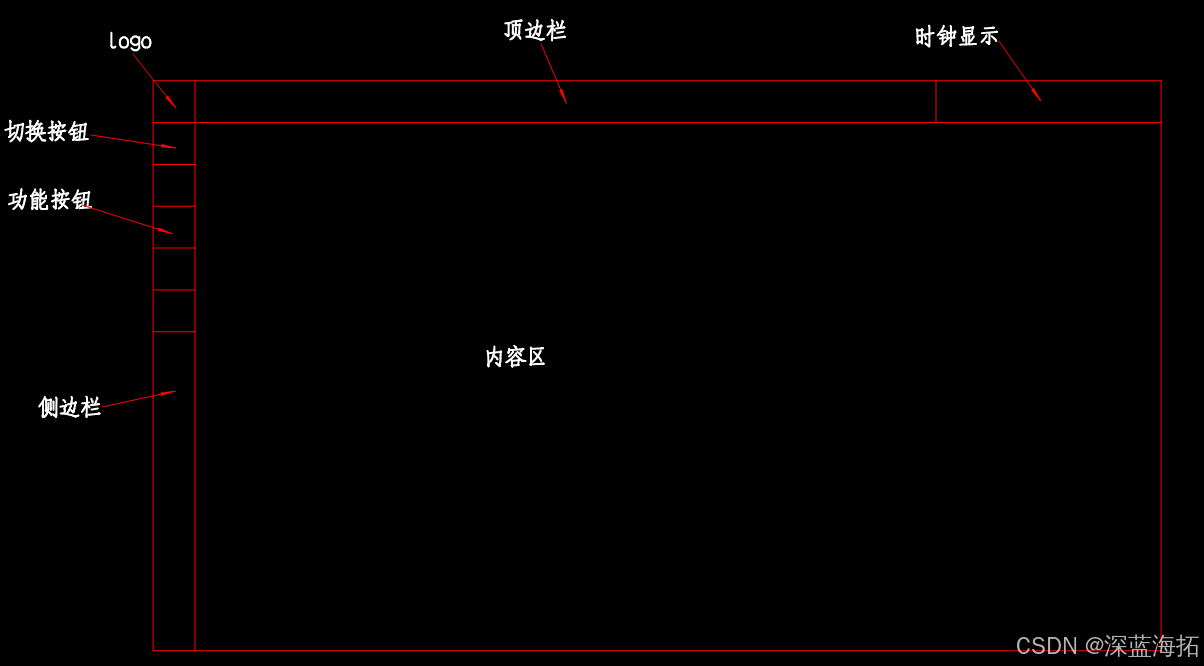
初学不要太复杂,先做一个结构简单的,大致规划一下功能分区,绘制草图:

