- 1Redis 那些故障转移、高可用方案
- 2解读一下最近Midjourney开放的中国版_midjourney国内版和国外区别
- 3Java_单元测试、反射
- 4requests 代理设置问题解决方案_requests.post不走代理
- 5ChatGLM2-6B下载/部署/微调_chatglm下载
- 6排序算法--冒泡排序
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8【kubernetes常用命令记录】_查看节点标签
- 9面试官给我挖坑:单台服务器并发TCP连接数到底可以有多少 ?_单台负载机 能发起多少并发
- 10(深度学习)PyCharm 连接配置服务器_pycharm连接服务器
2天赚了4个W,手把手教你用Threejs搭建一个Web3D汽车展厅 | 大帅老猿threejs特训_threejs 全景看车
赞
踩
前言
事情是这样的,前段时间外包工头老杨又来找我了,说某汽车大品牌要开发一个网页展厅,希望可以在网页里360度展示它家新款汽车的3d模型,还要可以让用户DIY汽车部件的颜色。

image.png
可能很多朋友看完此文后会觉得两周时间还挺充裕,但其实不是,作为丙方没什么话语权,经常要配合甲方反复修改,很多时候改来改去最后拖到上线前一晚没办法了直接上,一个campaign site的生命周期也不长,最长也就在线上待1-3个月。
嘿嘿,时间紧,预算多!
我心想报价四个W,再给他留点砍价空间,
谁知道老杨一口答应,还说完事要请我去XX人间
我猜他起码要从客户那赚10个W

image.png
互动话题
先看最终效果,你们觉得值四个W吗?

BMW在线展厅
也就是之前的文章《三种前端实现VR全景看房的方案!说不定哪天就用得上!》里提到的用
threejs来实现的
3D引擎的基本知识
本文的目标是让大家看完之后可以立刻上手用起来,既然要用3d引擎,那我们理解了一些3d的基本知识后,再看threejs的API文档效率就会很高。无论什么3d引擎,都不外乎由以下几种基本元素构成
场景(scene)
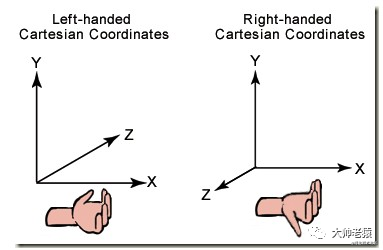
一个容器,容纳着除渲染器以外的三维世界里的一切。场景的元素采用右手笛卡尔坐标系,x轴正方向向右,y轴正方向向上,z轴由屏幕从里向外

image.png
摄像机(camera)
就像人的眼睛,在一个空间里可以看向任意方向,可以通过参数调节可视角度和可视距离。
一般我们使用符合物理世界近大远小真实情况的透视相机PerspectiveCamera,还有一些特殊情况,需要远近大小是一样的,那就要用正交相机OrthographicCamera
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
//构造函数参数
//fov:视场角
//aspect:视场宽高比(一般用 画布宽/画布 高即可)
//near:能看多近
//far:能看多远
//这几个参数决定了哪些scene里的三维顶点会被渲染/绘制出来
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

image.png
渲染器(renderer)
将
camera在scene里看到的内容渲染/绘制到画布上
几何体(geometry)
3D世界里的所有物体都是
点组成面,面组成几何体。相信大家对以下标准的几何体比较熟悉
-
球体
-
立方体
-
圆锥体
-
圆柱体
-
…
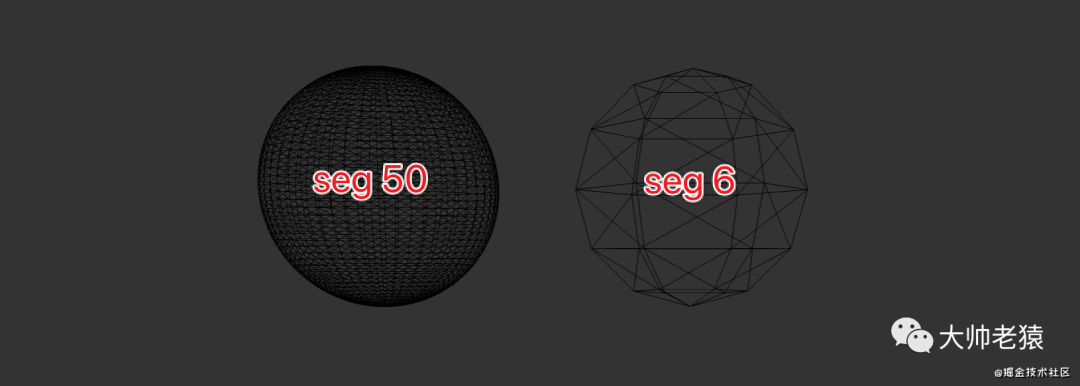
面是由点构成的,面又可以组成各式各样的几何体。以球体举例,球体面上的点越多,球就越圆。但点越多,运算量也会越大…

image.png
另外我们一般说的3d模型就是一个或多个几何体,只是有的3d模型文件里除了包含几何体还可以包含一些额外的信息,比如贴图,材质等…需要在读取模型文件时解析出来
灯光(light)
3d引擎在没有手动创建光的情况下会默认有个
环境光,不然你什么都看不到。常见的灯光有以下几种类型
-
AmbientLight(环境光,没有方向全局打亮,不会产生明暗)
-
DirectionLight(平行光,参考日光来理解)


