热门标签
热门文章
- 1每天一个数据分析题(一百八十六)
- 2Win11如何更改用户文件夹名(完整流程- 已验证可行)_win11修改用户文件夹名
- 3微信小程序支付功能 C# .NET开发_小程序微信支付开发+c#
- 4samba 服务搭建 (ubuntu20.04)_sambda
- 5【Linux取经路】基础开发工具——vim篇_vim工具
- 6博导花了十天整理出来所有的Python库,只希望我学好后高薪就业!_xlwings pyinstaller
- 7talent 的用法(转)_在talent下查看日志
- 8Springboot+Netty搭建TCP服务端_springboot tcp
- 9SQL中的子查询的使用_sql子查询
- 102023最新橙色简洁好看的地址发布页面HTML源码+按钮支持渐变色_最新发布地址
当前位置: article > 正文
关于Axure左右滑动设置_axure9怎么做左右滑动按钮
作者:凡人多烦事01 | 2024-02-18 19:50:18
赞
踩
axure9怎么做左右滑动按钮
Axure左右滑动设置流程
-
整个内容右键设置成动态面板A,并设置动态面板大小,适应页面;

-
选中需要拖动的内容列表,右键设置为动态面板B

-
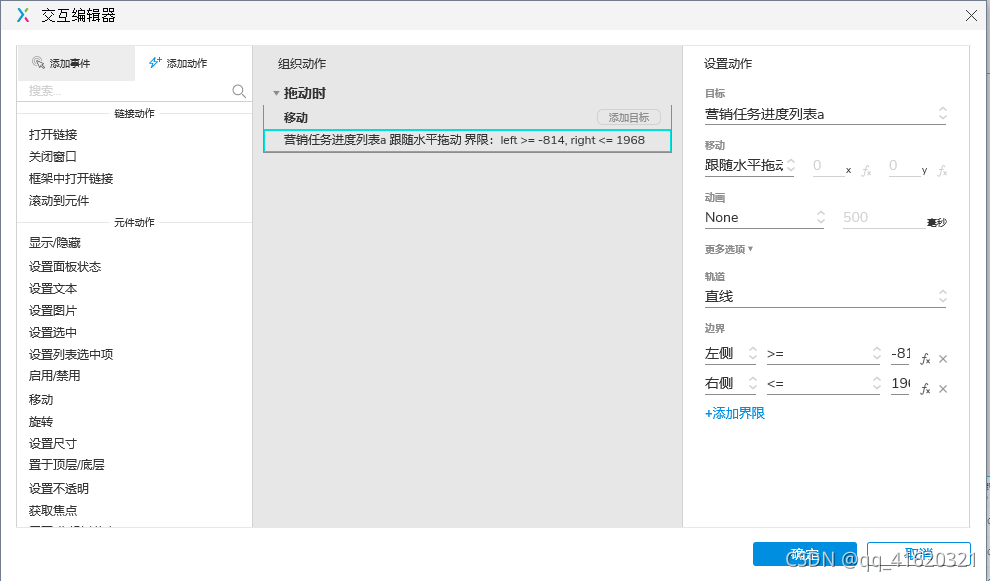
选中动态面板B,新建交互,如下:

-
进行边界值设置(重要),若不设置则左右可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/110150
推荐阅读
相关标签


