热门标签
热门文章
- 1深度学习环境搭建(GPU)CUDA安装(完全版)_cuda 10.2.89
- 2KERNEL_DATA_INPAGE_ERROR 蓝屏错误
- 3openGauss数据库基本操作(超详细)
- 4JAVA设计模式 - 单例与工厂模式_java工厂模式和单例模式结合
- 5微信小程序 globalData监听 proxy代理 复制可用 使用方便_小程序 支持 proxy吗?
- 6支付宝统一支付回调接口(适用于H5、PC、APP)_支付宝支付回调接口
- 7一文拿下Python的Excel神器——“Openpyxl”
- 8003基于python深度学习的水果或其他物体识别小程序_ai识别水果 python
- 9Docker安装Cassandra数据库,在SpringBoot中连接Cassandra
- 10OpenCV-Python Tutorials - 4.9.4. 轮廓:更多函数_opencv-python-tutorials#4.9.4. 轮廓
当前位置: article > 正文
uni-app使用uView打开弹出层后输入框聚焦时placeholder错位问题
作者:凡人多烦事01 | 2024-02-19 06:40:32
赞
踩
uni-app使用uView打开弹出层后输入框聚焦时placeholder错位问题
这里就不放效果了,大概意思就是在使用uView的popus时,在底部弹出后,如果弹窗中的输入框会造成一瞬间的placeholder文字错位,这个问题的主要是因为uView安全区适配导致
uView相关文档
https://www.uviewui.com/components/safeAreaInset.html
- 1
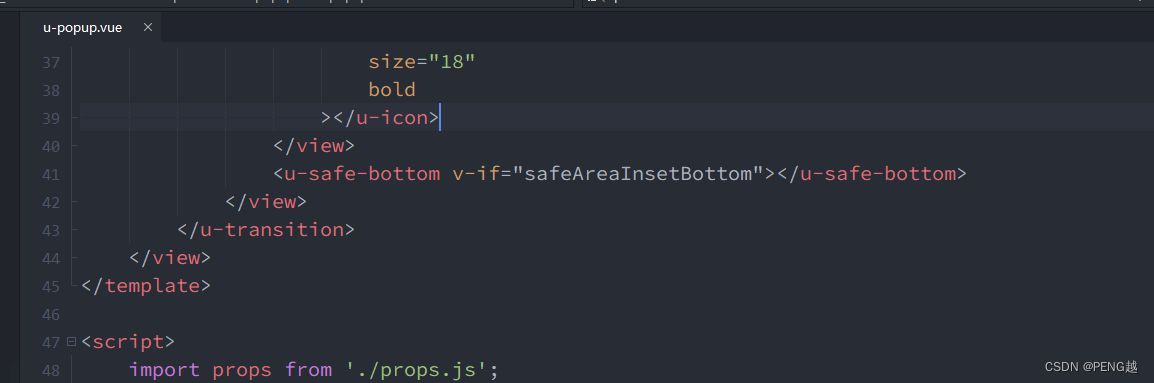
popus源码


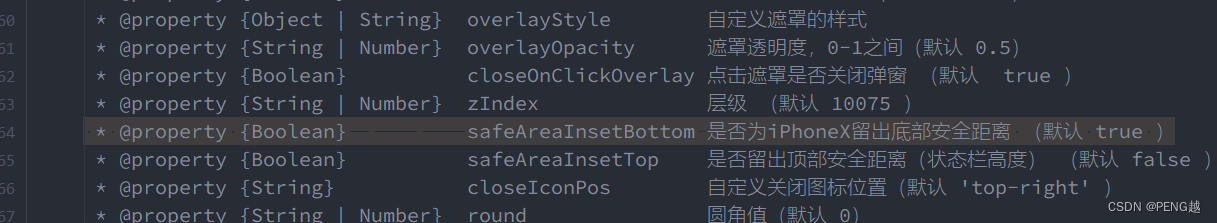
它会自动判断在并且在IPhone X等机型的时候,给元素加上一个适当底部内边距,从而为了防止用户点击相关按钮时候误触。就像这样:

可以在真机测试的时候通过真机控制台删除安全距离生成元素,就会发现已经没有了之前的placeholder错位问题
解决方案:
popup组件中动态绑定safeAreaInsetBottom的值,在每次键盘高度变化的时候取反,并且在每次键盘失去焦点的时候恢复底部安全距离,从而实现页面上推,键盘弹出时候,因为安全距离而导致的placeholder错位问题
<u-popup :show="show" @open="popupOpen" :safeAreaInsetBottom="safeArea">
- 1
data() {
return {
safeArea: true
}
},
- 1
- 2
- 3
- 4
- 5
// 键盘高度变化事件(解决iphoneX底部安全距离导致的placeholder错位问题)
keyboardheightchange() {
this.safeArea = !this.safeArea
},
// 输入框失焦
inputBlur() {
this.safeArea = true
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/113163
推荐阅读
相关标签



