- 1Vue中使用v-for循环input失去焦点问题_v-for的v-input失去焦点
- 2Ubuntu使用GPU深度学习加速的环境配置_ubuntu怎么使用电脑的gpu
- 3【非广告,纯干货】三四十岁的大龄程序员,应该如何保持自己的职场竞争力?【石杉的架构笔记】...
- 4C#:使用XML序列化属性时,为何 [NonSerializedAttribute] 不起作用?_c# 标注 不参与xml序列化
- 5威纶通触摸屏锁机程序模板 系统共设置有12期分期付款,可以每期设置需要分期付款的时间_rw-a-bit
- 6跑步运动轨迹计时小程序源码_微信小程序校园运动轨迹怎么做
- 7vue封装树形组件_vue可编辑树形组件
- 83D Gaussian Splatting学习记录11.3_3dgaussian splatting与传统三维重建的对比
- 9【全网最全】100款七夕节情人节表白网页制作HTML+CSS+JS
- 10iOS常见滤镜实现总结_ios 支持flter css
Unity -- 按钮的使用_unity 按钮
赞
踩

在画布中创建一个按钮后会出现两个游戏物体,一个是按钮,另一个则是按钮的子物体文本
如果是旧版按钮的话跟着的就是旧版文本,如果是新版按钮的话跟着的就是新版文本
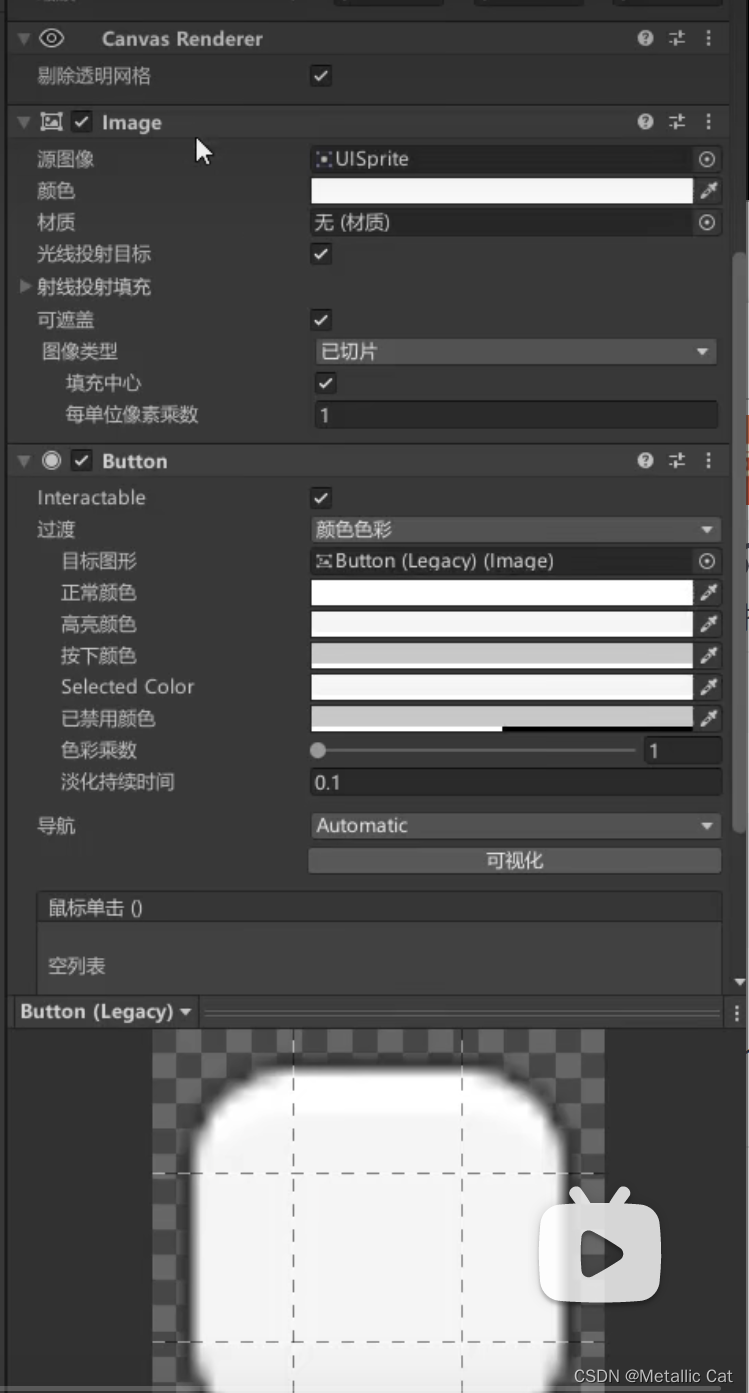
一个按钮物体包含五个部分:分别是控制其在画布中移动,旋转和位置信息的rect transform组件,一个是显示按钮图片的image组件,一个是在画布中进行图片渲染的 canvas renderer组件,还有一个核心 Button组件
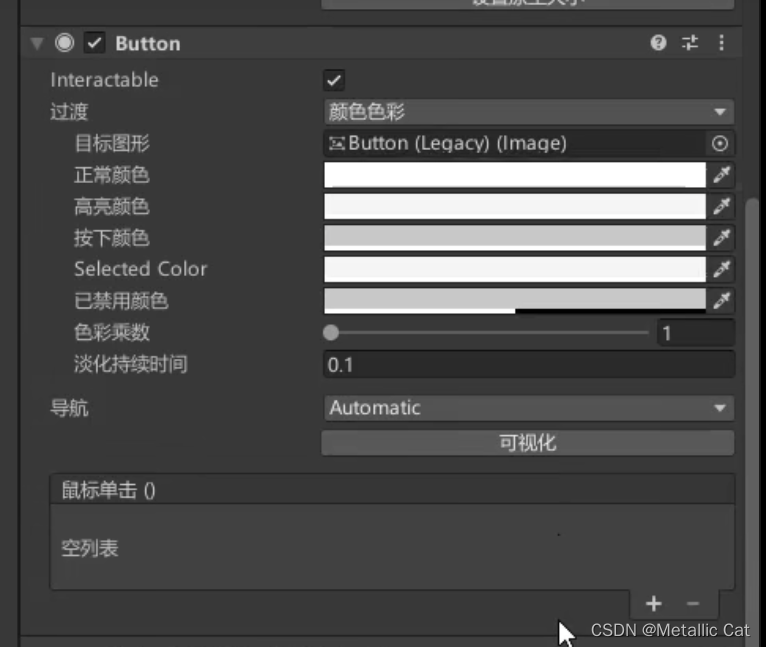
向图像组件和文本游戏物体的使用都在前面讲过了,现在重点讲讲Button组件的使用

