- 1Python 打包配置文件 setup.py 详解_python 中setup.py在哪
- 2【云原生 | 从零开始学istio】二、Istio核心特性与架构
- 3unity karting导入时的编译问题_all compiler errors have to be
- 4小程序实现无限级树形菜单_小程序 树菜单
- 5“IT小百科”之“Windows自带的服务和系统进程详解”_windows服务 打开exef进程
- 6DRF学习之权限验证(十五)_permission_classes=[isauthenticated]
- 7分布式事务概念及理论
- 8#每日一题# 25. K 个一组翻转链表 - 20191021_给你一个链表,每 k 个节点一组进行翻转,请你返回翻转后的链表。 k 是一个正整数,
- 9开源大型语言模型概览:多语种支持与中文专注
- 10Unity pc端内嵌网页插件Embedded Browser基本使用流程(转载)
最好用的 12 款 Vue Timepicker 时间日期选择器测评推荐 - 卡拉云_vue 时间选择器
赞
踩

本文首发:《最好用的 12 款 Vue Timepicker 时间日期选择器测评推荐 - 卡拉云》
Vue 时间日期选择器(date-timepicker)组件在使用 Vue 框架开发中使用非常频繁。vue timepicker 除了基础选择日期时间外,还有非常多样的功能配合不同场景使用,比如 12/24小时,禁止选择某些日期,高亮某些日期,夜间模式,多语言,酒店订单的特别场景等。本文记录了我自己使用多年最好用的 12 款 vue timepicker 组件,每一款都经过我实际测试,推荐给大家。
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云,卡拉云是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
接下来介绍 12 款我自己常用的 Vue Timepicker 第三方组件,它们各有特色,希望能帮你找到合适你的选择器
- Vuejs Datepick - 基础款王者,从时间到日期全覆盖
- Elegant Date Picker for Vue - 支持夜间模式,自定义语言,自定义格式
- Material Vue DateRange Picker - 内置时间范围选择,选择更快捷
- Vue Date Range Picker - 无 JQuery 依赖,丰富选择功能