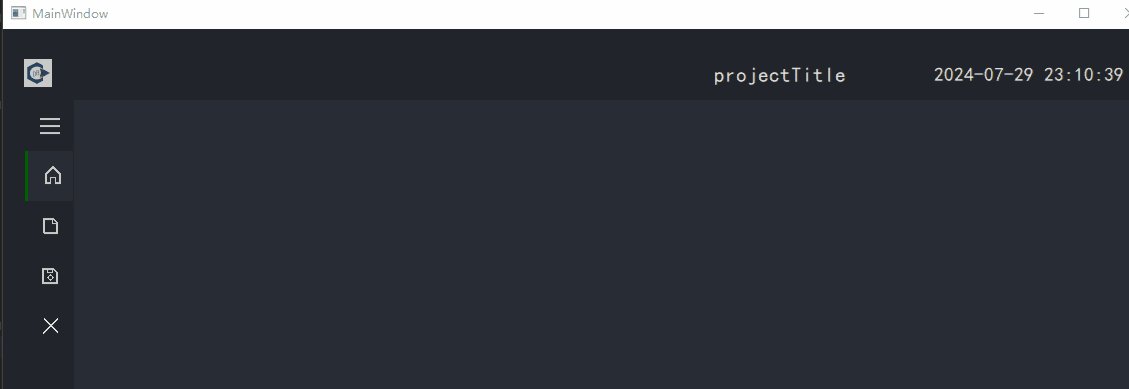
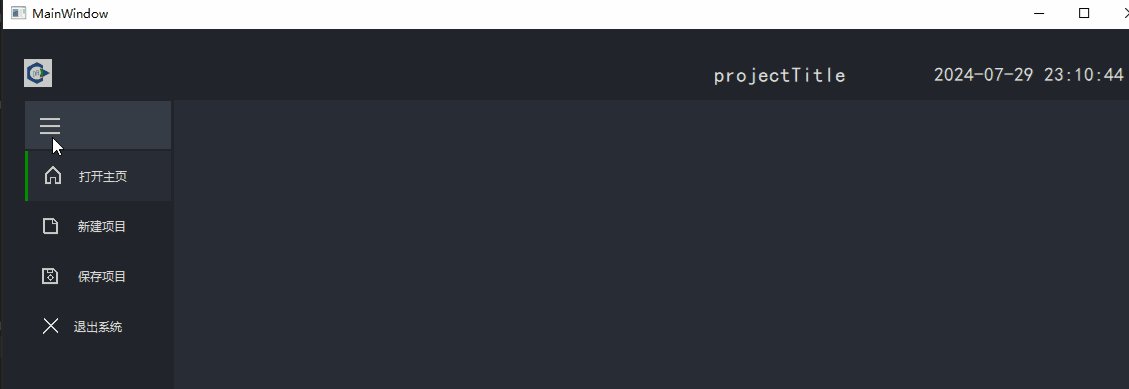
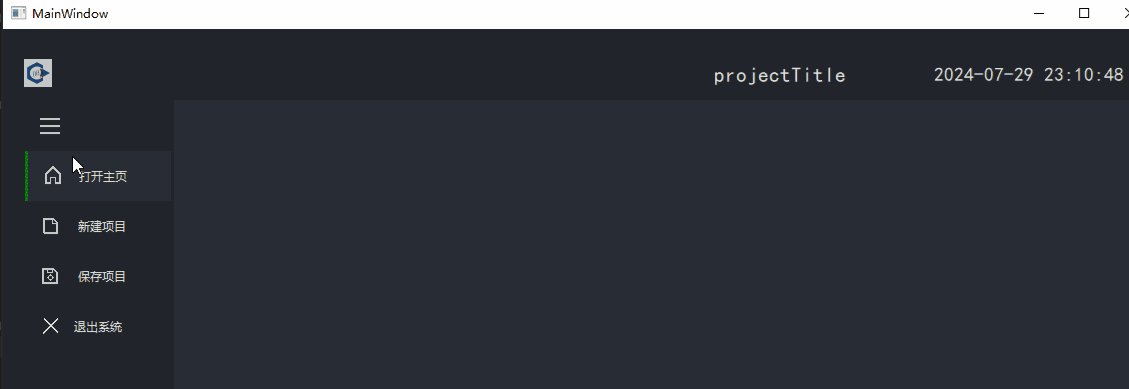
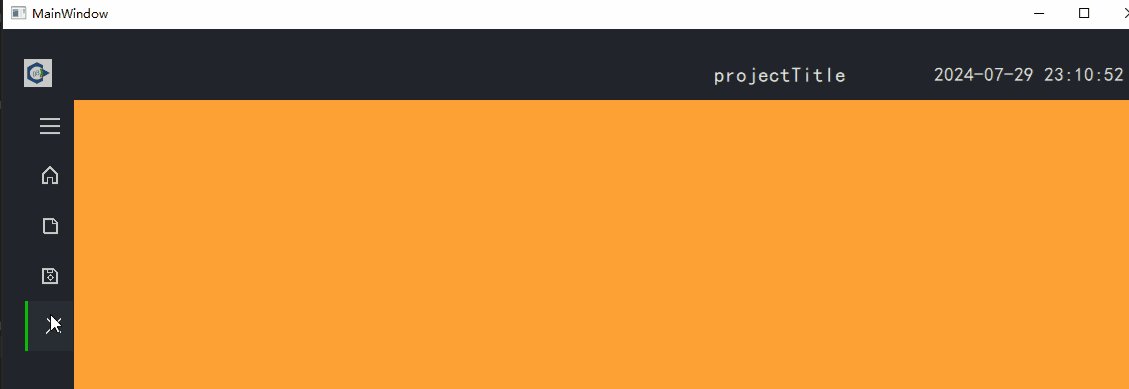
最终的效果:

界面主要由顶边栏、侧边栏、内容区构成。顶边栏左边是logo,右边是时钟显示。侧边栏最上边是切换按钮,用以动画切换功能按钮的缩略显示和全部显示。
一、创建QMainWindow,命名为demo.ui:

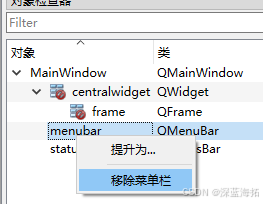
二、移除菜单栏和状态栏

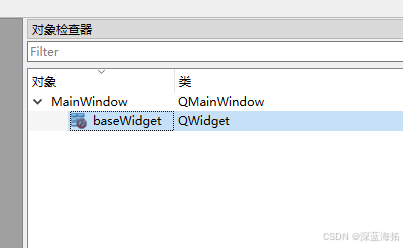
三、 将自带的QWidget命名为baseWidget:
这是所有的部件的基底界面。

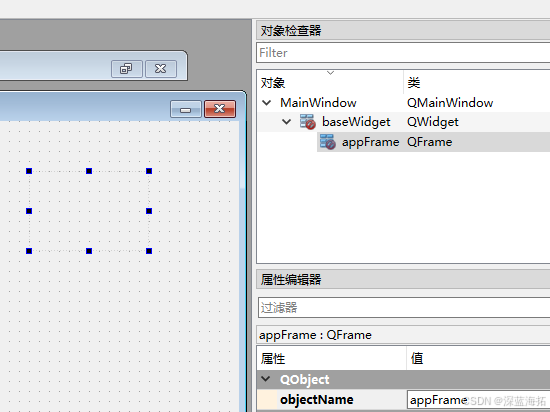
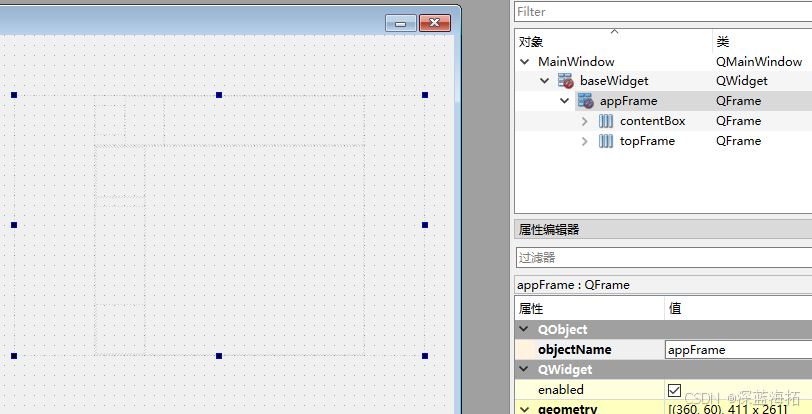
四、 在baseWidget上放置一个QFrame,命名为appFrame,这个QFrame就是软件的显示主界面。