interactable:adj.可交互的
目标图形就是按钮自身的图形组件中的图形
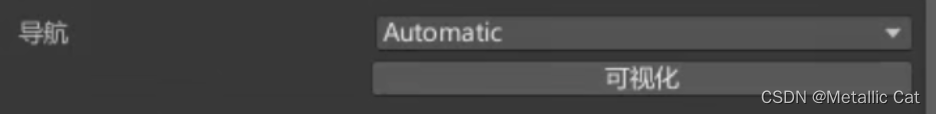
visualize:可视化;automatic:自动
on click:鼠标点击
过渡有三个选项,一个是颜色过渡,一个是图片过渡,最后一个是动画过渡

所谓的过渡其实就是在我们的鼠标按下按钮,或者是悬在按钮上的时候的一种画面表现,通过过渡这个画面表现可以让玩家对于按到UI或者选择到UI有一个更直观的感觉,提高玩家的视觉体验
比如说当我们按住一个UI的时候,UI颜色由亮变暗,然后抬起鼠标的时候UI又变亮了,通过这一暗一亮的画面表现可以给玩家一种按到了UI的直观感觉,如果全程高亮不变色的话,玩家无法感觉到自己是否按下了UI

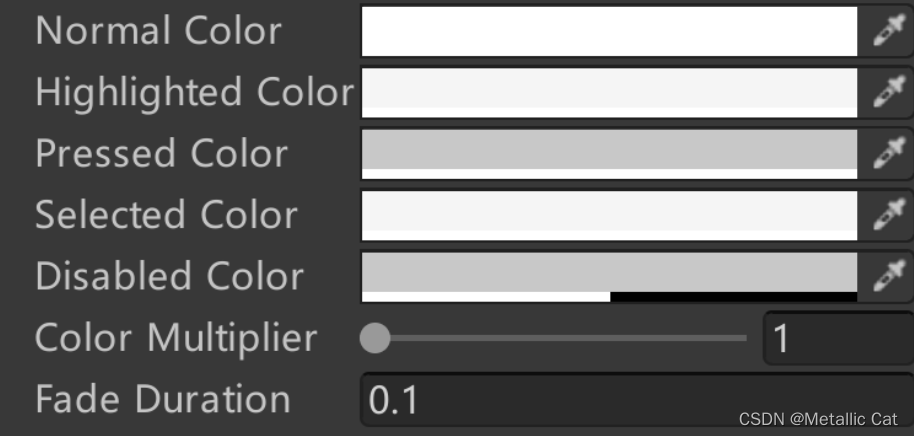
上面由上到下分别是:正常颜色,被高亮时的颜色,被按下时的颜色,被选择时的颜色,已禁用颜色,色彩乘数。淡化持续时间
关于被高亮时的颜色:如果一个按钮没有被点击过,且我们的鼠标悬在按钮上的话,这个按钮就会处于高亮状态,会进行高亮颜色/图片/动态过渡,然后我们点击一次这个按钮后,再把鼠标悬在按钮上时,按钮就不会再进行高亮过渡了
但当我们按了一次按钮以外的地方后,这个按钮就又可以进行高亮过渡了
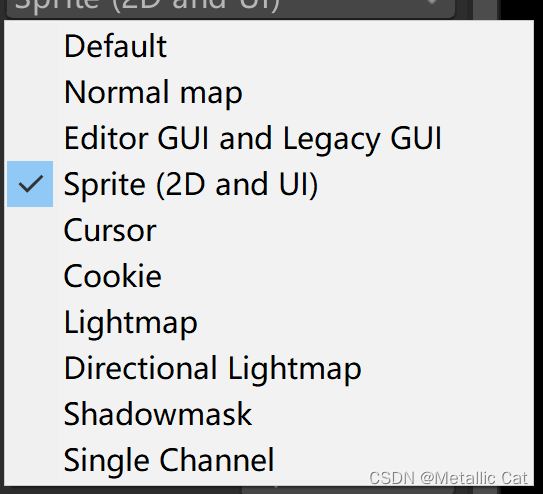
(补充知识:当我们导入图片的时候,我们要为这个图片选择类型,如果没有选的话则Unity会自动帮我们选择为默认类型)
下图就是图片的各种类型 --- 如果我们想将图片引用于2D和UI的话,我们必须把这个图片的类型设置为Sprite(精灵),不然的话图片会无法使用


