- 1记一次google cloud platform云服务器sshd服务挂掉如何恢复_hashcloud怎么挂了
- 2python毕业设计作品基于django框架 图片分享平台毕设成品(6)开题答辩PPT_图片分享平台ppt
- 3操作系统——虚拟存储器(页面置换算法)_虚拟存储管理最佳置换算法
- 4Python-matplotlib画图(学习笔记)_import matplotlib.pyplot as pltimport numpy as npd
- 5Scapy的基本操作_scapy使用教程
- 6腾讯云服务器部署幻兽帕鲁联机服务器详细教程_腾讯服务器怎么登录帕鲁
- 7真实机下 ubuntu 18.04 安装anaconda+cuDNN+pytorch以及其版本选择(亲测非常实用)_anaconda哪个版本适合ubuntu18.04
- 8ZYNQ7000 uboot实现两级引导及加载FPGA程序_zynq下uboot
- 9使用Node.js和Web3.js实现链接MetaMask钱包并批量创建钱包并且批量发送代币_如何批量注册web3钱包
- 10夜莺(Flashcat)V6监控(三):categraf(All-in-on)采集器详解和告警自愈功能详解
echart 图 放大缩小 转换 折线 柱状图 显示_echaert
赞
踩
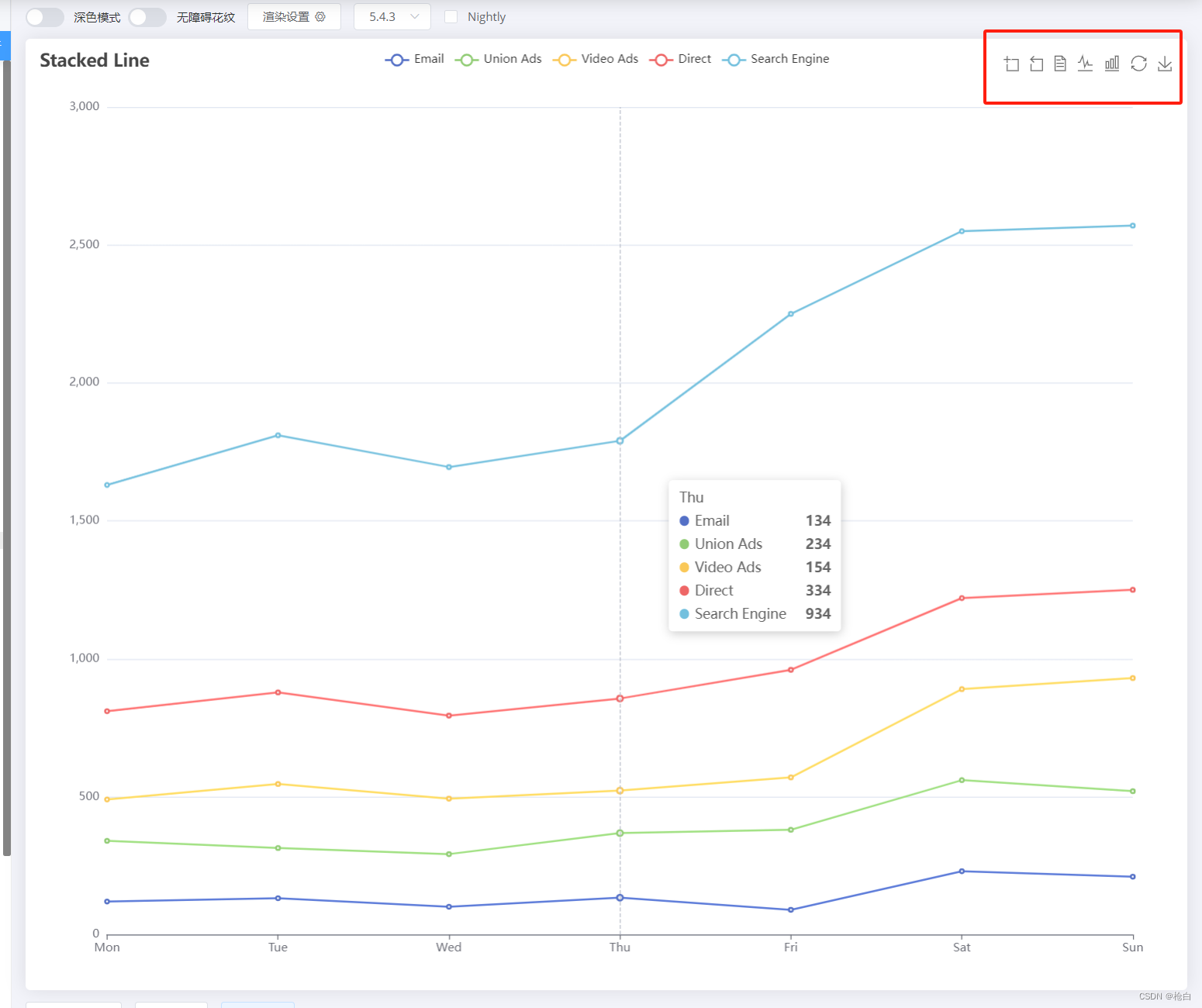
先看图

echaert 官网 图例
Examples - Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。![]() https://echarts.apache.org/examples/zh/editor.html?c=line-stack&code=PYBwLglsB2AEC8sDeAoWtJgDYFMBcya6GOAHmAQOQDKYAhgMYDWOAJrADITQ6VEC-AGiJhgwLJBAFUxDACcIAc0U45VOqQgBnPuiFFcK6K2lF0rOvQIBtSgFEAtnQhZKg2JQCq0KHACCrDrulABqEKw4wLABQR4AIhByOAxgbh7UOHRyDAAWsHbQity8ALoCwuiKCiaEsrgAZhQeAMwApG5msAqKOU2UACztFcQARsBgog5UbR2yDDD03Bx0IzhYBGByAK445Sii4mOkprJaOcAA7hvbOMPo9ZlgW0knsrAW9ABaYlO1b-gATz8mi0AEljGQqNAYLxOno7sQPnQwjgrsguplWAB5aBYAHXHawfT_JxFBgAFQBIHw6LAVJptiwxTSlBGWUoJSJCPQSS0oheyGJby0dAAbjg_GDSTSkPxOnL4URSMDtK90HTqVQGJYcIpgHIAbNRsAtsYsgCAOJ0KSwep0LBaW6dJE2SgAWRgLPJOxZAHU2F6clsWQAxBQs6iWCOmjl7QEqrRqjD0qii-0-uOwR0KHCJ2DWToyN7QOgOGn2JwuI2yDXlpk8avEPmMJhUcnje2N8yWOg2ACMACYAAzuPvNAejod90fNfruACcI9gA-aS4HfaHZVkQvQRdkJbLVG8vmigS7yc1HnrvG5WfozDbHdct5d-YHw9HAA4J7A-_Pp8us7uAOi7uM0q5gRuW7EDufz7qW5ZhBEUQxOetZUNe57Ng-HjtvQz5wu8Pb9gArGu47AVOo4kXOv6gbA4FLv0UHygie7EAe5YJEkKRoSmV7Mre2GtrhT7nq-1jjku4E_quAHgbRzT0YxYHDtBiqyOx6CcVQGRZLk-SFIJhHoQJDZCfeImUHhnYvsR-bfku84UbAi4Ac5tGDvRY4Qb-UnqUSRBlPwADcQA有时候有很多数据展示看不清楚怎么办呢,
https://echarts.apache.org/examples/zh/editor.html?c=line-stack&code=PYBwLglsB2AEC8sDeAoWtJgDYFMBcya6GOAHmAQOQDKYAhgMYDWOAJrADITQ6VEC-AGiJhgwLJBAFUxDACcIAc0U45VOqQgBnPuiFFcK6K2lF0rOvQIBtSgFEAtnQhZKg2JQCq0KHACCrDrulABqEKw4wLABQR4AIhByOAxgbh7UOHRyDAAWsHbQity8ALoCwuiKCiaEsrgAZhQeAMwApG5msAqKOU2UACztFcQARsBgog5UbR2yDDD03Bx0IzhYBGByAK445Sii4mOkprJaOcAA7hvbOMPo9ZlgW0knsrAW9ABaYlO1b-gATz8mi0AEljGQqNAYLxOno7sQPnQwjgrsguplWAB5aBYAHXHawfT_JxFBgAFQBIHw6LAVJptiwxTSlBGWUoJSJCPQSS0oheyGJby0dAAbjg_GDSTSkPxOnL4URSMDtK90HTqVQGJYcIpgHIAbNRsAtsYsgCAOJ0KSwep0LBaW6dJE2SgAWRgLPJOxZAHU2F6clsWQAxBQs6iWCOmjl7QEqrRqjD0qii-0-uOwR0KHCJ2DWToyN7QOgOGn2JwuI2yDXlpk8avEPmMJhUcnje2N8yWOg2ACMACYAAzuPvNAejod90fNfruACcI9gA-aS4HfaHZVkQvQRdkJbLVG8vmigS7yc1HnrvG5WfozDbHdct5d-YHw9HAA4J7A-_Pp8us7uAOi7uM0q5gRuW7EDufz7qW5ZhBEUQxOetZUNe57Ng-HjtvQz5wu8Pb9gArGu47AVOo4kXOv6gbA4FLv0UHygie7EAe5YJEkKRoSmV7Mre2GtrhT7nq-1jjku4E_quAHgbRzT0YxYHDtBiqyOx6CcVQGRZLk-SFIJhHoQJDZCfeImUHhnYvsR-bfku84UbAi4Ac5tGDvRY4Qb-UnqUSRBlPwADcQA有时候有很多数据展示看不清楚怎么办呢,
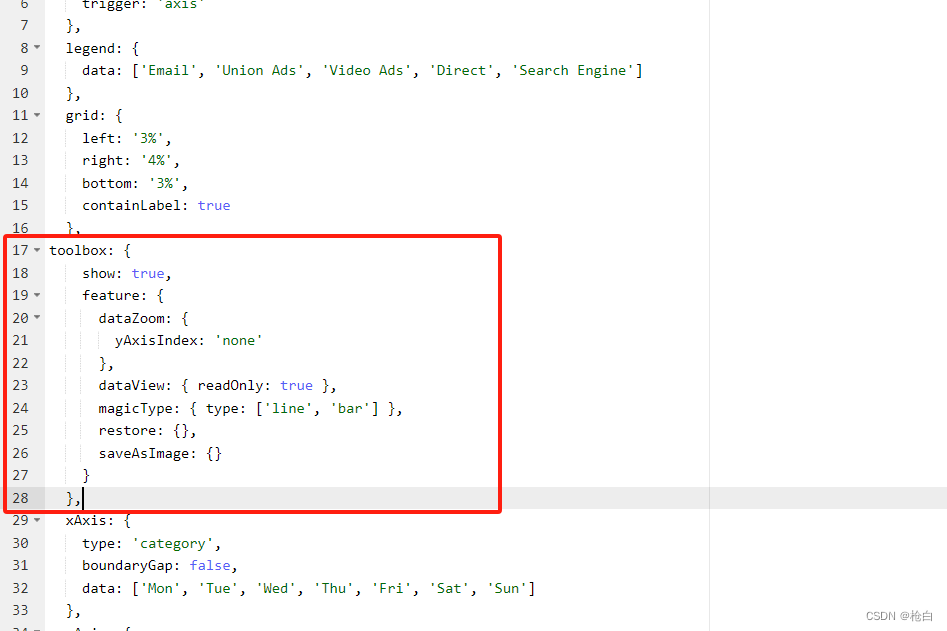
加上下面这个代码,可以进行 转换 折线,柱状,还有区域放大与缩小

- toolbox: {
- show: true,
- feature: {
- dataZoom: {
- yAxisIndex: 'none'
- },
- dataView: { readOnly: true },
- magicType: { type: ['line', 'bar'] },
- restore: {},
- saveAsImage: {}
- }
- },



