- 1AI基本概念和应用_ai应用基础
- 24 个实用示例帮助你掌握 JavaScript 中Proxy功能_proxy(array)
- 3微软商店错误代码: 0x80131500解决方案
- 4Socket编程详解
- 5WPS 手动去除广告_ksomisc启动项
- 6微软登录界面加载不出_微软为何把Office365改名为Microsoft365? Part 1
- 7阿里云服务器迁移数据到新账号简单教程_阿里云转移服务器到新账号
- 8pytorch神经网络学习笔记03----几种网络的维度计算_神经网络维度计算
- 9【毕业设计选题】基于深度学习的柑橘果实目标检测系统 YOLO python 卷积神经网络 人工智能_柑橘内部品质检测毕业设计
- 10百面嵌入式专栏(面试题)内存管理相关面试题1.0
Echarts设置环形图中心文字_echart 环形图中间文字
赞
踩
方式一:title
通过在最外层设置title 配置项
title 同时也是环形图标题的配置项,只是通过left和top强制让其移动到环形图中间位置;提前设置好环形图
title: {
// 图形标题(如果想要换行则使用ES6 `` 模板字符串)
// 例如: `示例
// 这里的文字会变为第二行(因为会保留格式)
text: '文字',
left: "center",//对齐方式居中
top: "45%",//距离顶部
textStyle: {//文字配置
color: "rgb(50,197,233)",//文字颜色
fontSize: 15,//字号
align: "center"//对齐方式
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
方式二:graphic
graphic 属性是 ECharts 中一个非常强大的配置项,它允许你在图表中添加各种自定义的图形元素,比如文本、图形、图片等。通过 graphic 属性,可以在 ECharts 图表中实现更多的个性化定制和交互效果。可配置一个或多个;
如果环形图位置上下左右都是默认值:也就是都居中;那么,使用该定位其位置也设置为center,中心文字和环形图都居中,效果很好
// 部分代码 graphic: [ { //环形图中间添加文字 type: "text", //通过不同top值可以设置上下显示 left: "center", top: "center", style: { text: `总数 ${this.ring6}`, textAlign: "center", fill: "#1E7CE8", //文字的颜色 fontSize: 20, lineHeight: 20, }, }, ], // 数据 series: [ { type: "pie", // 饼图的半径,单个值指的就是一个饼图的半径,而数组则指的是多个图的半径 radius: ["40%", "60%"], // 图形的中心坐标,第一个是横坐标,第二个是纵坐标,默认值都是50,50 center: ["50%", "50%"], }, ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
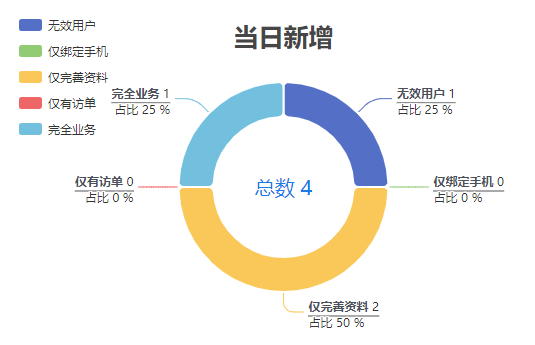
效果图:

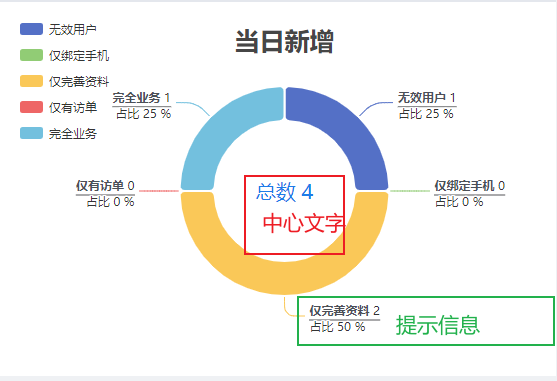
但是,如果环形图位置不是居中的,也就是相比于默认值而言发生了偏移,那么,graphic中也需要手动的进行配置才行;因为写死了偏移量,所以会存在中心文字长度发生变化后就对不齐环形图的情况,一旦出现对不齐,就需要手动修改graphic的位置偏移量;就很麻烦
中心文字长度发生变化;例如举例中的:
总数 ${this.ring6};如果this.ring6最开始的值是8,那么把 总数 8 对齐了,如果几天后用户量激增,当日新增用户总数达到 888 ,那么,此时的 总数 888 很大概率就不在环形图中间了吧,那么,这时候就需要去手动修改graphic 的偏移量了。[手动狗头]因此如果使用这种方式的话,最好环形图和graphic 的位置都使用默认值,就不会出现刚刚所述的问题。无论中心文字如何变,至少都会默认在环形图中居中显示
// 部分代码------ 一旦不居中,就需要修改代码,嗯,烦得要命; graphic: [ { //环形图中间添加文字 type: "text", //通过不同top值可以设置上下显示 left: "47%", top: "51%", style: { text: `总数 ${this.ring6}`, textAlign: "center", fill: "#1E7CE8", //文字的颜色 fontSize: 20, lineHeight: 20, }, }, ], // 数据 series: [ { type: "pie", // 饼图的半径,单个值指的就是一个饼图的半径,而数组则指的是多个图的半径 radius: ["40%", "60%"], // 图形的中心坐标,第一个是横坐标,第二个是纵坐标,默认值都是50,50 center: ["56%", "52%"], }, ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
方式三:label
通过series里面的label属性
// A code block label: { position: 'center', show: true, formatter:function(){ let str = '{a|'+ count+'}' + '\n\n' +'{b|总数}' return str }, rich:{ a:{ color:'#333333',//a、b不设置颜色的话,字体颜色就会是饼图颜色的混合色 fontSize:'16', }, b:{ fontSize:'14', color:'#333333', } } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
通过这种方式确实可以达到效果,但是,label的主要目的是用来配置环形图提示信息的,而不是用来配置环形图中心文字的,而且如果使用这种方式,那么,环形图中心文字和环形图各部分的提示信息是不能同时存在的,如果强行把label写成数组形式,把提示信息加上去,那么,提示信息就会和中心文字一起在环形图中心层叠显示
如果对提示信息没有显示需求,这也不失为一个方法

终上所述,目前为止最理想方式就是使用默认位置的方式二;也许是我对其他两种方式理解不深入,但现在看来其余两种方式相当于是强行赶鸭子上架,不是正规解法