导航功能用的都比较少,除非我们开发的游戏要适配手柄或者我们这个游戏只能够用纯键盘操作
这里纯键盘做演示:

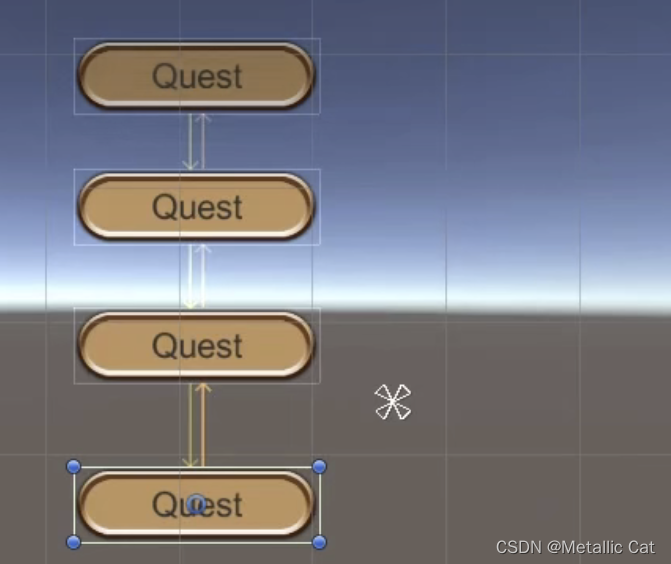
首先导航的使用前提是我们的画布中有多个按钮,如上图,此时选中任意一个按钮,然后点击导航下面的visualize(可视化)后导航之间就会出现相互指向的箭头
然后我们点击开始游戏,选中任意一个按钮之后,我们就可以通过键盘的上下(如果按钮水平就用左右)在具有导航的按钮之间进行切换,然后用回车进行选择(手柄同理)

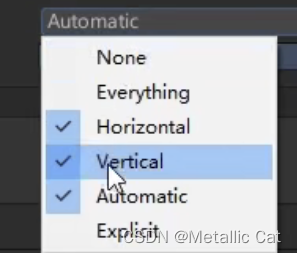
导航默认是自动设置好方向的,当然我们也可以手=只选择一个方向上的导航,然后在这个方向上设置按钮
或者我们可以选择最后一项explicit(明确),选择这个之后就会出现下面这个面板
在这里我们可以为当前导航对应的按钮选择键盘按上的时候导向那个按钮,键盘按下的时候又导向那个按钮 (左右同理,然后选择按钮的方式就是将层级中的按钮文件拖拽到选项框中,或者直接点选项框进行选择)
如果不想要按钮之间的导航的话,再按一下可视化就可以取消掉
接下来是最重要的一个点 --- 一个按钮怎样才能够在按下的时候触发事件
这就涉及到按钮的最后一个选项(最后一个框了)

在这个框中都是当前按钮按下后会触发的事件,我们可以加多个事件,但一般都是加一个事件的
点击加号添加一个事件之后会出现下面这个

那么我们如何给这个事件添加实打实的内容呢?
1.创建一个脚本,并把这个脚本挂载到画布上
2.打开脚本,定义一个函数,并在函数内实现我们的事件
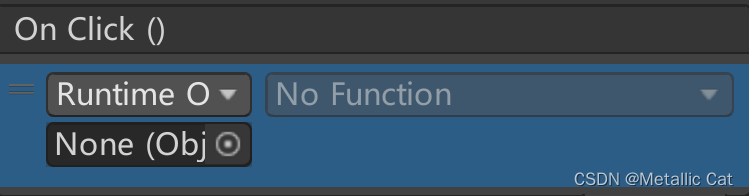
3.把挂载实现了事件的脚本的画布游戏物体从层级中拖到这个框里,或者直接点击这个框选择对应画布游戏物体

4.挂载后点击右边的nofuntion,然后会出现下面这些选项:

这些选项都是我们拖进来的游戏物体身上挂载的组件和脚本,我们在这里选择拥有实现了事件的函数的脚本,选择之后又会出现下面这个选项:

这些选项都是我们选择的脚本中的函数,此时选择我们定义的实现了事件的函数,选择好后点击开始游戏,此时我们按一下按钮,就会自动执行一次实现了事件的函数