- Vue Lendar – 极简设计,代码简洁
- Vue Vanilla - 12/24 小时制,可「高亮显示」和「禁用显示」日期
- Airbnb Datepicker - Airbnb 风格,对移动端友好,多浏览器支持
- Vue Hotel Datepicker - 针对酒店选房类场景特别优化
- Vue Date Time - 对移动端友好,i18n 多语言
- Vue CTK Date Time Picker Component - 可定义颜色,有禁用选择
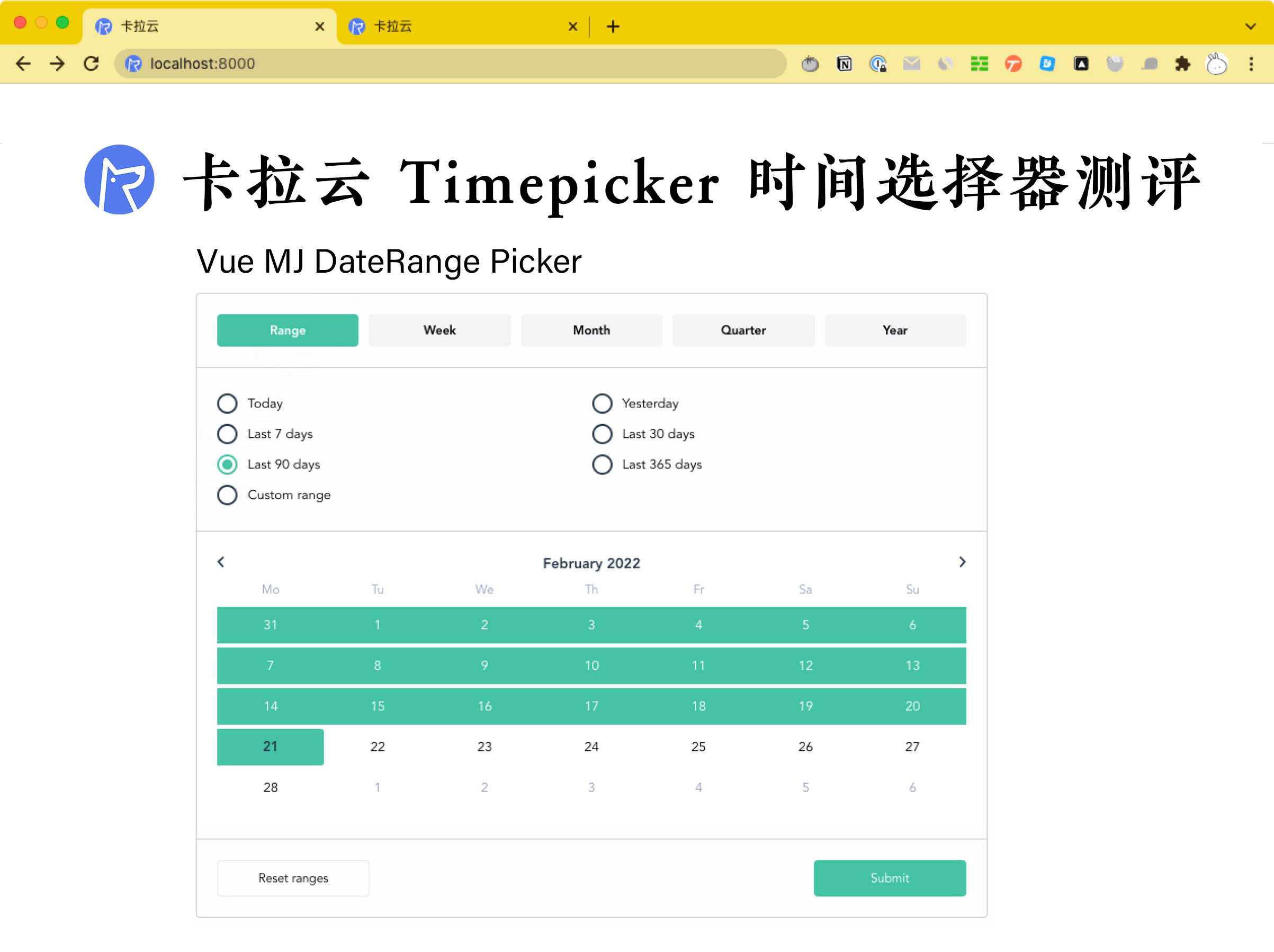
- Vue MJ DateRange Picker - 一键范围选择,自定义主题,多语言
- Vuejs Date Time Picker - 轻巧,可自定义颜色,时间日期同选
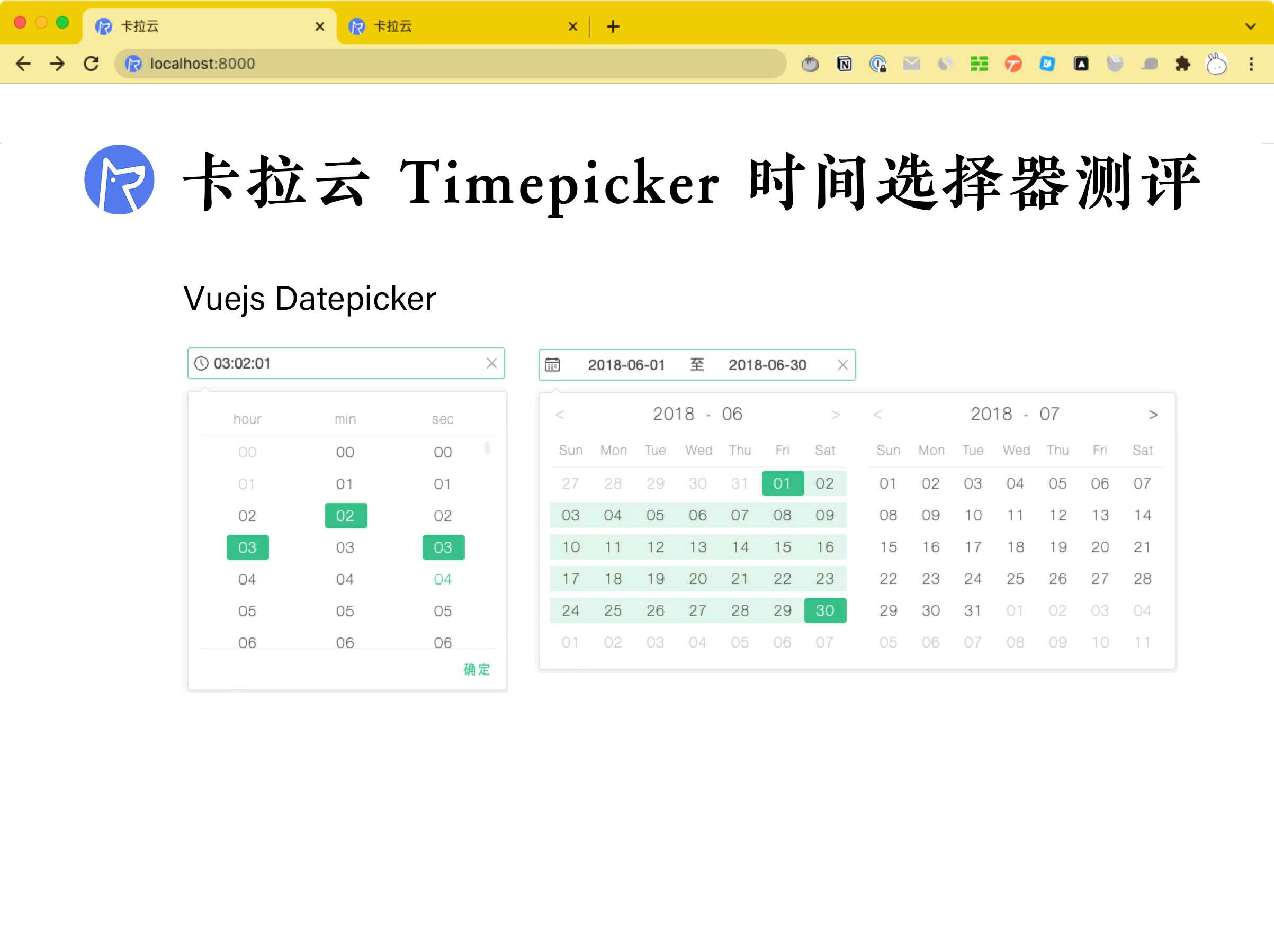
1. Vuejs Datepick - 基础款王者,从时间到日期全覆盖

先来推荐 Vuejs Datepicker ,它涵盖了日期、时间、时间日期多个纬度的时间选择。如果 UI 上没有太多要求,直接上,没太多问题。