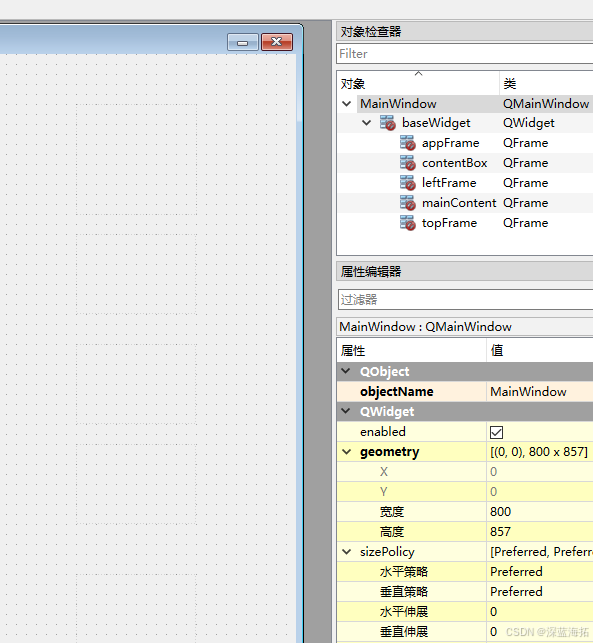
五、再放置四个QFrame,分别命名为leftFrame(左边栏)、topFrame(顶边栏)、mainContent(显示内容主区)、contentBox(内容区)。内容区由左边栏和显示内容主区组成,是软件的主要操作和显示区。

六、逐一设计布局和部件结构,从顶边栏开始:
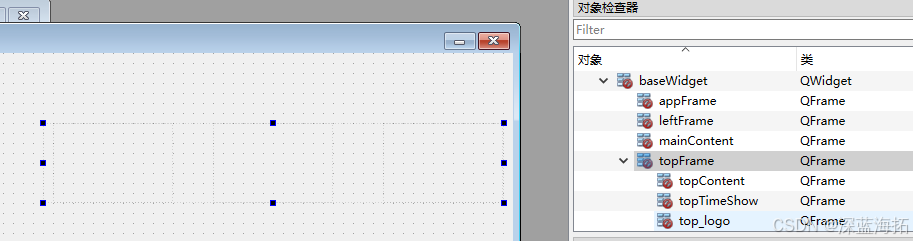
1、在topFrame(顶边栏)放置三个QFrame,从左至右分别命名为:topLogo、topContent、topTimeShow。

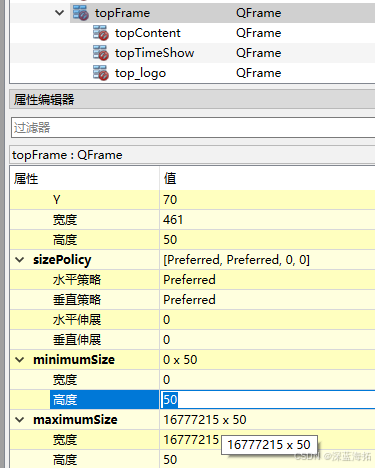
2、顶边栏的属性设置,将最大和最小高度全部设置为50:

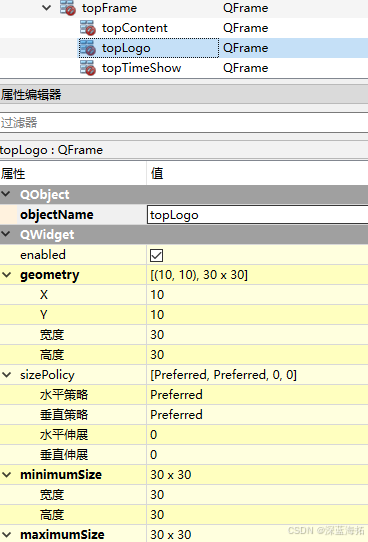
3、topLogo的属性:最大和最小宽高均设尺寸为30*30

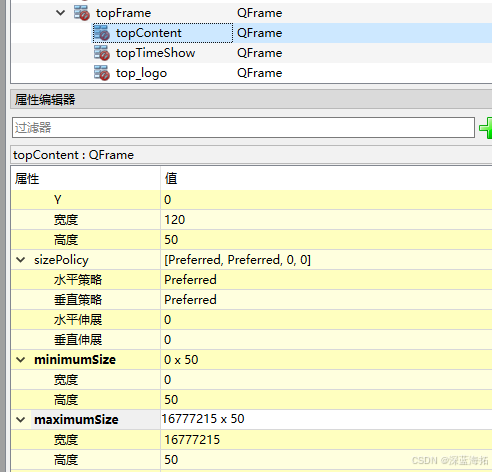
4、topContent的属性:最大和最小高度全部设置为50:

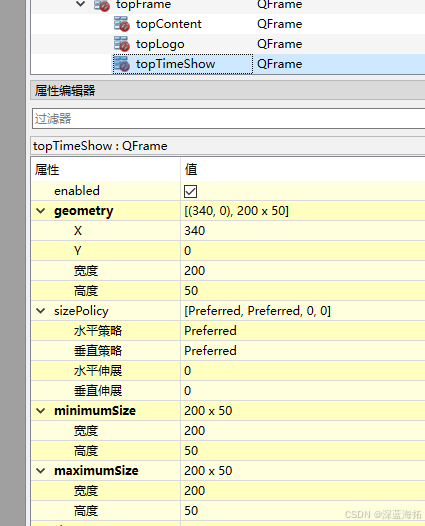
5、topTimeShow的属性:最大和最小宽高尺寸全部设置为200*50:

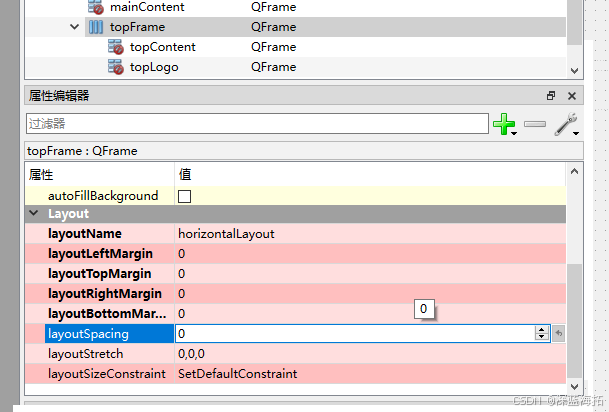
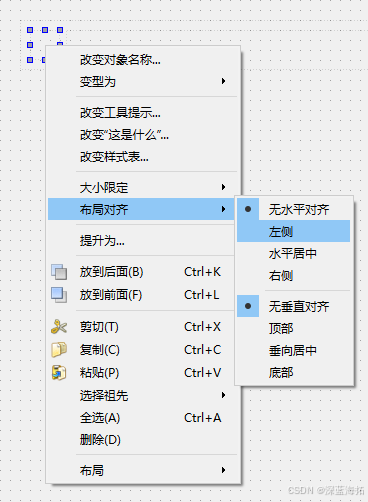
6、右键点击topFrame(顶边栏),布局--水平布局。并在属性中将边距全部设为0 。

7、右键点击topLogo,布局对齐--左侧。

8、同样的方法, 设置topTimeShow布局对齐--右侧。
七、leftFrame(左边栏)的布局:
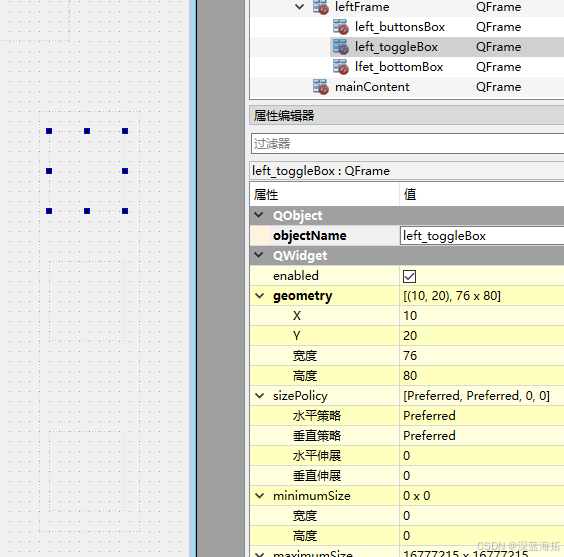
1、leftFrame(左边栏)放置三个QFrame,从上到下分别命名为:left_toggleBox、left_buttonsBox、left_bottomBox。

