- 1python selenium 停止页面加载,timeout_python selenium timeout
- 2如何使用 Python 通过代码创建图表
- 3Elasticsearch搜索分析引擎本地部署与远程访问_elasticsearch 远程访问
- 4Unity3D安卓出包报错_unity3d安装失败: installation failed
- 5python的迭代、递归、尾递归_python str 尾迭代
- 6嵌入式学习第二十二天!(线程间通信)
- 7Python大数据处理:利用Python处理海量数据_你在使用 python 进行数据分析时,如何处理大型数据集(例如大于内存大小的文件)?
- 8CentOS防火墙端口开放命令集合_centos防火墙开放端口命令
- 9带你用uniapp从零开发一个仿小米商场_6. 配置uniapp项目底部导航栏tabbar_uni app tabbar
- 10Python调用讯飞星火大模型v3.x api接口使用教程_python调用国内免费的大模型接口
Android Studio安装及开发环境的搭建_build configuration language
赞
踩
1.安装Android Studio
测试Win7系统
安装过程中需要全程联网(建议联通宽带,成功率比较好)
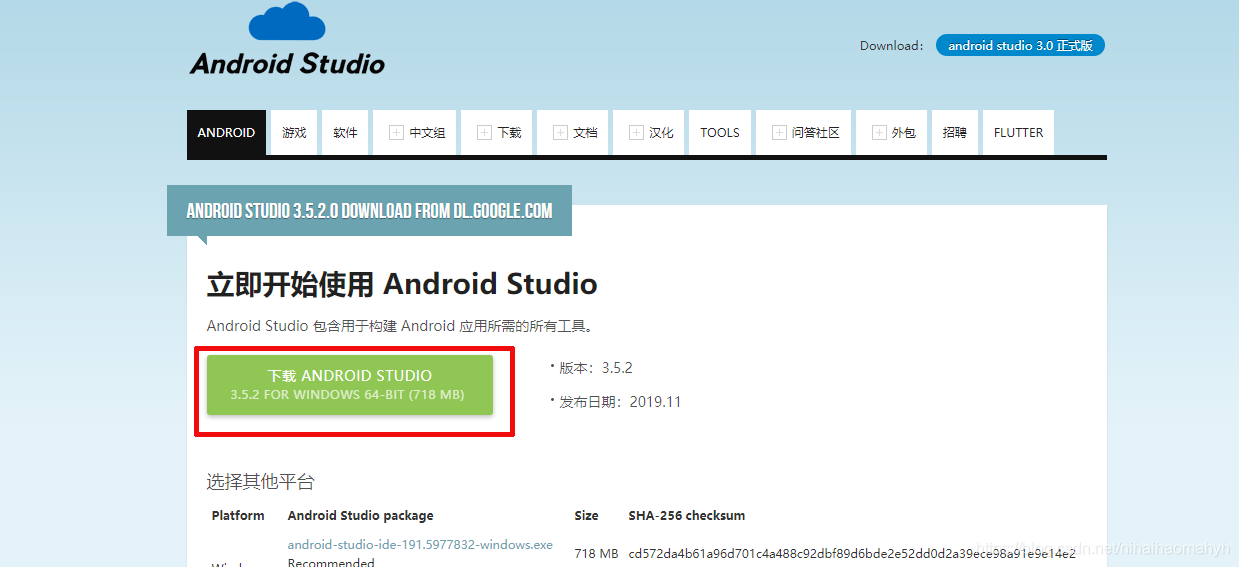
首先准备必要的软件Android Studio,建议去国内代理官网下载。
网址:http://www.android-studio.org/

下载之余,在D盘中新建文件夹Android,再在Android中新建文件夹AS和SDK。

下载完成后双击打开Android Studio.exe
1.安装步骤如下


更改AS的安装位置






到这一步安装就完成了,接下来是配置开发环境
2.找到Android/AS/bin下的idea.properties文件用记事本打开
 在这两个位置分别添加
在这两个位置分别添加
idea.config.path=D:/Android/.AndroidStudio/config
idea.system.path=D/Android/.AndroidStudio/system
- 1
- 2

2、安装SDK





这有两种工作界面风格,有黑色和白色两种风格,看个人习惯选择即可








3.配置Android Studio


开始下载安装Android 10.0



接下来点击settings

将gradle路径设置为:D:Android/.gradle


接下来做最后一步
4.换源
找到D:\Android\AS\plugins\android\lib\templates\gradle-projects\NewAndroidProject\root下的build.gradle.ftl文件;用记事本打开

在图中对应位置添加
maven { url'https://maven.aliyun.com/repository/public/'}
maven { url'https://maven.aliyun.com/repository/google/'}
maven { url'https://maven.aliyun.com/repository/jcenter/'}
maven { url'https://maven.aliyun.com/repository/central/'}
- 1
- 2
- 3
- 4
 保存并关闭文件夹
保存并关闭文件夹
5.创建项目(进行测试)
在D:/Android中新建文件夹workspace用于存放源文件,方便管理



对项目进行基础设置
保存在刚建的workspace下
language选择java(有java和kotlin,请根据自身情况自选)
API也可根据要求选择
然后点击Finish

6.安装模拟手机
打好代码,然后进行模拟手机测试。

安装模拟手机

等待下载完成


安装完成后,点击运行就会出现结果,既说明软件已配置完成

7.下载到Android手机
将手机和电脑用数据线连接
因本人手机为HUAWEI,此处以HUAWEI手机为例
手机打开设置,找到关于手机,点击关于手机,找到版本信息,点击版本信息,连续点击版本号三次,输入密码进入开发者模式。然后返回设置面板;找到其他设置,找到开发者选项。
打开USB调试

上滑找到默认USB配置和选择USB配置

点击默认USB配置;进入后选择文件传输,返回

配置完成后手机会弹出下面弹窗,点允许

手机允许后开发界面红框位置会出现手机型号,点击手机型号后面的绿色三角

运行成功后手机会出现弹窗,跟一般安装软件一样点击安装即可
安装成功后打开,屏幕中央显示Hello World

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