- 日期选择器
- 时间日期选择器
- 日期范围选择器
- 时间选择器
- 支持 pkg Module
扩展阅读:《最好用的 7 个 Vue Tree select 树形组件》
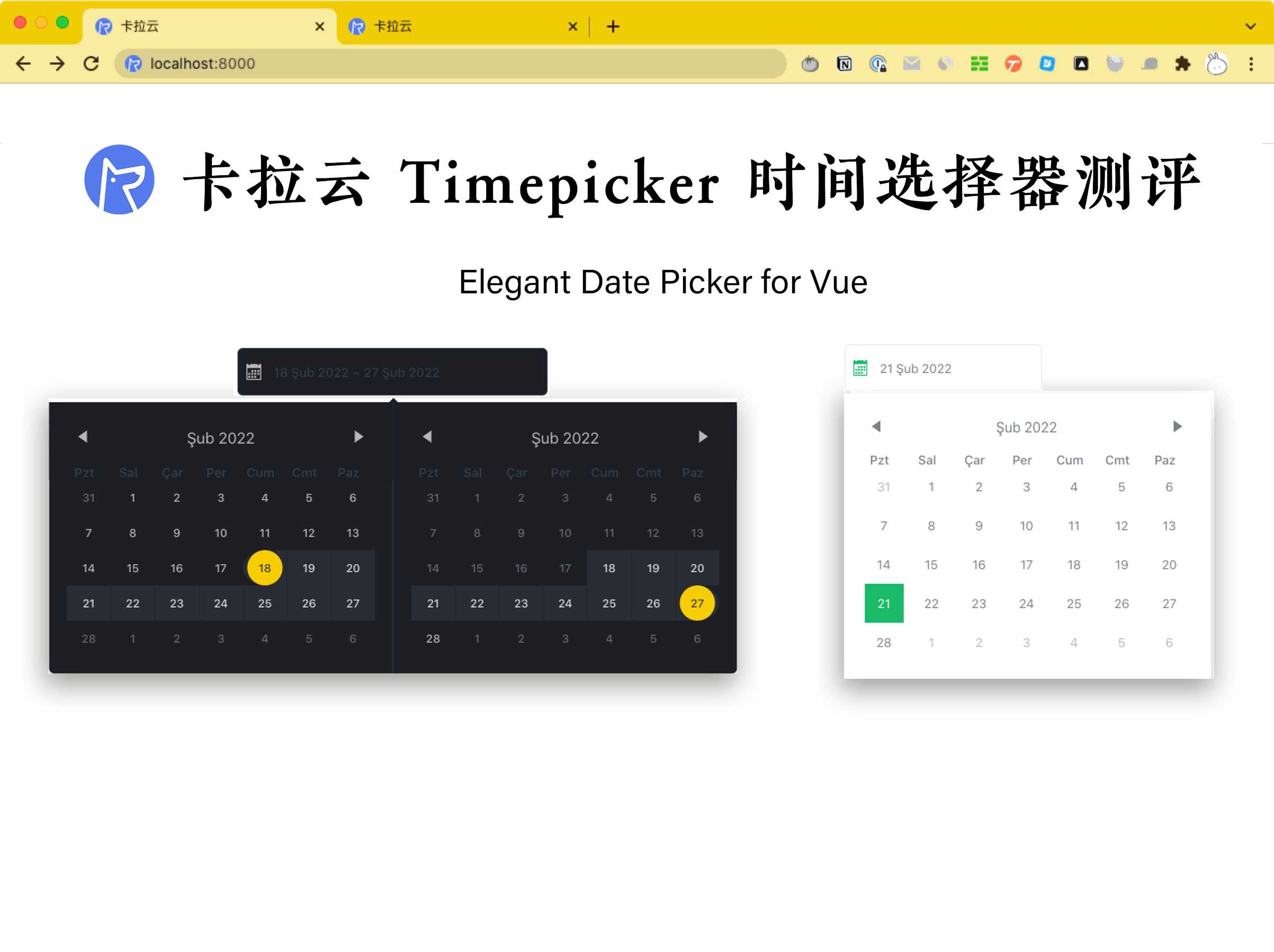
2. Elegant Date Picker for Vue - 支持夜间模式,自定义语言,自定义格式

Elegant Date Picker for Vue 除了时间选择器的基础功能外,还包含了夜间模式,自定义语言,自定义日期格式,它的样式可以随心调整。
- 日期范围
- 自定义语言
- 自定义日期格式
- 支持夜间模式
- 使用 CSS 变量自定义样式
扩展阅读:《Vue 搭建带预览的「上传图片」管理后台》
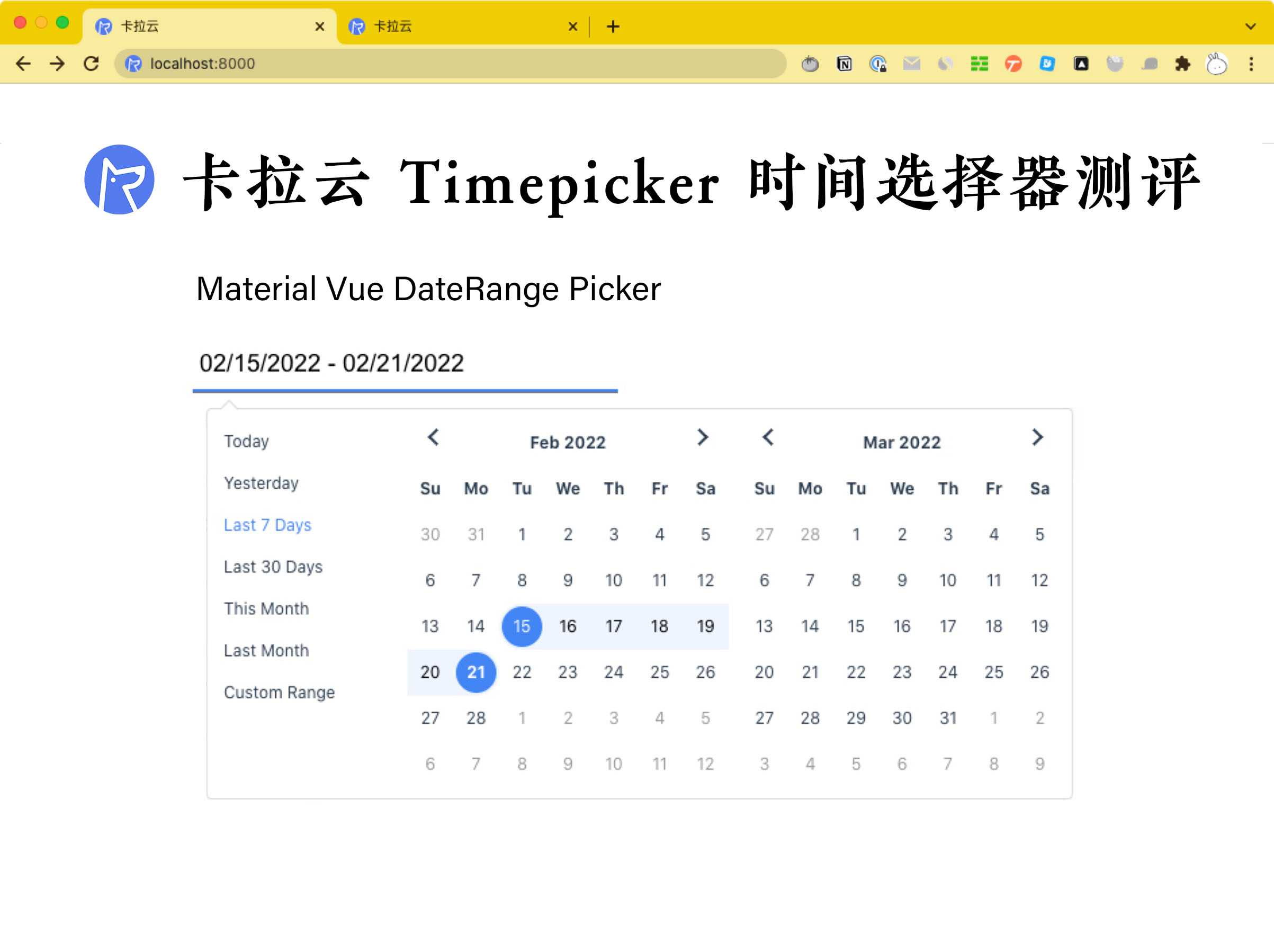
3.Material Vue DateRange Picker - 内置时间范围选择,选择更快捷

Material Vue DateRange Picker 自带时间范围选择,一键最后 7 天,最后 30 天,或者根据应用场景有针对性的设置一键选择范围。
- 内置时间选择范围选项
- 日期选择器
- 日期范围选择器
