热门标签
热门文章
- 1合合信息大模型加速器亮相WAIC大会:文档解析与文本识别新突破
- 2Python NumPy库详解:高效处理数组的利器
- 3使用Drozer对Android四大组件进行测试_run app.activity.start --component
- 4centos/ubuntu—yum/apt-get软件安装_yum安装apt-get
- 5设置Linux时区和时间_linux 修改时区为北京
- 6Visual Studio显示C4996错误,建议使用scanf_s函数
- 7css3 做成的音频波动效果_css 仿siri音频波纹
- 8代码随想录算法训练营第七天 | 454.四数相加II | 383. 赎金信 |15. 三数之和 |18.四数之和
- 9机器学习——房屋价格预测【回归问题】_使用多个特征作为输入完成房价预测问题,计算模型在十折交叉验证上mae和rmse的值,
- 10配置SQLServer,允许远程连接,将自己的sqlserver设为服务器,允许别人访问_sql server 的配置正确,允许链接外部数据源,并且允许使用 ole db 访问接口。
当前位置: article > 正文
Nuxt3: 强制删除__NUXT_DATA__的一种方式_nuxt删除使用过的数据
作者:你好赵伟 | 2024-08-12 20:01:50
赞
踩
nuxt删除使用过的数据
一、问题描述
环境:Node 18.14.0,Nuxt 3.12.2 with Nitro 2.9.6
后台粉丝提问,能否在Nuxt3的页面中不要生成__NUXT_DATA__,因为里面包含了接口返回的数据,感觉数据暴露并且加大了页面的html内容的大小:
<script type="application/json" id="__NUXT_DATA__" data-ssr="true">
...
</script>
- 1
- 2
- 3
二、解决方案
其实在之前的文章《Nuxt3:探索useFetch是如何做到避免客户端重复请求》提到了__NUXT_DATA__与Nuxt payload有关,所以是不建议将这个机制破坏的,在《How do I remove NUXT data in script tags from html pages in Nuxt.js 3?》一文的讨论中也提到不应该将它删除。
但如果既想要SSR,也真想删了它有没有办法呢?这里想到了一个办法可以尝试一下,那就是在服务端渲染出html的时候,对其进行修改。
这里就要提到Nuxt的生命周期钩子:服务器钩子,一起看一下:

这里简单做个试验:
通过打印,可以发现__NUXT_DATA__的节点代码就在html.bodyAppend数组中,所以先直接将其设置为空数组:

运行结果如下:

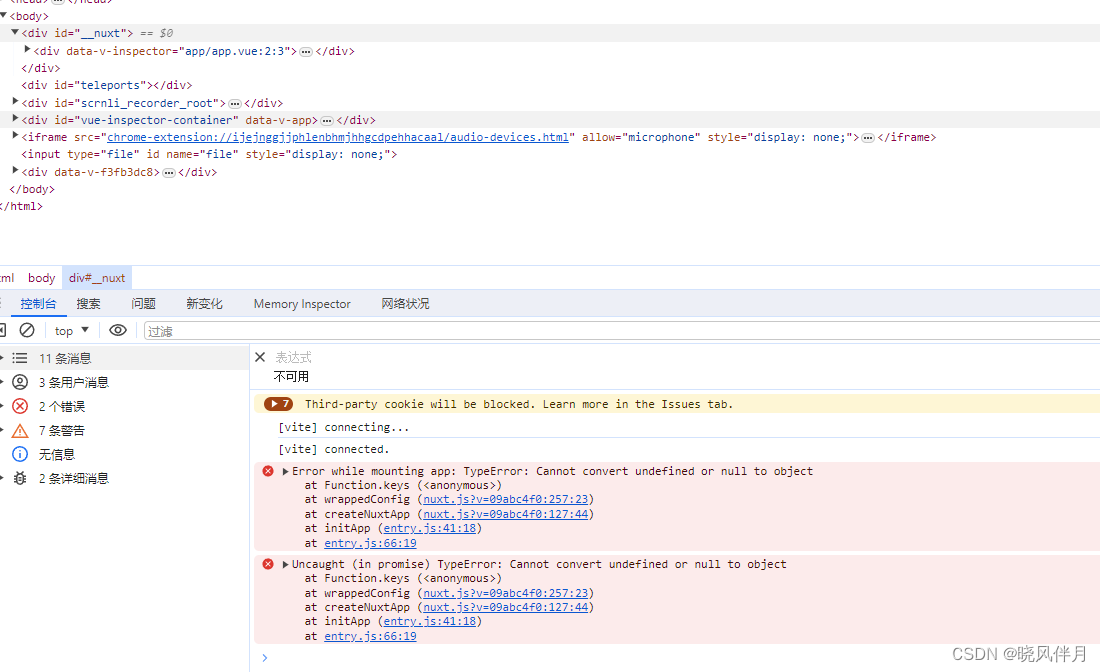
可以看到页面上没有再出现__NUXT_DATA__节点,但报了一些js错误,同时在Network中也没有发现重复请求数据接口:

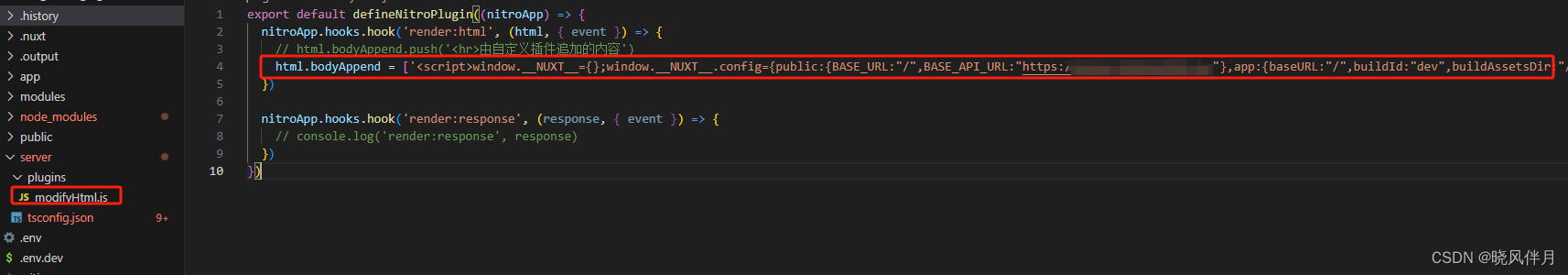
为了解决上述报错,直接对html.bodyAppend做一点修改:
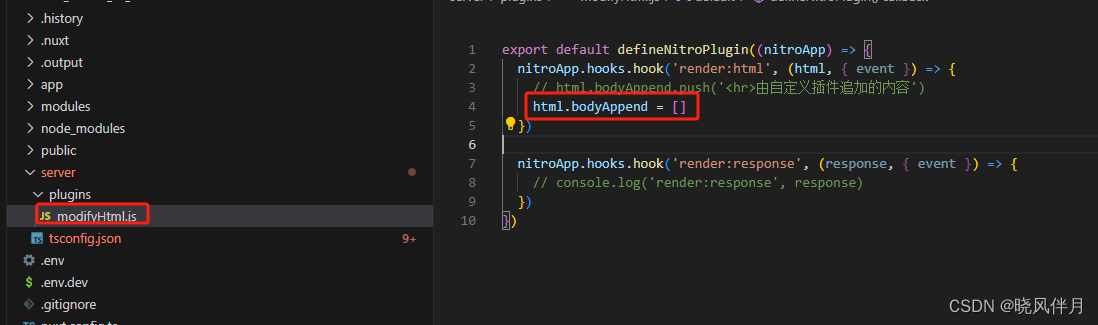
// server/plugins/modifyHtml.js
export default defineNitroPlugin((nitroApp) => {
nitroApp.hooks.hook('render:html', (html, { event }) => {
// html.bodyAppend.push('<hr>由自定义插件追加的内容')
html.bodyAppend = ['<script>window.__NUXT__={};window.__NUXT__.config={public:{BASE_URL:"/",BASE_API_URL:"https://xxxx.com"},app:{baseURL:"/",buildId:"dev",buildAssetsDir:"/_nuxt/",cdnURL:""}}</script>']
})
nitroApp.hooks.hook('render:response', (response, { event }) => {
// console.log('render:response', response)
})
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