2、leftFrame(左边栏)的属性设置,将最小宽度设置为50。
3、left_buttonsBox的属性设置,将最小宽度设置为50。
4、left_toggleBox、left_bottomBox的属性设置,最小宽度设置为50,最小和最大高度均设为50。
5、右键点击leftFrame(左边栏),布局--垂直布局。并在属性中将边距全部设为0 。
6、右键点击left_buttonsBox,布局对齐--顶部。注意,顶部的不是left_toggleBox,虽然它在最上边。将位于中间的left_buttonsBox设为顶部,它就不会自动居中,而是随着尺寸的增长从上向下延伸。
7、右键点击left_bottomBox,布局对齐--底部。
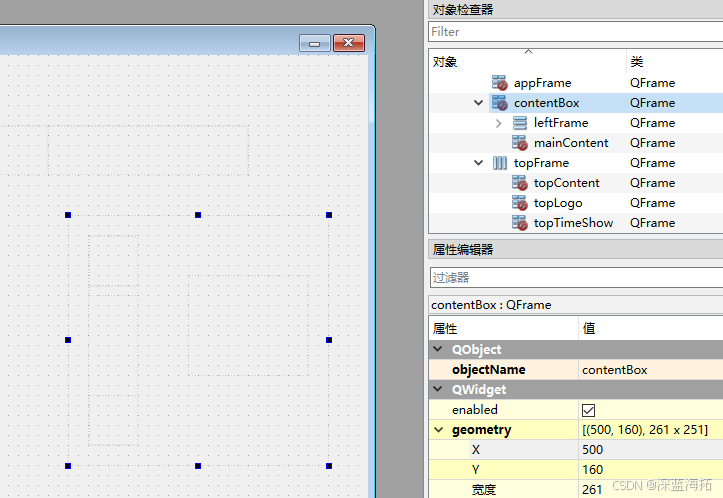
八、contentBox(内容区)的布局
1、将leftFrame(左边栏)和mainContent(显示内容主区)拖入contentBox(内容区)。

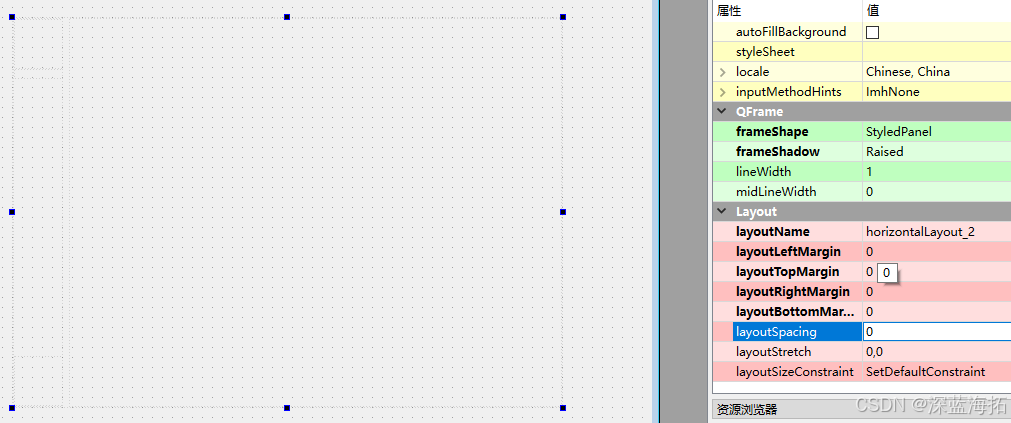
2、右键点击contentBox(内容区),布局--水平布局。并在属性中将边距全部设为0 。

3、 右键点击leftFrame,布局对齐--左侧。
4、在mainContent(显示内容主区)属性设置里将其水平策略设置为expanding。
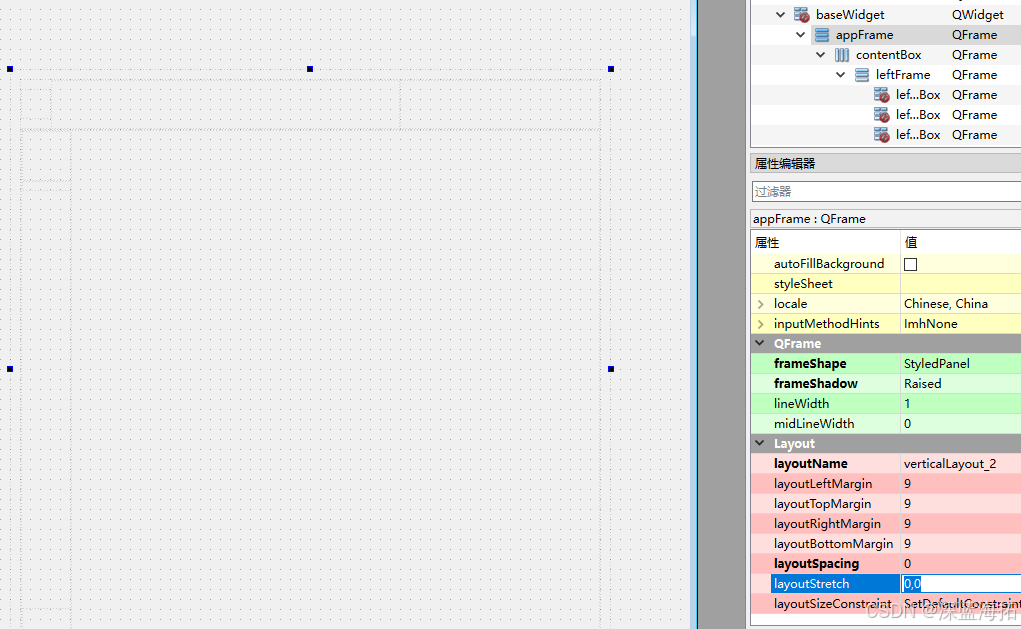
九、appFrame(显示主界面)的布局
1、将topFrame和contentBox拖入appFrame(显示主界面):

2、右键点击appFrame(显示主界面),布局--垂直布局。并在属性中stretch设为0,其余保持默认 。

3、 右键点击topFrame,布局对齐--顶部。
4、在contentBox(内容区)属性设置里将其垂直策略设置为expanding。
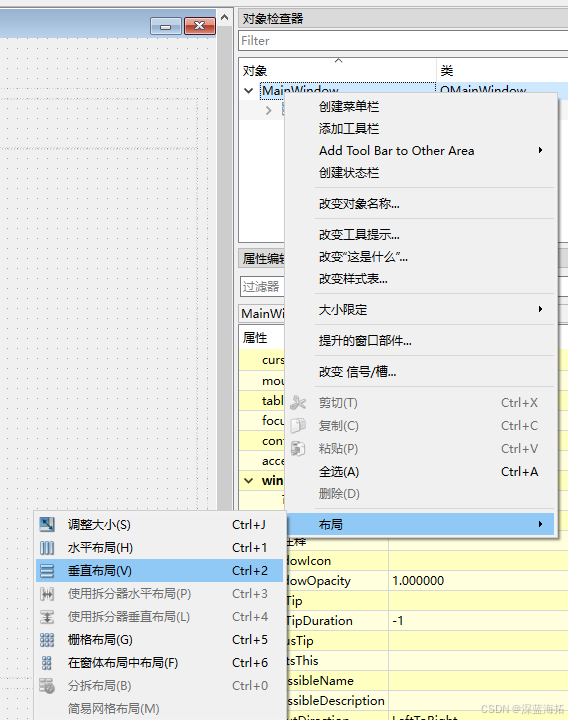
十、整体的布局:
右键点击MainWindow,布局--垂直布局。

至此,完成了布局的基本框架设计,软件的显示主界面(appFrame)已经自动布满了QMainWindow,而且,当拖动改变QMainWindow的尺寸时,appFrame,也就是软件的显示主界面也随之改变。这就是使用布局的好处,它会自动调整相对的尺寸,使软件界面能够适应不同的屏幕分辨率。