- 时间选择器
扩展阅读:《如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表》
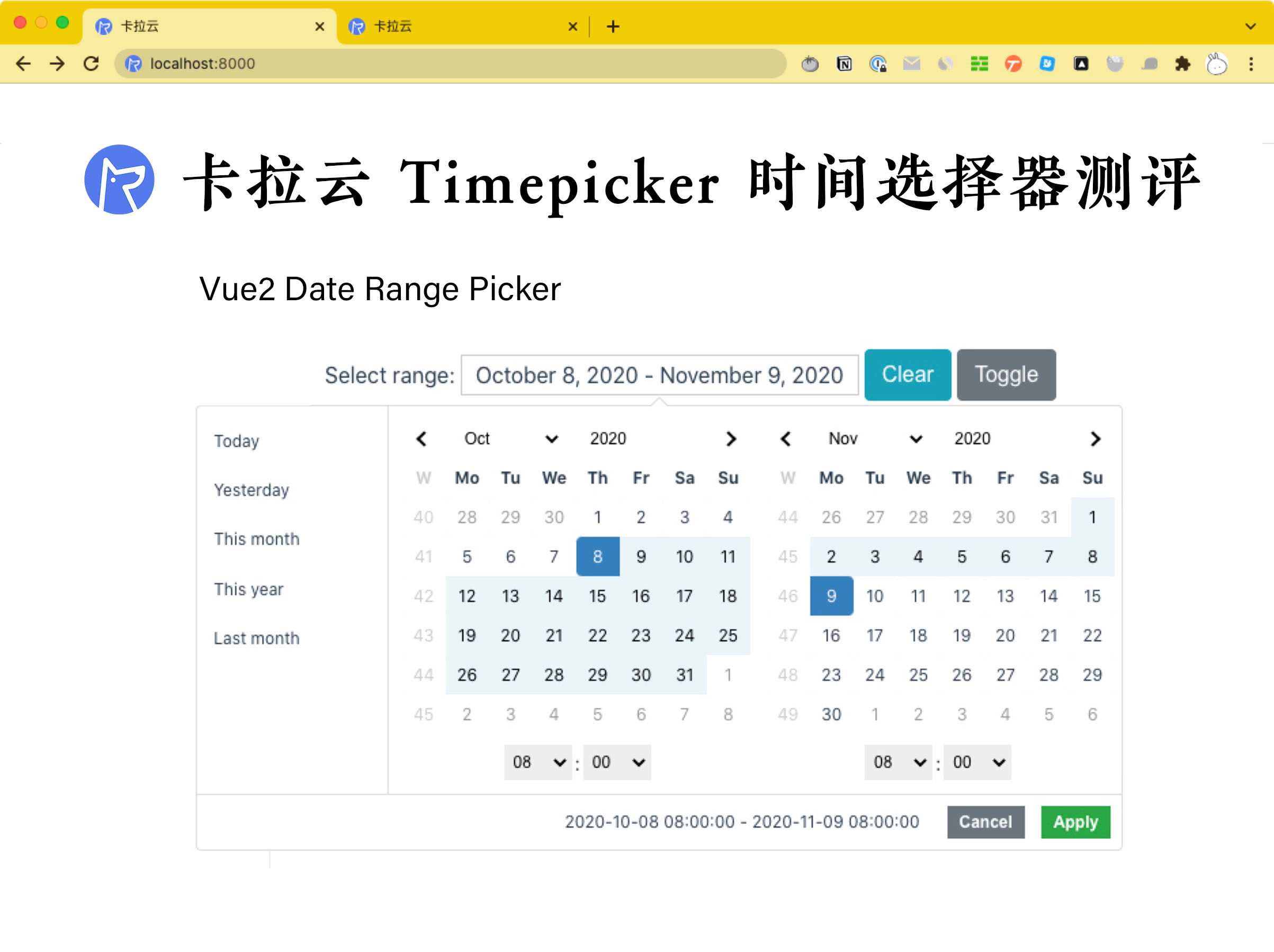
4. Vue Date Range Picker - 无 JQuery 依赖,丰富选择功能

Vue Date Range Picker 没有 JQuery 依赖,所有功能在一个 UI 上排的整整齐齐,一目了然。
- 日期范围选择器
- 时间选择器
- 日期选择器
- 没有 JQuery 依赖
- 灵感来自 Bootstrap 日期范围选择器
扩展阅读:《如何在 Vue 中导出数据至 Excel 表格》
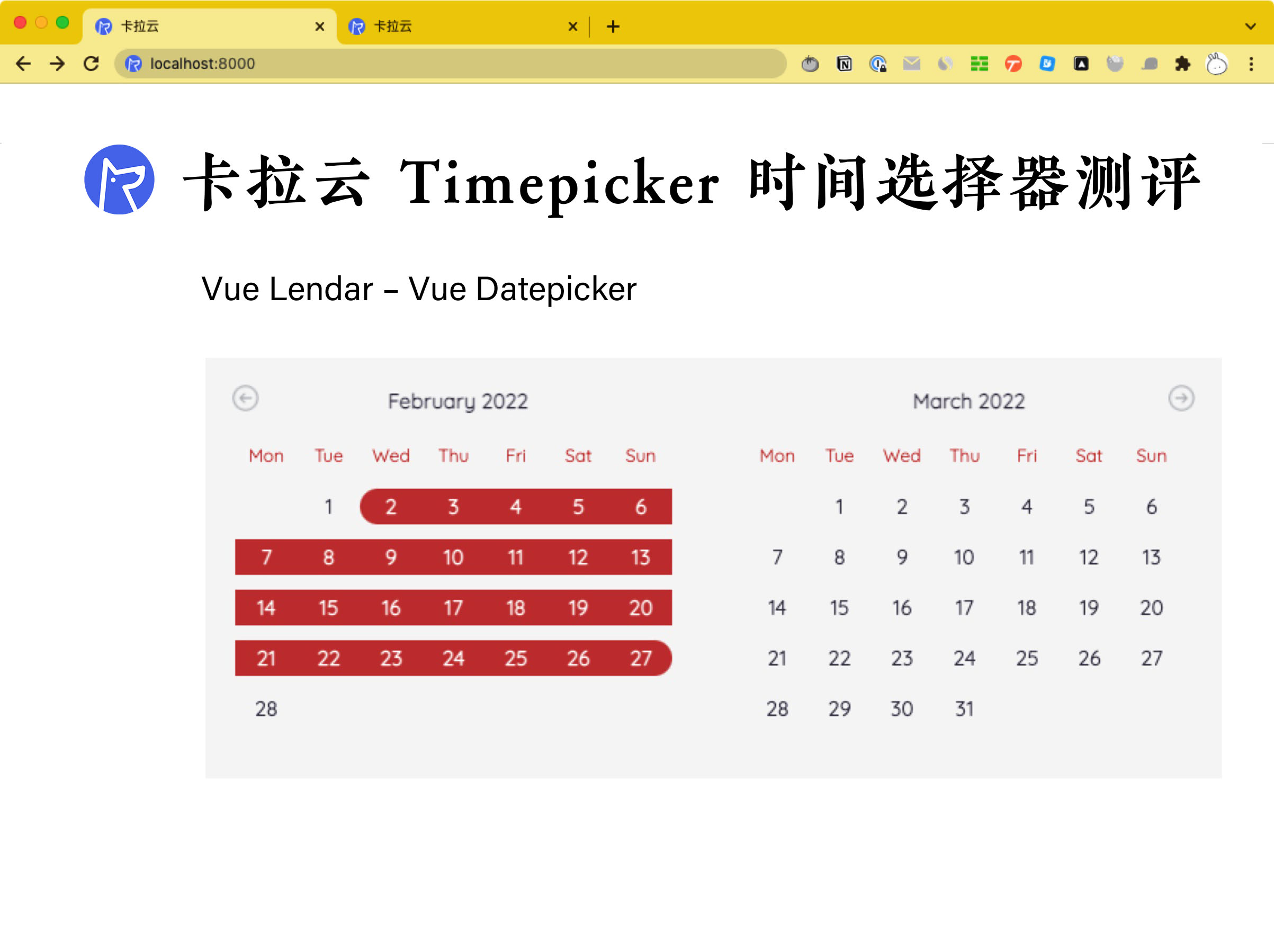
5. Vue Lendar – 极简设计,代码简洁

Vue Lendar 走极简设计路线的,不仅代码简洁清晰,设计也极其简洁。
- 日期选择器
- 时间选择器
- 日期范围选择器
- 代码简洁
- 极简设计
扩展阅读:《如何在 Vue 中加入图表 - Vue echarts 使用教程》
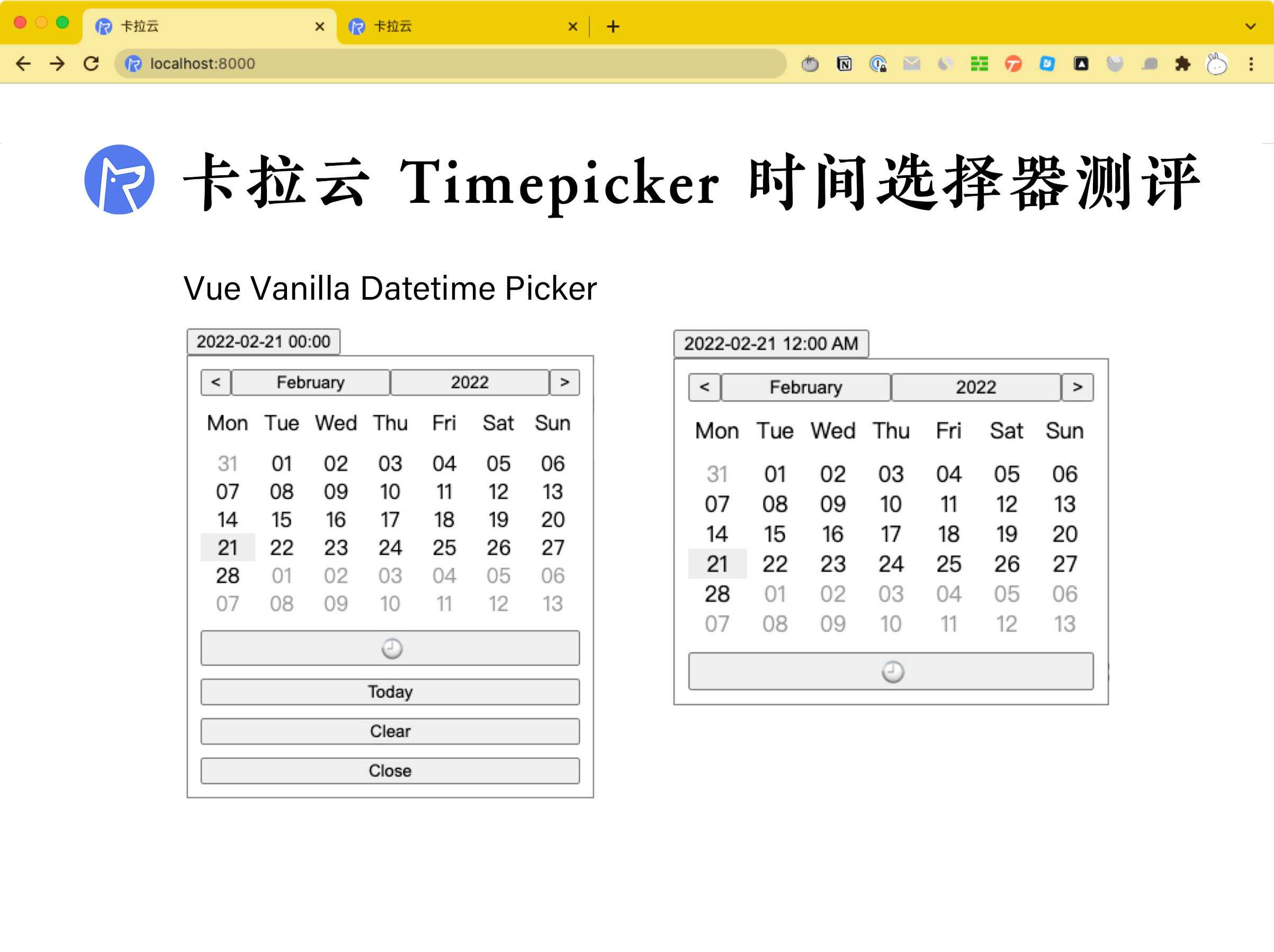