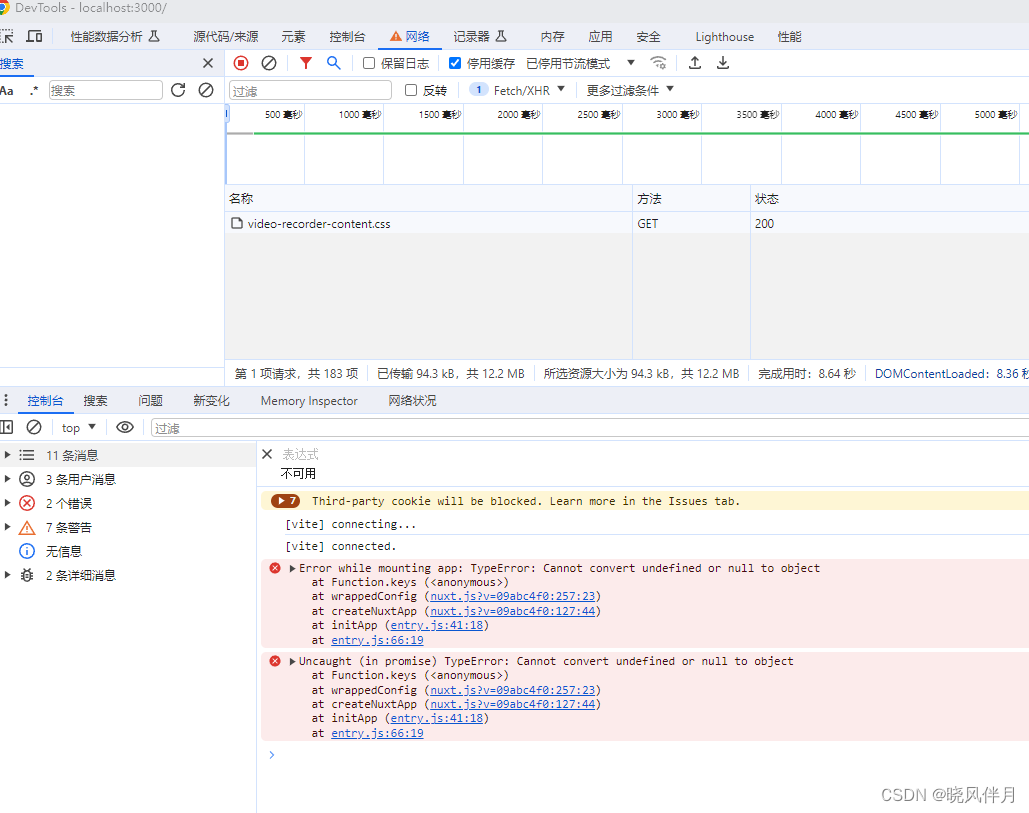
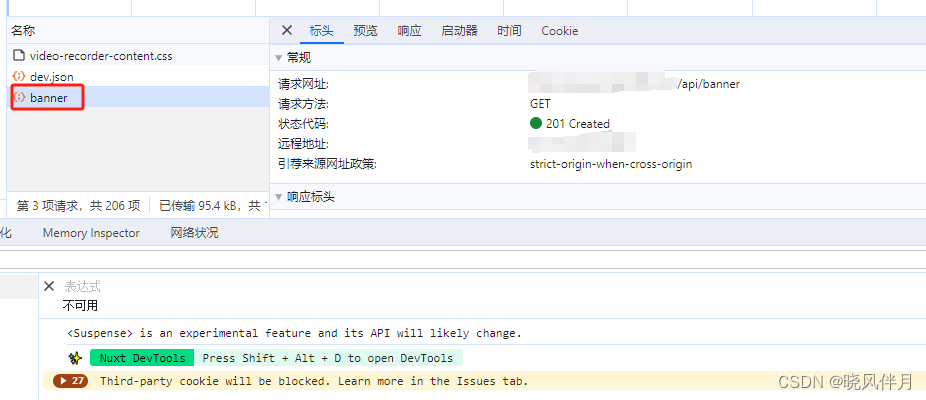
运行结果没有报错,但会有一个新的问题,就是Network会重新请求数据接口:

但对于SEO来说,爬虫访问页面肯定是能拿到完整的html了,只是在客户端浏览器显示时,会有一种一闪而过的感觉(因为客户端会重新发送请求更新视图)。
以上只是在开发环境下的一种试验,如果真有这种需求,可能还需要进一步完善代码,在生产环境中要多验证,避免产生副作用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/971298
推荐阅读
相关标签