6. Vue Vanilla - 12/24 小时制,可「高亮显示」和「禁用显示」日期

Vue Vanilla 日期/时间选择器比其他几个的优势在于它有「高亮显示」和「禁用显示」日期的功能,很适合引导用户选择和标记哪些日期用户不能选择的场景。
- 日期/时间选择器
- 突出显示和禁用日期,
- 12/24 小时制
扩展阅读:《顶级好用的 5 款 Vue table 表格组件测评与推荐》
7. Airbnb Datepicker - Airbnb 风格,对移动端友好,多浏览器支持

Airbnb Datepicker 是 Airbnb 风格的时间选择器,对移动端友好,有「禁用日期」选择。
- 轻便小巧
- 可自定义配置
- 范围选择
- 禁用日期
- 多浏览器支持,甚至支持 IE9
扩展阅读:《最好用的 7 款 Vue admin 后台管理系统测评》
8. Vue Hotel Datepicker - 针对酒店选房类场景特别优化

Vue Hotel Datepicker 特别针对酒店类选房场景优化,移动端选择日期可滑动操作,对移动端友好
- 日期/时间选择器
- 特别为酒店预定场景定制
- 设计简洁高效
扩展阅读:《最好用的 7 款 Vue 富文本编辑器》
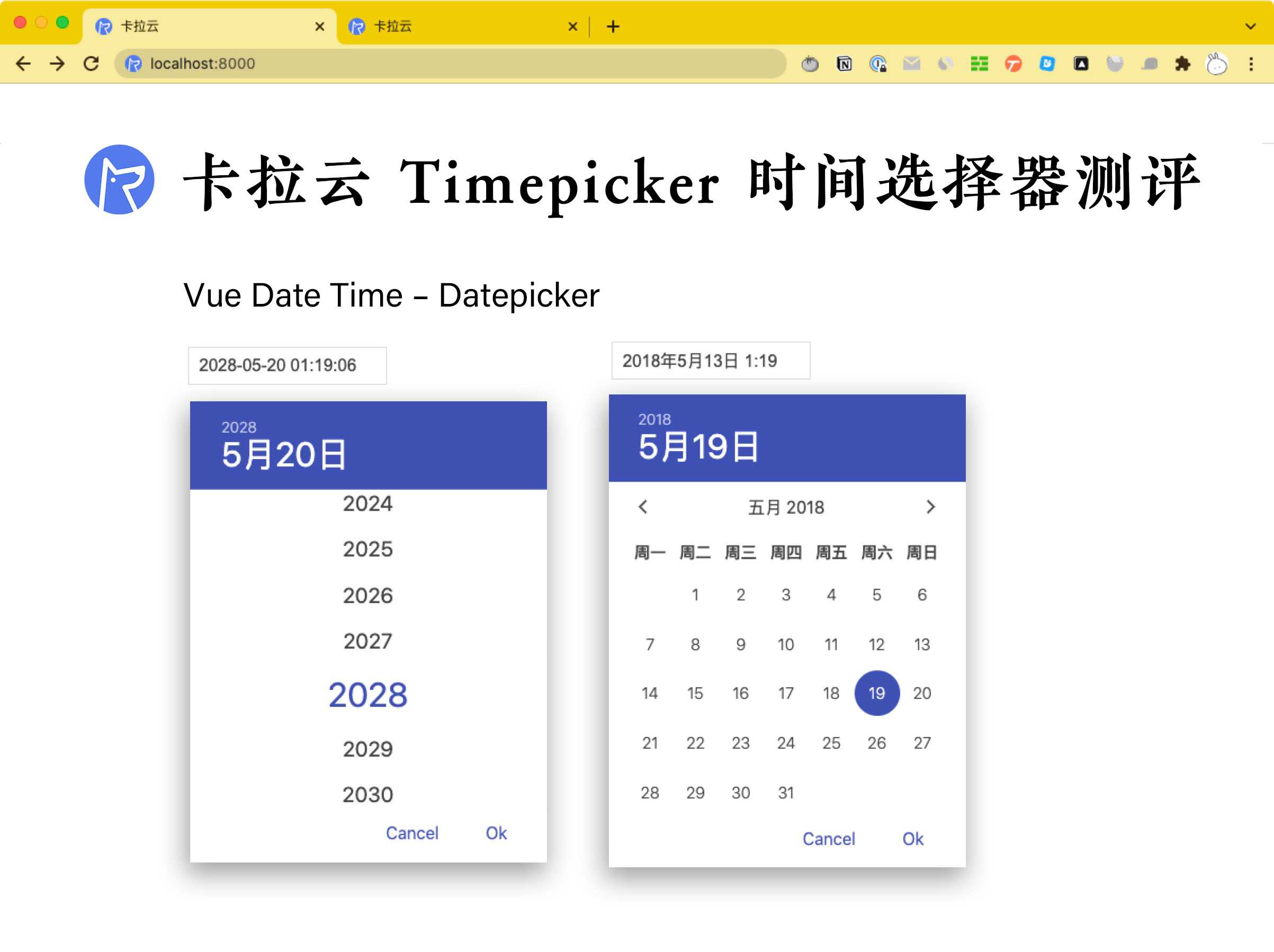
9. Vue Date Time - 对移动端友好,i18n 多语言

Vue Date Time android 风,对移动端支持友好,i18n 多语言,支持 12/24小时制切换。
- 移动端友好
- 时间/日期选择器
- 12/24 小时制
- 自定义日期格式
- 最小/最大日期时间
- i18n 多语言
扩展阅读:《手把手教你Vue3+Node.js+Expres+MySQL环境搭建》
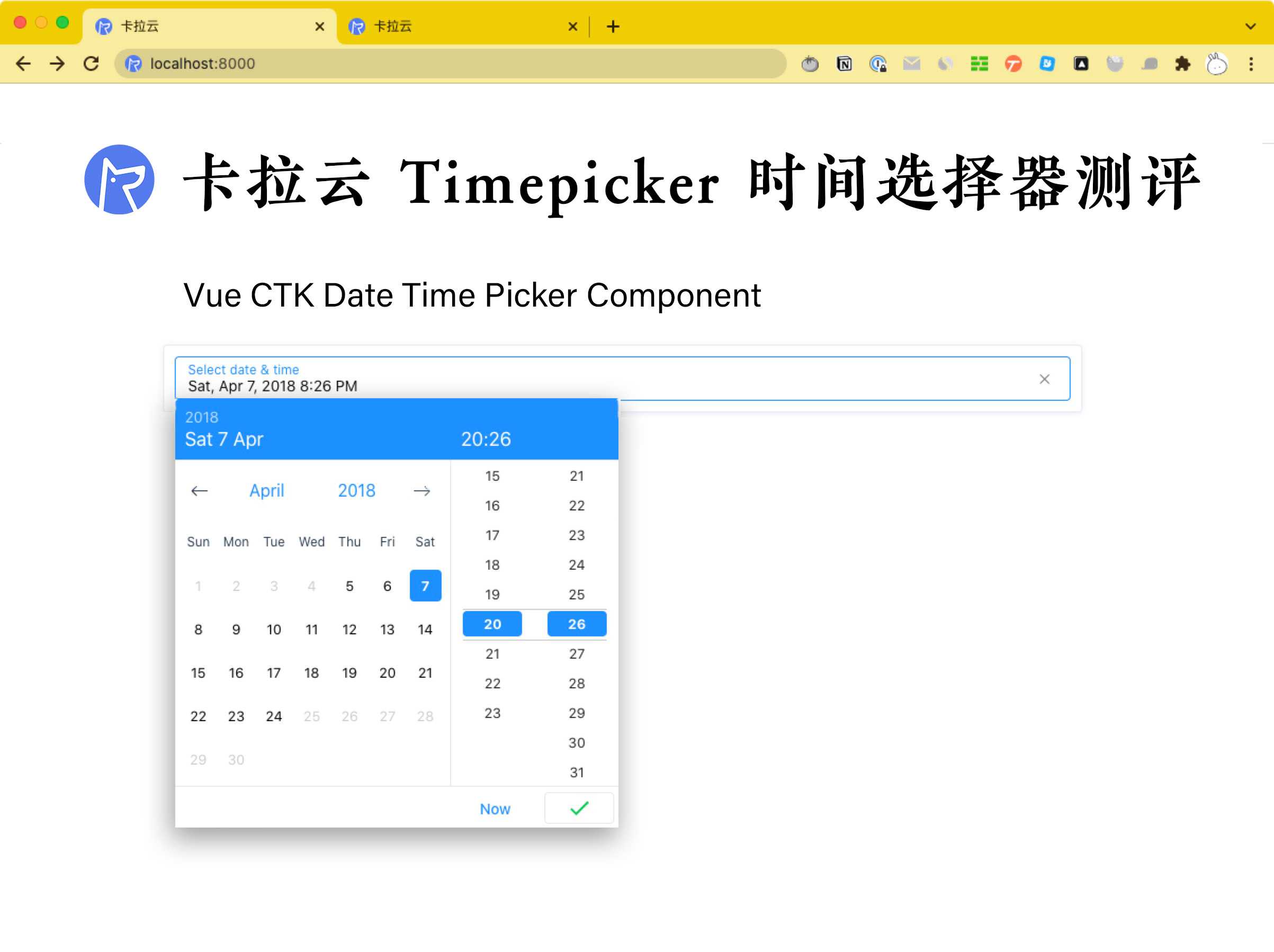
10.Vue CTK Date Time Picker Component - 可定义颜色,有禁用选择

Vue CTK Date Time Picker Component 可定制颜色,有禁用时间选择。
- 日期/时间选择器
- 日期范围选择器
- 禁用日期显示
- 可定制的颜色
扩展阅读:《最好的 5 款翻译 API 接口对比测评》
11.Vue MJ DateRange Picker - 一键范围选择,自定义主题,多语言

Vue MJ DateRange Picker 功能相当全,支持多语言,自定义主题以及自定义 UI 面板,一键范围选择,禁止显示过去时间。虽然功能很全,但代码依然简洁轻巧。
- 日期范围选择器
- 自定义主题
- 多语言支持
- 自定义面板
- 禁止显示过去日期
- UI 现代
- 代码简洁
扩展阅读:《最好的 6 个免费天气 API 接口对比测评》
12. Vuejs Date Time Picker - 轻巧,可自定义颜色,时间日期同选

Vuejs Date Time Picker 支持日期时间选择,可12/24小时切换,更换颜色。
- 日期时间选择器
- 12/24 小时制
- 日期选择器
- 时间选择器
- 自定义颜色
扩展阅读:《订单管理系统(OMS)搭建实战 - 低代码拖拽定制订单管理系统》
Vue Date Time Picker 时间选择器总结
本文推荐了我自己使用多年的 12 款最好用的 Vue Date Time Picker 时间日期选择器,这其中一定有一款适合你。这些第三方组件已经帮我们节省大量开发时间,如果还想更进一步,推荐使用卡拉云,卡拉云内置时间选择器,无需懂任何前端,仅需拖拽即可快速生成。

卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:


